This content originally appeared on DEV Community 👩💻👨💻 and was authored by Raj Kumar
Hello 👋🏼,
Thanks for reaching here.
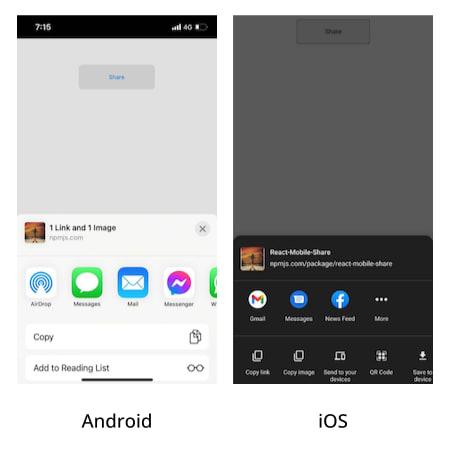
Many people require a module which can share data through the default share feature available in our mobile phones(Android, iOS) as shown below :
I know it's very small things you can implement by using any 3rd party packages/modules available on the internet.
I have one quick solution for you, actually, I spent time on that and prepare it for you all.
You just need to install this package react-mobile-share
npm i react-mobile-share # npm
yarn add react-mobile-share # yarn
pnpm add react-mobile-share # pnpm
and use it like this :
<button
onClick={() =>
shareOnMobile({
text: "Hey checkout our package react-mobile-share",
url: "https://www.npmjs.com/package/react-mobile-share",
title: "React-Mobile-Share",
})
}
>
Share
</button>
That's all 🙂, it will send data to mobile and prompt a sharing popup with the app suggestion that can handle your data.
Why should you use this
- Lightweight
- Share text, url and images
- Works on Android and iOS.
You can also try a demo example with CodeSandbox
Thanks for reading this 🙏🏻.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Raj Kumar
Raj Kumar | Sciencx (2023-01-11T14:04:14+00:00) How to implement mobile share module in ReactJS quickly?. Retrieved from https://www.scien.cx/2023/01/11/how-to-implement-mobile-share-module-in-reactjs-quickly/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.