This content originally appeared on Telerik Blogs and was authored by Jon Hilton
.NET 8 is shaping up to be a significant release for Blazor, and there’s one big reason why.
Since its inception, Blazor has been designed to work in different environments.
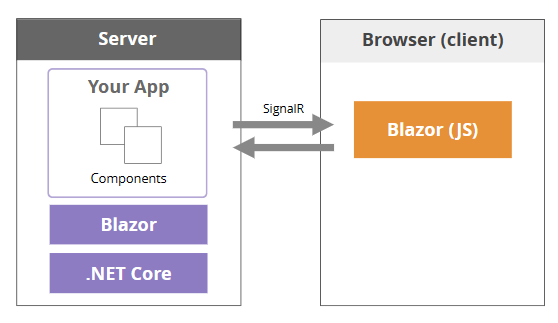
From Day One you could build Blazor components that ran on the server with a socket connection to keep the browser and server in sync.

With this model, as your users interact with the UI in their browser, those interactions (clicks and the like) are sent to the server which is running .NET.
Blazor then runs (on the server) to figure out if anything’s changed in the UI, and if so sends a diff back to the client, which, in turn, updates the browser’s Document Object Model (DOM).
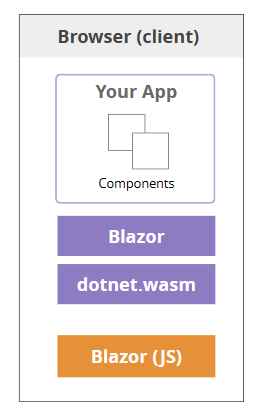
Soon after Blazor Server came Blazor WASM, which used the same core components of Blazor, but ran them all via Web Assembly (WASM) in the browser.

With this, you could do away with that socket connection and just run everything in the browser.
The only problem? You’ve got to ship a version of the .NET Framework to the browser and your users have to wait for that to load before they can interact with the UI.
Which Hosting Model?
Up to and including .NET 7, these two hosting models have prevailed as the options for building web apps using Blazor. In practice, both models have benefits and trade-offs.
Blazor Server offers a fast initial load, but requires that socket connection to be open all the time, leading to errors when transient network issues arise. There’s also the issue of latency, with UI interactions being sent to and handled by the server.
Blazor WASM offers a lower latency experience in the browser, but at the cost of a large initial load. It also requires a separate web API to handle interactions with a backend.
But this looks set to change—.NET 8 is bringing new options to the party, and they could just change the game entirely.
A Time Before SPAs
Rewind to the internet as it was before the arrival of single-page applications (SPAs)—built with frameworks like Angular, Blazor WASM, React, Svelte, Vue etc.—and you find a very different web, running almost entirely on web servers.
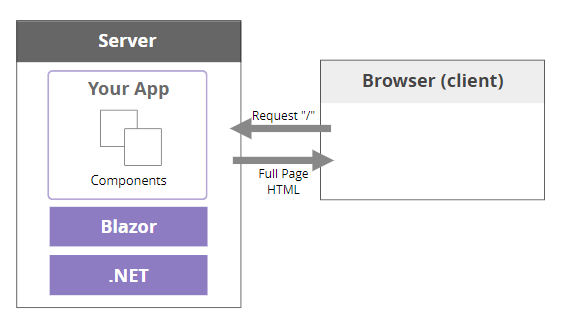
These “multi-page applications” (MPAs) were simpler than modern SPA sites, had fewer moving parts and loaded fast. Browser requests a page, server responds with the entire page (as HTML).
However, this approach offers limited options for interactivity, with forms providing the only real means of getting information from your users.
Given these limitations it’s no surprise that JavaScript emerged as a way to make pages more “interactive.” Webpages were still served by web servers, but JavaScript could be used to interact with the DOM directly.
Fast-forward to 2023 and the MPA is back, sort of.
In the last few years, we’ve seen efforts in the world of web development to bring back the simplicity and speed of serving pages from web servers, but still with the ability to provide rich, interactive experiences in the browser.
The idea is, when a user hits your site, the request is sent to the server which renders the relevant SPA component(s) on the server, then sends the resulting HTML back to the browser.
This makes for a fast initial load. The user doesn’t have to wait while the entire SPA is loaded in their browser. Then, while the user is starting to navigate and interact with the site (based on that fast initial response), the browser can spin up the more interactive elements of the site in the background.
By the time the user tries to interact with that shiny slider component you built using React, the browser has finished loading the React app and everything “just works.”
Same Old Components, Shiny New Hosting Options
.NET 8 looks set to bring server-side rendering for your Blazor components.
According to an early prototype (expertly presented by Steve Sanderson), you’ll be able to build your site using Blazor components as normal, but have them rendered on the server.
Here, for example, is a shopping cart page:
<h3>Your Shopping Cart</h3>
@if(Model != null){
@foreach (var line in Model.Items)
{
<Item details="@line"/>
}
}
@code {
protected Details.Model Model { get; set; }
protected override async Task OnInitializedAsync()
{
Model = await Http.GetFromJsonAsync<Details.Model>("api/cart");
}
}
To enable this “server-side rendering” of Blazor components, you’ll need a little bit of config in Program.cs.
app.MapRazorComponents();
With this, rather then rely on WASM, or an open socket connection, this component will be rendered on the server, and plain old HTML will be returned to the browser.

For many apps, especially those which are primarily for displaying data (in various forms), this will provide a nice, fast, simple approach for getting data on screen in front of users—with the benefit that developers can build the entire UI using Blazor’s rich component model.
Interestingly, it also means you’ll be able to use Blazor for some parts of your app, and Razor pages or MVC for others.
But what if you want part of your UI to be more interactive? For example, you might want a handy postage calculator for your shopping cart page. Chances are you’d want this to be fast, and dynamic, enabling users to try different options and see how that affects the total price in real-time.
The proposal for .NET 8 is that you’ll be able to flag specific components to run using one of the typical Blazor hosting models.
<DeliveryCostCalculator rendermode="@WebComponentsRenderMode.Server"/>
This means your users enjoy that fast initial load time (after all, the browser is very efficient at rendering HTML!) but still get to interact with the DeliveryCostCalculator when their browser has opened up the socket
connection.
If you opt to use WASM, the browser will display the initial page, then load Blazor WASM in the background to make the component interactive.
If you want to mark entire “pages” as interactive, Steve’s demo shows an example using this attribute:
@page "/Cart"
@attribute [ComponentRenderMode(WebComponentRenderMode.Server)]
Streaming Rendering for Showing Different ‘States’
Another improvement mooted for .NET 8 is the ability to stream HTML from the server (to the client) as it becomes available.
Take, for example, a component which shows information while it loads data:
@if (cards == null) {
<h3>Loading...</h3>
}
else {
foreach(var card in cards) {
<KanbanCard Card="card" />
}
}
With the new SSR (server-side rendering) approach we just saw, this loading state would never be shown (because the entire component would run on the server and wait for the data to be completely loaded before returning anything to the client).
Streaming rendering solves this problem and ensures the page’s structural markup and loading UI is sent to the browser first.
When the data has finished loading, the new UI (for the list of cards) will be sent to the browser, and rendered in place of the “loading” UI.
A Good Time to Learn Blazor
Since its inception, Blazor has proved a viable option for building modern web applications using a component-based approach. It has a rich component model which can handle most requirements, and once you wrap your head around the fundamentals, Blazor is a productive option for building web applications.
With .NET 8 (due in November 2023) and its support for streaming and server-side rendering, you’ll be able to use Blazor components for any site, even those where the high latency of Blazor Server and slow load of Blazor WASM would have previously ruled it out.
Planning Your Next App in Blazor?
Develop new Blazor apps and modernize legacy web projects in half the time with a high-performing Grid and 100+ truly native, easy-to-customize Blazor UI components to cover any requirement. Try Progress Telerik UI for Blazor for free with our 30-day trial and enjoy our industry-leading support.
This content originally appeared on Telerik Blogs and was authored by Jon Hilton
Jon Hilton | Sciencx (2023-05-16T14:54:01+00:00) Big Changes Coming for Blazor in .NET 8. Retrieved from https://www.scien.cx/2023/05/16/big-changes-coming-for-blazor-in-net-8/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
