This content originally appeared on DEV Community and was authored by Snehil Shah
The stdlib REPL now supports syntax highlighting and custom theming.
The stdlib REPL (Read-Eval-Print Loop) is an interactive interpreter environment for executing JavaScript and enabling easy prototyping, testing, debugging, and programming. With syntax highlighting now added, editing in the REPL becomes way more intuitive and fun.
How to get your hands on the new hotness? Download the latest package from npm, fire it up, and just start typing.
$ npm install -g @stdlib/repl
$ stdlib-repl
We have various themes to get started with. But if you want to make the REPL your own, you can also customize it. We explore customization later in this post.
stdlib
A brief segue about stdlib. stdlib is a standard library for numerical and scientific computation for use in web browsers and in server-side runtimes supporting JavaScript. The library provides high-performance and rigorously tested APIs for data manipulation and transformation, mathematics, statistics, linear algebra, pseudorandom number generation, array programming, and a whole lot more.
We're on a mission to make JavaScript (and TypeScript!) a preferred language for numerical computation. If this sounds interesting to you, check out the project on GitHub, and be sure to give us a star 🌟!
Moving on... 🏃💨
Themes
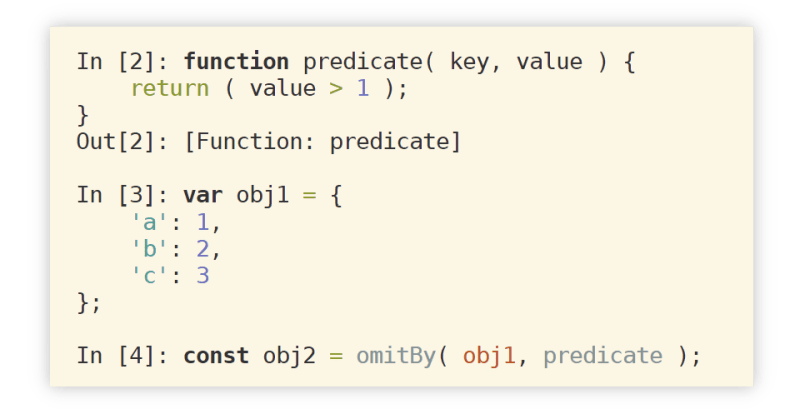
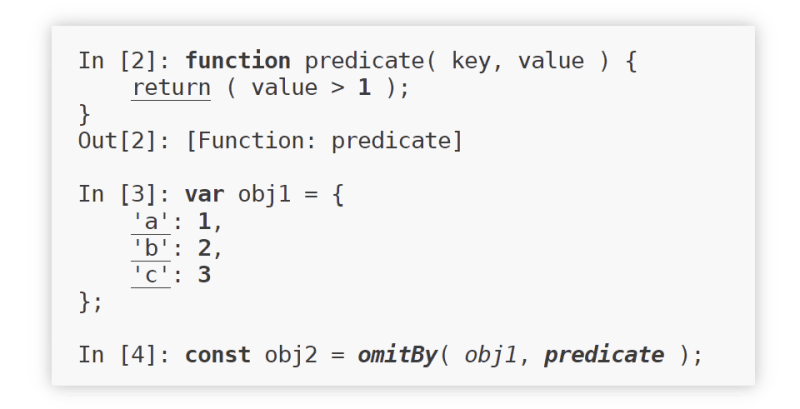
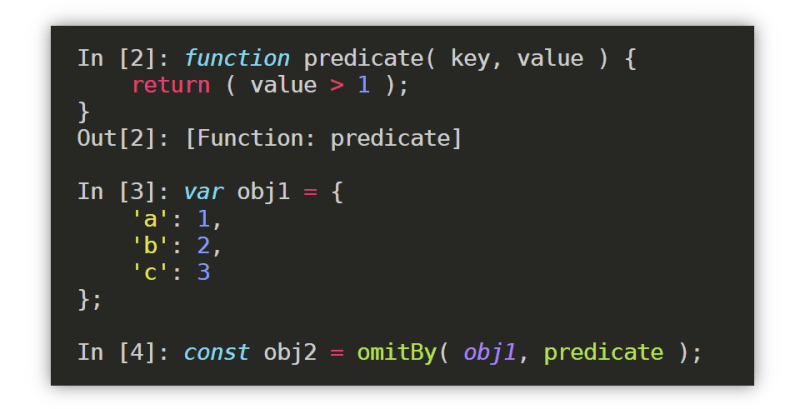
Where were we? Ah, yes, themes! The REPL comes with the following themes built-in.
Pro tip: You can always use the
themes()REPL command to list available themes.
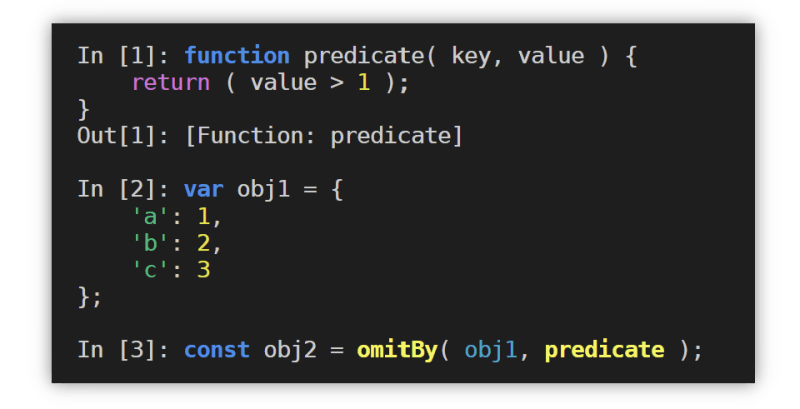
- stdlib-ansi-basic: The classic. The default.
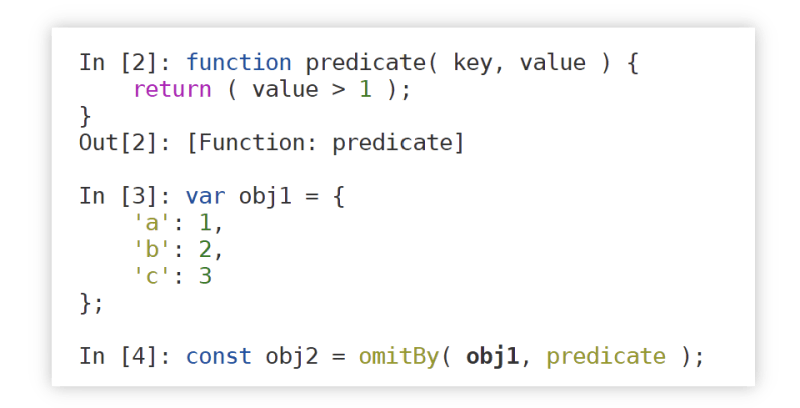
- stdlib-ansi-light: For the light mode users.
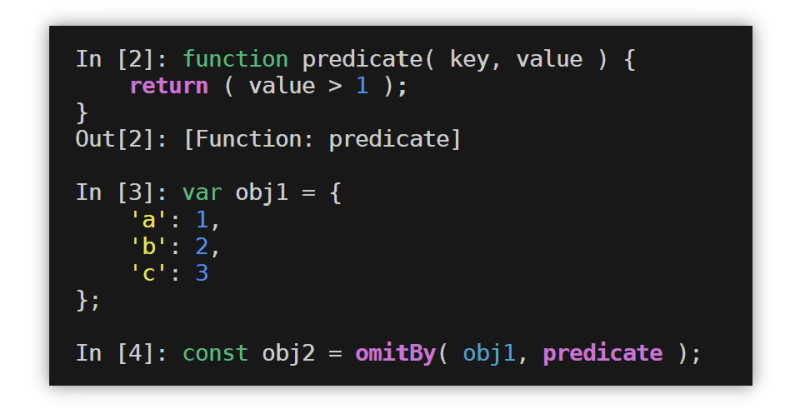
- stdlib-ansi-dark: For the normal users.
- stdlib-ansi-strong: Expressive and bold.
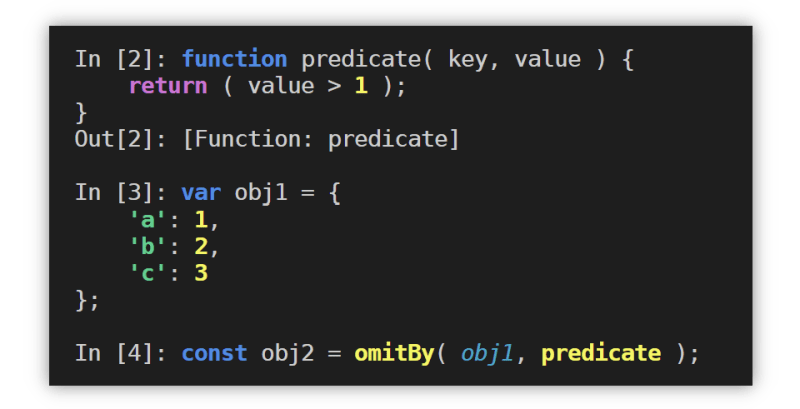
- solarized: My personal favorite.
- minimalist: Enough said.
- monokai: The one and only.
In order to change to the theme of your choice, use the REPL settings() command.
In [1]: settings( 'theme', 'solarized' )
Customization
You can create your own syntax highlighting themes using a theme definition. A theme definition is an object mapping each token type to its corresponding color. The following code snippet shows the theme definition for the monokai theme.
const monokai = {
// Keywords:
'control': 'brightRed',
'keyword': 'italic brightCyan',
'specialIdentifier': 'brightMagenta',
// Literals:
'string': 'brightYellow',
'number': 'brightBlue',
'literal': 'brightBlue',
'regexp': 'underline yellow',
// Identifiers:
'command': 'bold brightGreen',
'function': 'brightGreen',
'object': 'italic brightMagenta',
'variable': null,
'name': null,
// Others:
'comment': 'brightBlack',
'punctuation': null,
'operator': 'brightRed'
}
For the full list of supported tokens, see the REPL documentation.
Pro tip: Use the
getTheme()REPL command to find out how a theme was built.In [1]: getTheme( 'solarized' )
Currently, the REPL supports ANSI colors, such as black, red, green, yellow, blue, magenta, cyan, and white, and their brighter variants, such as brightBlack and brightRed.
For more expressive themes, you can use styles, such as bold, italic, underline, strikethrough, and reversed, and background colors, such as bgRed and bgBrightRed.
Lastly, you can go wild by mixing and matching any of the above colors, styles, and background colors. So something like the following works:
italic red bgBrightGreen
Some might say this looks ridiculous, but good to know the REPL supports the ridiculousness!
Adding your own theme
To add your theme, use the addTheme() REPL command, as shown in the following REPL snippet.
In [1]: const theme = {
'string': 'italic red bgBrightGreen',
'keyword': 'bold magenta',
// Be the artist...
};
In [2]: addTheme( 'bestThemeEver', theme )
Change your mind and added something you don't like? No worries. Just use the deleteTheme() REPL command to send the theme into oblivion, as in the following REPL snippet.
In [5]: deleteTheme( 'worstThemeEver' )
Want to call your theme something different? We've got you covered. Just use the renameTheme() REPL command, as in the following REPL snippet.
In [6]: renameTheme( 'bestThemeEver', 'secondBestThemeEver' )
If you prefer spooky action at a distance, simply use the corresponding REPL prototype methods for the above operations. Refer to the REPL documentation for the full list of REPL commands and prototype methods related to syntax highlighting and everything else.
Let's wrap this up
Time to end this post with a quote:
"Coding without syntax highlighting is like trying to read a book with all the words in the wrong order—frustrating, confusing, and not nearly as fun!"
— ChatGPT 4o mini
Boy ain't that the truth!
The stdlib REPL is in constant development, so feel free to reach out with new ideas and identified issues. Your feedback is appreciated and hugely important!
We've got some more REPL news and notes in the pipeline, so stay tuned for the drip. Until next time, cheers and happy REPLing!
Snehil Shah is a computer science undergrad, an audio nerd, and a contributor to stdlib.
stdlib is an open source software project dedicated to providing a comprehensive suite of robust, high-performance libraries to accelerate your project's development and give you peace of mind knowing that you're depending on expertly crafted, high-quality software.
If you've enjoyed this post, give us a star 🌟 on GitHub and consider financially supporting the project. Your contributions and continued support help ensure the project's long-term success and are greatly appreciated!
This content originally appeared on DEV Community and was authored by Snehil Shah
Snehil Shah | Sciencx (2024-08-19T18:50:31+00:00) Welcoming colors to the stdlib REPL!. Retrieved from https://www.scien.cx/2024/08/19/welcoming-colors-to-the-stdlib-repl/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.