This content originally appeared on DEV Community and was authored by Keerthi Vasan
I apologise in advance for the clickbait title.
Many people use typescript the wrong way, blame it for their bad use and turn back to javascript. You don't have to type everything explicitly in typescript. Actually, I would argue in most cases you should let typescript do it for you via type inference. That's the best way to do it. Makes the code more readable while preserving the benefits of using it.
Not bloated, not hard to read
Take a look at this bit of JavaScript code:
Let's write a basic function that prints whether a person can vote along with their first name which I broke into multiple variables to prove a point.
function canIVote(name, age) {
const nameParts = name.split('');
const firstName = nameParts.shift();
const canVote = age > 18;
const message = canVote
? `Congrats ${firstName}, you can vote!`
: `Sorry ${firstName}, you can't vote.`;
console.log(message);
}
Here's an example of incorrect use of typescript:
function canIVote(name:string, age:string) {
const nameParts:string[] = name.split(' ');
const firstName:string = nameParts.shift() as string; // as string to ignore the error from it being string | undefined
const canVote:boolean = age > 18;
const message:string = canVote
? `Congrats ${firstName}, you can vote!`
: `Sorry ${firstName}, you can't vote.`;
console.log(message);
}
While this might not look bad, this approach does not scale well. You will spend more time writing out the types of things than actually coding the things. When the project becomes bigger and more complex, the code is going to look messier and unmaintainable.
This is where few developers run into the issue of typescript being less readable and complain about writing a lot more lines of code to achieve the same result. They would be right, if the above code was the norm and if the project was big enough.
Another thing to note in this approach is the as keyword. Use it wisely. Don't use it to squash warnings but properly handle the value type and perform actions accordingly. as should only be used when you are certain what the type of a variable is going to be.
Here's an example of correct use of typescript:
function canIVote(name:string, age:string) {
const nameParts = name.split(' ');
const firstName = nameParts.shift(); // -> string | undefined
if (!firstName)
throw new Error("How do you not have a first name?");
// now if you hover over firstName the type will have changed
// to `string` because we have handled `undefined` above and
// removed that case.
const canVote = age > 18;
const message = canVote
? `Congrats ${firstName}, you can vote!`
: `Sorry ${firstName}, you can't vote.`;
console.log(message);
}
any
Don't use any just anywhere.
Sorry, couldn't resist. Avoid using any. If you are using any everywhere, you are just using javascript with more steps. any can be used if you are migrating the code from a javascript codebase gradually typing things out but don't let it stay that way.
Typing
There are definitely cases where you have to explicitly mention a type for a variable because the inference was vague and you are certain it is of one type. You do have to define your own types for interfaces, objects, etc for the best experience.
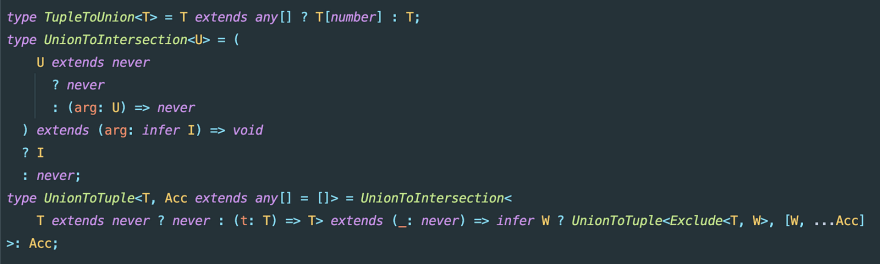
Only in very rare scenarios will you have to write types like this:

Don't be scared though, 95% of the time you are going to typing things in very simple types like string, number, boolean, Date, etc. either directly or through arrays and interfaces.
Thank you for reading it till the end.
Follow me on twitter here: https://twitter.com/keerthivasansa_
I am trying to build a twitter profile.
This content originally appeared on DEV Community and was authored by Keerthi Vasan
Keerthi Vasan | Sciencx (2023-03-09T18:58:45+00:00) Stop typing in typescript. (At least most of the time) 🛑. Retrieved from https://www.scien.cx/2023/03/09/stop-typing-in-typescript-at-least-most-of-the-time-%f0%9f%9b%91/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
