This content originally appeared on Zach Leatherman and was authored by Zach Leatherman
While working on the 1 Million Developers site for Netlify (which is open source, by the way), I was tasked with generating the images that would appear on tweets shared out from the site.
For a first draft, I was given a bunch of static images of varying sizes and I wanted to generate a bulk set of Open Graph images out of these. While I didn’t end up using this in the final product (we went with videos instead), I thought it was worthwhile to share in case someone else found this useful (and for future me, too).
This shell script uses imagemagick.
- Uses a directory of input images. It doesn’t matter what size they are, but the bigger the better.
- Resizes each image to the expected OpenGraph image canvas size (with padding).
- Adds a background color.
- Adds watermark image of your choosing to the bottom right corner.
- Writes them all to the output directory.
Code #
echo "Uses imagemagick."
images="input/*.png"
watermark="watermark.png"
outputDir="output/"
bgColor="#00dc9e"
mkdir tmp/
mkdir $outputDir
convert "$watermark" -resize x60 -gravity center -background "transparent" "tmp/watermark.png"
for i in $images
do
# resize image
convert "$i" -resize x530 -background $bgColor -gravity center -extent 1200x630 "tmp/${i##*/}"
# add watermark
composite -gravity SouthEast -geometry +20+20 "tmp/watermark.png" "tmp/${i##*/}" "${outputDir}${i##*/}"
done
rm -rf tmp/Sample Input #

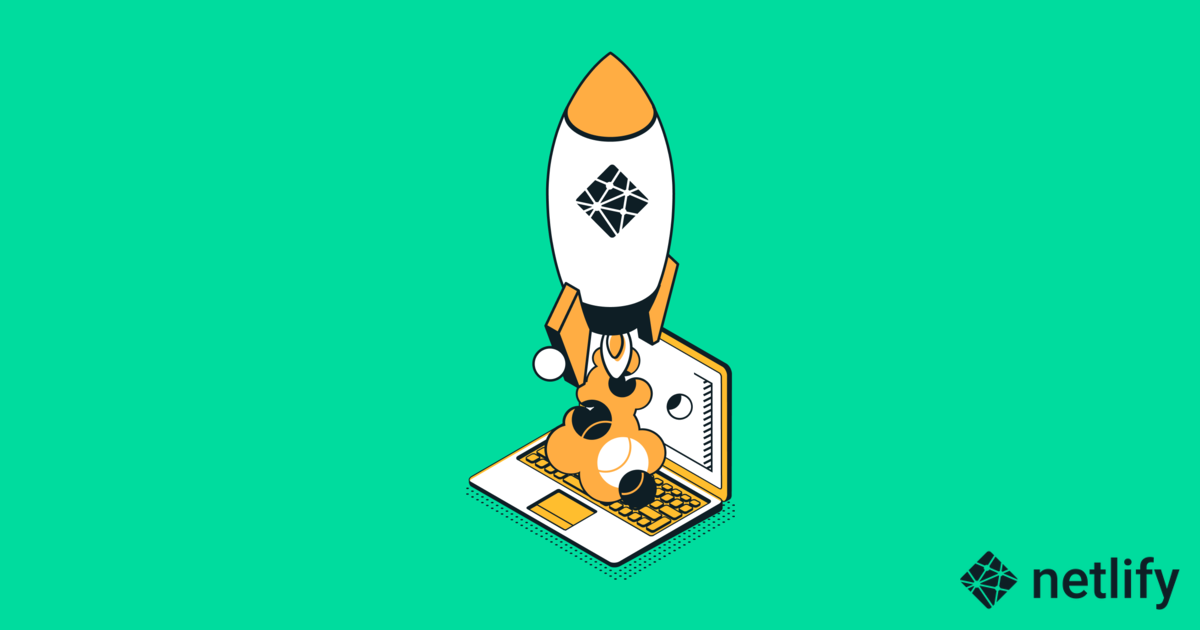
Sample Output #

This content originally appeared on Zach Leatherman and was authored by Zach Leatherman
Zach Leatherman | Sciencx (2020-08-03T05:00:00+00:00) Bulk Generating OG Images. Retrieved from https://www.scien.cx/2020/08/03/bulk-generating-og-images/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
