This content originally appeared on DEV Community and was authored by skalable-dev
At sKalable we are Kotlin driven, so we are in a mission to make KotlinJS websites mainstream. We are advocates of clean code and strive for the best quality in everything we build!
How many times have you visited a site that is not mobile responsive and thus renders terribly on your device? From my experience, I would say too many times!
Let's explore how we can make our KotlinJS site responsive, so we can delight our users ??
Making your KotlinJS Website Mobile-Friendly
What is mobile responsiveness?
When a website is responsive, its layout and content automatically adapt to fit and render correctly on the device its being run on. Basically, if the screen gets smaller, then the content and layout rearranges accordingly, ensuring the visuals and functionality are not compromised.
Why is it so important?
Google's recommendation is to adopt a responsive development for our websites. The benefits of doing this are many:
It provides the best quality and user experience as a non-mobile friendly website is very hard to view on devices.
A good website will have better SEO, perform better in rankings and make your brand distill quality!
Users find non-mobile friendly websites frustrating and will certainly abandon your site if it is hard to navigate.
How are we going to achieve this?
We are going to adopt a 'mobile first' approach by using Meta Tags and Media Queries!
Let's get started by building a quick website with a Navigation Bar that changes the layout into a convenient Navigation Drawer depending on the device's dimensions.
Meta Viewport Tag
The ViewPort tag is basically needed to signal browsers that the site adapts to all devices. It provides them with instructions on how to scale and adjust the dimensions to match the screen's size.
The first thing we need to do is to add the Meta Viewport Tag below in your index.html file.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Media Queries
Media Queries are used to style websites for different sized screens (phones, tablets, desktop). Essentially, by using Media Queries, we can target a specific screen size or pixel range and make changes to the CSS ONLY when the particular screen size that we have set is hit.
So, how do we use them? The syntax of Media Queries for mobile responsiveness looks like this in KotlinJS:
/*Specify the minimum screen width that you want to target in pixels*/
media("only screen and (min-width: 768px)") {
/*Add the CSS changes you want to display here*/
}
To clarify, the code above will only execute on screens that are 768px or larger.
/*Specify the maximum screen width that you want to target in pixels*/
media("only screen and (max-width: 768px)") {
/*Add the CSS changes you want to display here*/
}
We will adapt our CSS for screen sizes 768px or lower.
Safety in Functions
As we begin to add more and more queries it becomes more and more hardcoded. A misspelling can cause all sorts of havoc in these cases.
Using utility functions to generate these can save us from all types of headaches.
fun mediaOnlyScreenMinWidth(width: LinearDimension) = "only screen and (min-width: ${width})"
fun mediaOnlyScreenMaxWidth(width: LinearDimension) = "only screen and (max-width: ${width})"
Using these functions we can create responsive sizes that will match across our codebase.
Applying the utility functions our code now feels less hardcoded
/*Specify the minimum screen width that you want to target in pixels*/
media(mediaOnlyScreenMinWidth(768.px)) {
/*Add the CSS changes you want to display here*/
}
As you can see above, we use the (mediaOnlyScreenMaxWidth()) or the
(mediaOnlyScreenMinWidth()) to specify when the changes to the CSS should happen.
Let's explore the code above in more detail with specific examples from our website.
Media in Action
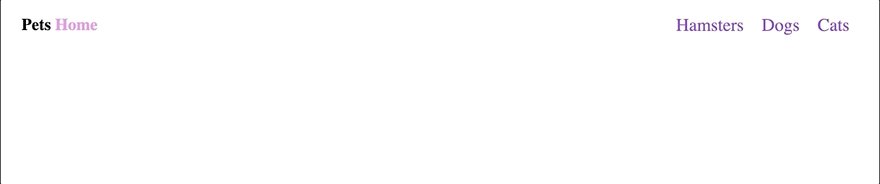
Our top navigation bar includes a logo and three Call to action (CTA) buttons. When the Webpage is rendered on Desktop, we want the navbar to display fully. If the screen size drops below the desired limit, the margin should be removed. To achieve this we use the following code:
val primaryNav by css {
marginTop = 5.em
media(mediaOnlyScreenMinWidth(768.px)) {
margin(0.px)
}
}
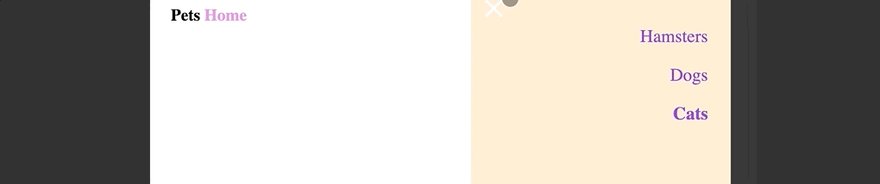
Rendering on smaller devices, such as phones and tablets, the navbar should be replaced with a drawer navigation containing the CTAs.
val mobileMenu by css {
display = Display.block
media(mediaOnlyScreenMinWidth(768.px)) {
display = Display.none
margin(0.px, LinearDimension.auto)
color = Color.blueViolet
}
}
Conclusion
Using media tags in KotlinJS is quite simple. It is definitely worth addressing mobile responsiveness when developing your KotlinJS website. Making it render correctly on a desktop is not enough, especially factoring in that mobile traffic has overtaken desktop and now accounts for the majority of website traffic.
You can check out the sample project here.
Feel free to leave any questions or comments below. We would love hear your thoughts.
@sKalable we are a Full Stack Kotlin-centric agency that create code to ensure it is consistently Maintainable, Flexible and of course, sKalable. ?
for the latest updates and strategies in Kotlin, Multiplatform and much more, catering for your business or personal needs.
This content originally appeared on DEV Community and was authored by skalable-dev
skalable-dev | Sciencx (2021-04-07T11:59:06+00:00) Making your KotlinJS Website Mobile-Friendly. Retrieved from https://www.scien.cx/2021/04/07/making-your-kotlinjs-website-mobile-friendly/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.