This content originally appeared on DEV Community 👩💻👨💻 and was authored by Kirill Novikov
In this list, you will find well-maintained React Native libraries based on the latest technologies like JSI and new architecture, which allows you to achieve native performance.
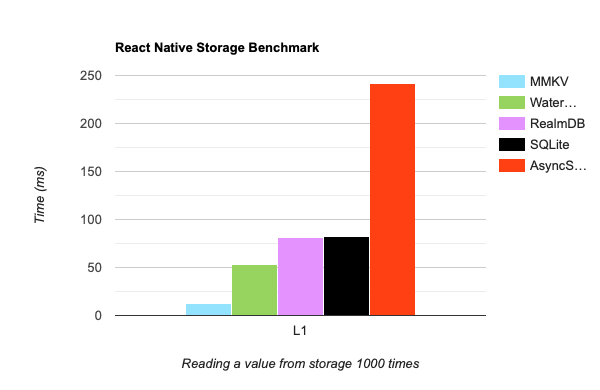
1. MMKV
This library uses MMKV key-value storage and JSI to communicate between the JS side and the native side very quickly and synchronously. It is a suitable replacement for slow AsyncStorage. Follow this guide to migrate from AsyncStorage and get 30x faster on read and write operations in your app.
2. FlashList
FlashList is based on RecyclerListView but has an API similar to FlatList, which makes migration very simple and has many additional features. For example, FlashList provides metrics API, which allows you to measure performance problems and find proper params configuration for your list component. Also, it supports animation with Reanimated and layouts like Masonry.
3. Reanimated 2
React Native provides Animation API, and even some properties like opacity or transform can be calculated on the native side when you use useNativeDriver.
Reanimated solves this problem by moving animation calculation to a separate JS thread which is running on the UI thread. It means that your main JS thread will always be available, even if you have a complex animation. In Reanimated terms, it is called worklets - pieces of JS, which can be called from separate JS threads. Reanimated contains a lot of useful functions and hooks for building animation and hiding the complexity of using worklets inside it.
4. Skia
If you need complex animations or you want to animate something besides native components, Skia is your choice. Skia is a base rendering engine for Flutter and Chrome written in C++. React Native version provides access to Skia API using direct JSI calls, which makes it close to native performance with minimum overhead. As a result, you can build animations like this:
5. Quick SQLite
This SQLite wrapper uses JSI and avoids RN bridge overhead with serialization/deserialization. Also, you can use compile-time options, which allow you to set up SQLite instances precisely. If you use an old wrapper with the bridge, you can replace it with this library because it supports the existing DB.
6. Vision Camera
Vision Camera is a modern replacement for React Native Camera. It uses JSI instead of the bridge and provides a Frame processor feature. Using Frame processor, you can run small JS functions and native plugins to process camera results in real-time. Examples of these plugins are QR detectors, ML Vision with face or object detections and OCR. The complete list of plugins is here.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Kirill Novikov
Kirill Novikov | Sciencx (2023-01-12T09:29:39+00:00) TOP 6 React Native libraries with native performance ⚡️. Retrieved from https://www.scien.cx/2023/01/12/top-6-react-native-libraries-with-native-performance-%e2%9a%a1%ef%b8%8f/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.