This content originally appeared on Telerik Blogs and was authored by Kathryn Grayson Nanz
Storyboarding: It’s not just for animators anymore.
Did you know that storyboarding is a great way of visualizing and communicating your ideas in a user experience context? It’s true! When we’re proposing a new feature or product, one of the biggest challenges is often communication of the value or purpose that this new thing will provide for your users.
Whether you’re explaining the concept to a stakeholder or client, or to a UI designer, developer or QA tester, everyone benefits from understanding the context in which the feature or product will be applied by the end user. That’s exactly what storyboarding is perfect for!
Think about the following questions and how they might influence the design, development and scoping choices of a product:
- Where will users most often need/want this? In an office, at home, on the road or somewhere else?
- How does this fit into a user’s life? What else will they be doing when they use this product? Is it part of their workflow, home life or recreation?
- What problem does this solve for a user? What situations might prompt them to reach for this product as a solution?
- In what specific ways will the user’s life improve if this product is incorporated?
The answers to these questions might help you determine the best medium for the product (desktop app, web app, mobile app, smartwatch app, etc.), the UI design decisions, the UX flow of the product, the feature set and so much more.
However, it’s also challenging to visualize all that—especially for a product or feature that’s still just an idea, with lots of details that still need to be hashed out. And even if you can picture this product clearly and perfectly, you still have to be able to share that vision with all those folks we mentioned earlier: stakeholders, designers, developers, etc. That’s where storyboarding comes in!
What Is Storyboarding in a UX Context?
Storyboarding is the process of depicting an activity in a series of sequential panels. Or, in more basic terms: it’s like a comic, where each panel moves the story forward and tells you what happens next. Animators and graphic novelists make storyboards as a kind of first draft, to plot out what will happen and how it will look. We can do the same thing in order to tell stories about what we’re building, how it will work and how users will interact with it.
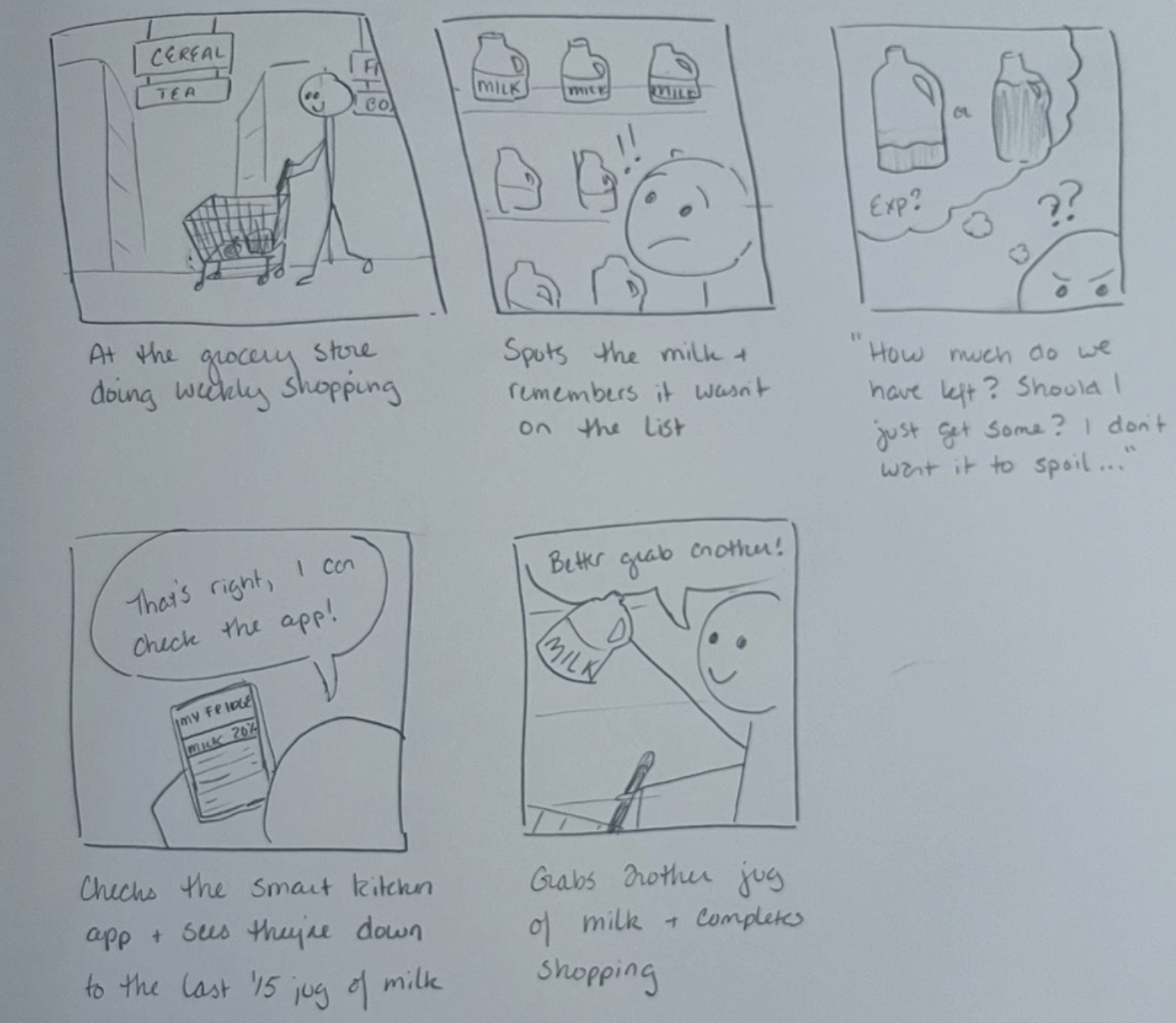
For example, let’s say we want to make an app for home kitchen inventory management. Someone we’re explaining it to says, “OK, I guess—but why would a user want that? What would they do with it?” A storyboard is a great way to illustrate a practical use case and answer those questions we discussed earlier.

For example, let’s take a look at those questions in relation to this storyboard:
- Where will a user need/want this? While grocery shopping.
- How does this fit into their life? A personal assistant, sharing details about their home kitchen while the user is not at home.
- What problem does this solve for a user? Inventory management.
- How will the user’s life improve? Decrease chances of making a mistake/forgetting an item while at the grocery store. Prevents a second trip back. Saving money by only buying products when needed. Convenient and helpful.
All of those questions are answered in a quick, easy-to-understand format by using a storyboard to demonstrate a practical example of using the product!
Wait, I Have to Draw These??
Well, yes. But don’t run away! Storyboards aren’t about making an artistic statement or getting added to a museum gallery—they’re just about communicating an idea, and it takes less artistic talent than you might imagine in order to do so.
In fact, you can draw a great storyboard with nothing more than stick figures and basic shapes! The example above isn’t much to write home about, from an art appreciation standpoint—there’s no hands on the stick figure, no elaborate backgrounds and no colors. It’s just a quick and dirty pencil sketch. But it works!
If you don’t even feel comfortable with stick figures, though, you can always do this on the computer—and you don’t even need design software. Even something like PowerPoint or Google Slides has basic shapes you can use to draw pictures with, and that’s really all you need. Take advantage of those premade thought bubble and arrow shapes!
Whichever method you choose, don’t forget to add descriptions below each panel. If you’re worried that you can’t depict something perfectly, those descriptions are usually more than enough—when combined with the image—to get the concept across to the viewer.
Give It a Shot!
Next time you’re hashing out the details for your next feature or new product, try breaking out a pencil and paper and trying to capture the user’s experience. You might be surprised how a simple four- or five-panel “comic” can help you find answers to a lot of high-level, important questions about the direction of your software! And besides—you get to play with cartoons at work! What’s not to love?
This content originally appeared on Telerik Blogs and was authored by Kathryn Grayson Nanz
Kathryn Grayson Nanz | Sciencx (2024-08-14T08:26:13+00:00) UX Crash Course: Storyboarding. Retrieved from https://www.scien.cx/2024/08/14/ux-crash-course-storyboarding/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
