This content originally appeared on DEV Community and was authored by Chris Kay
You are a web developer with not much Machine learning knowledge, how can I use Tensorflowjs on the Frontend you ask. There are all sorts of pretrained models for almost every case.
Thankfully Tensorflowjs and Tensorflow in general provide us with pretrained models that we can use without us making convolutional neural networks or recurrent neural networks with attention mechanisms. It is as simple as importing a library and calling a method. That’s exactly how you can use a computer vision model that can recognize 1000 objects in the Frontend without ever having heard the phrase computer vision in your career. Don’t trust me? Here you can find all Tensorflowjs pretrained models that are specialized in: audio, text, image etc. Find a niche that you would like to use in the future and let’s set up a small application using Reactjs.
Now that you have found what AI you would like to use, press the card of the AI and that will redirect you to the model’s Github page where it gives you instructions on how to import, load and use the model. Scroll down to Usage with NPM and find the npm package of the model, it will probably be “@tensorflow-models/”, I will be using the mobilenet model which the first model under vision. This section will also be guiding you on how to make prediction, so don’t close the tab! Now we are ready to code!
As usual create a react project, I will use typescript. Install the necessary dependencies:
# I will use the mobilenet model, just change the model name at the end
npm i @tensorflowjs/tfjs @tensorflow-models/mobilenet
yarn add @tensorflowjs/tfjs @tensorflow-models/mobilenet
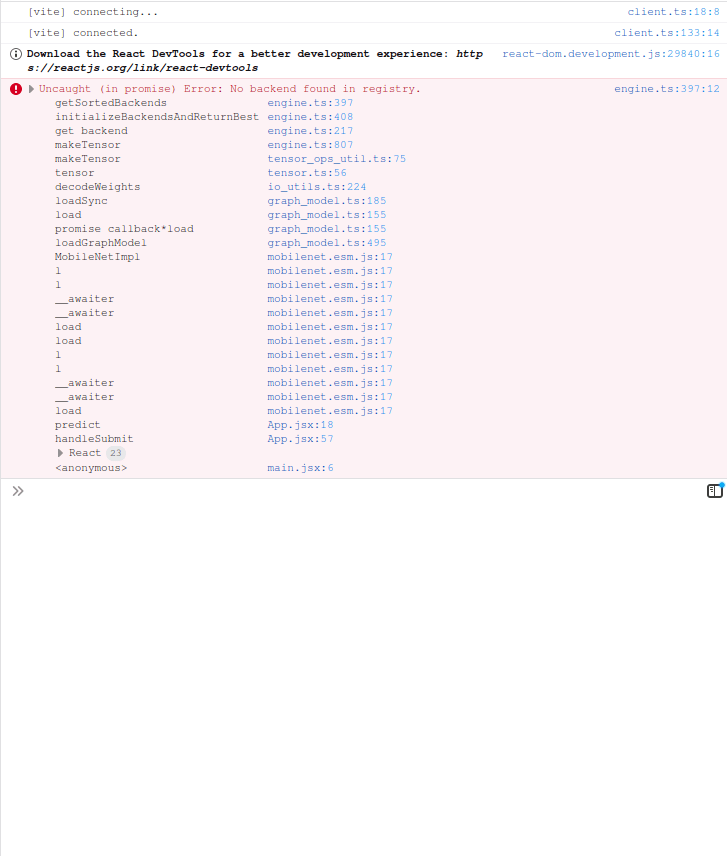
NOTE: Although mobilenet’s Github page says it is not necessary to import the @tensorflowjs/tfjs package, when I don’t import it, it throws this error: Uncaught (in promise) Error: No backend found in registry. Even if you don’t use mobilenet beware about this error.
I am going to build a simple website that the user gives it an image and the mobilenet model predicts what that image is. Here is the Github repo for the project. Install the dependencies, run the server and start improving the code, I have made the code bad from design so you can improve it and when you are done, send me the final code.
If you are curious about AI, ML (Machine Learning) etc. I suggest you try creating your own models, at first it will be hard to create your own neural networks with all the parameters you have, however, you will find that the models big companies use are as simple as yours but with richer resources. My own advice as a beginner ML engineer that started in web dev is to first learn calculus, linear algebra then python and finally start learning ML. You don’t have to know calculus as if you graduated with a pure mathematics degree though. If you think you don’t need more maths then start learning either Tensorflow or Pytorch, then when you think you know one of them go to the other, once you learnt one it will be easier learning the other. I haven’t got further than that, I am learning Tensorflow. I learnt Pytorch and the theory behind from Daniel Bourke, I youtuber that has 40h+ of content for beginners. Also find a project that you are legitimately interested to build. Anyway, contact me whenever you want to talk and maybe cooperate and make a project together.
This content originally appeared on DEV Community and was authored by Chris Kay
Chris Kay | Sciencx (2023-05-18T18:24:22+00:00) React.js + AI: How to combine AI with React without any Machine Learning experience.. Retrieved from https://www.scien.cx/2023/05/18/react-js-ai-how-to-combine-ai-with-react-without-any-machine-learning-experience/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.