This content originally appeared on Bram.us and was authored by Bramus!

Over at web.dev, Katie Hempenius learns us how to identify and fix layout shifts using the Layout Instability API and the DevTools.
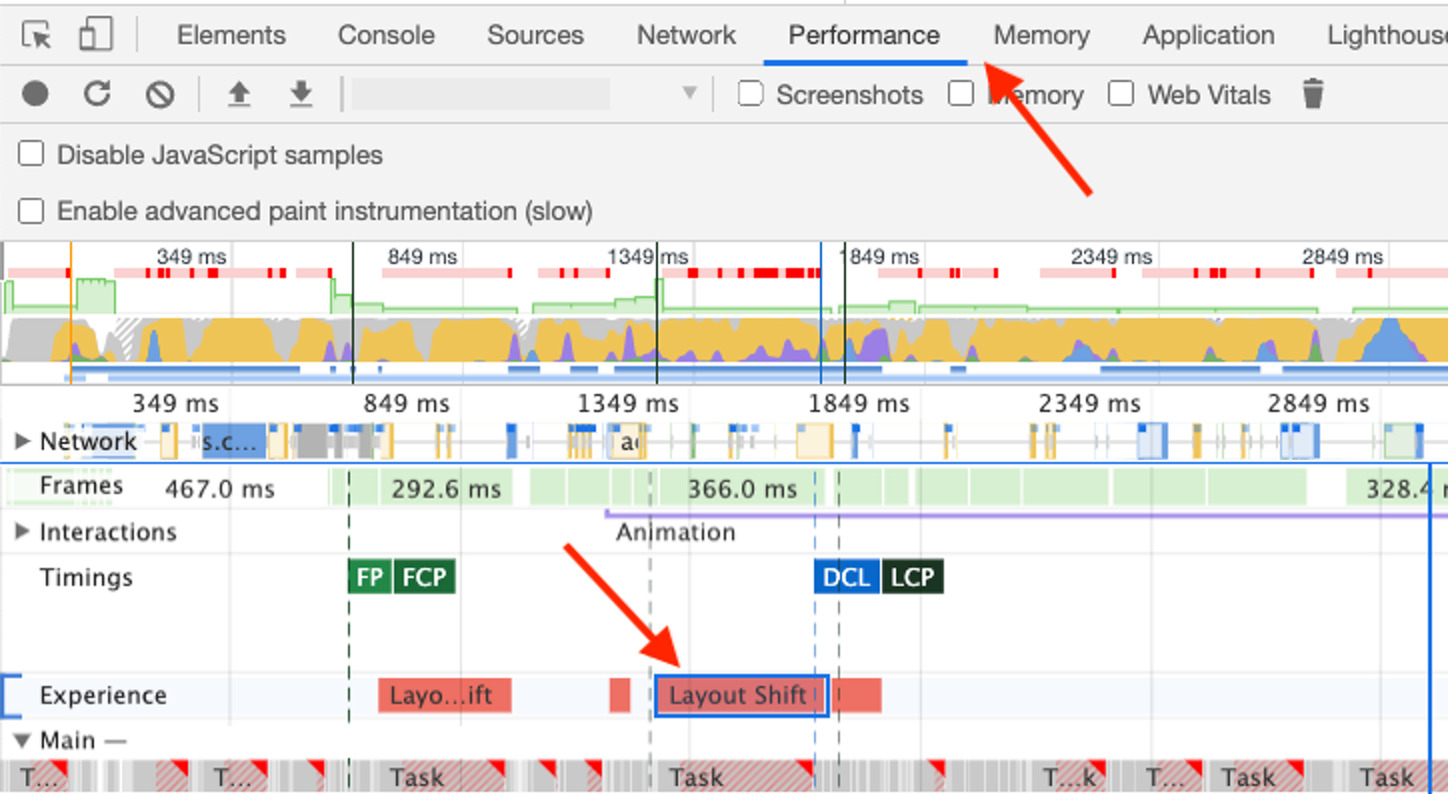
Using the Rendering Panel in DevTools, you can enable an option to highlight areas of Layout Shift:
To enable Layout Shift Regions in DevTools, go to Settings → More Tools → Rendering → Layout Shift Regions then refresh the page that you wish to debug. Areas of layout shift will be briefly highlighted in purple.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-03-16T22:20:05+00:00) Debugging Layout Shifts. Retrieved from https://www.scien.cx/2021/03/16/debugging-layout-shifts-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
