This content originally appeared on Bits and Pieces - Medium and was authored by Viduni Wickramarachchi
Find out the different features of few IDEs suitable to code JavaScript

Every developer has a favorite IDE. I do as well. (I’ll reveal my personal favorite at the end of this article ?)
How do we choose which IDE is best for development? Well, the features of an IDE do come into play for this choice. But all in all, it sums down to a very subjective choice of each developer’s preference.
Let’s have a look at some of the best IDEs for JavaScript development in 2021.
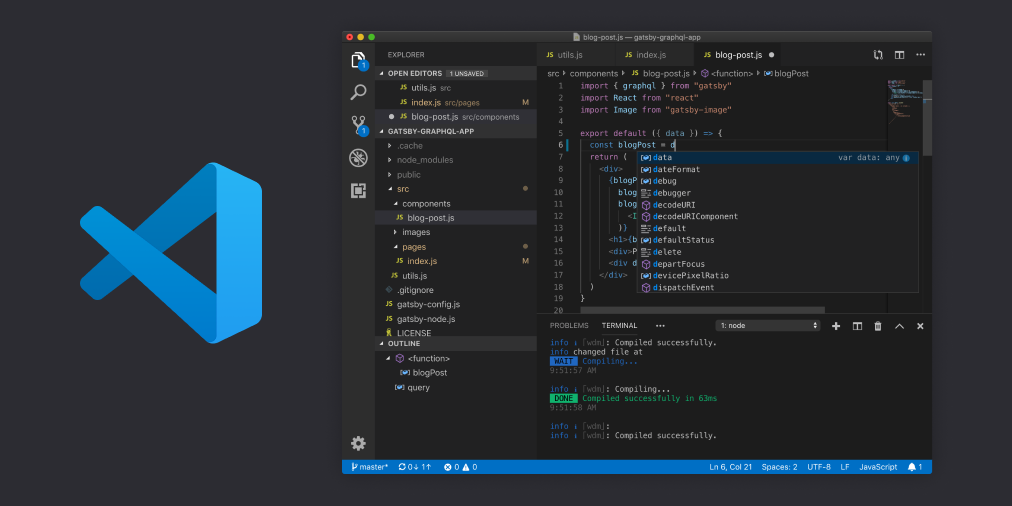
1. Visual Studio Code

Visual Studio Code (aka VS Code) is a product of Microsoft. It’s important to not mix this up with Visual Studio that is mainly aimed at .NET development.
This is one of the best IDEs that I have come across. I’m sure that most of you must have hands-on experience with this IDE. It is very powerful and rich in features and most of all, it is free to use.
Even though most developers may have used VS Code, not everyone knows the powerful features it has. Therefore, let’s look at a few. You can figure out what you have been missing all these years.
Visual Studio Code has,
- Support for multiple languages (JavaScript, TypeScript, etc.). Custom extensions can be installed on this to support ecosystems of C#, C++, Python, etc.
- Syntax highlighting
- Auto-complete with IntelliSense
- Capabilities to debug code by attaching running apps and including breakpoints
- Shortcuts to make coding efficient
- A marketplace with extensions to support many extra functionalities (E.g.- Docker extensions)
- Integration capabilities with Visual Studio Code Online
- Version controlling via extensions
Moreover, Visual Studio Code has easy remote collaboration. This is achieved via a service called Live Share which is provided by Microsoft. You can invite developers to work on your project together and you can edit the same files at the same time. You can even see the other person’s cursor on the file.
Pretty cool isn't it? ?
There are few negative points to note about VS Code as well.
- If you are coding in a language other than JavaScript, you might have to spend some time and effort to set up the environment for it.
- Since this is built on Chrome, it uses a lot of memory.
However, cons aside, this is one of the topmost IDEs for JavaScript development and you should definitely check it out if you haven't already.
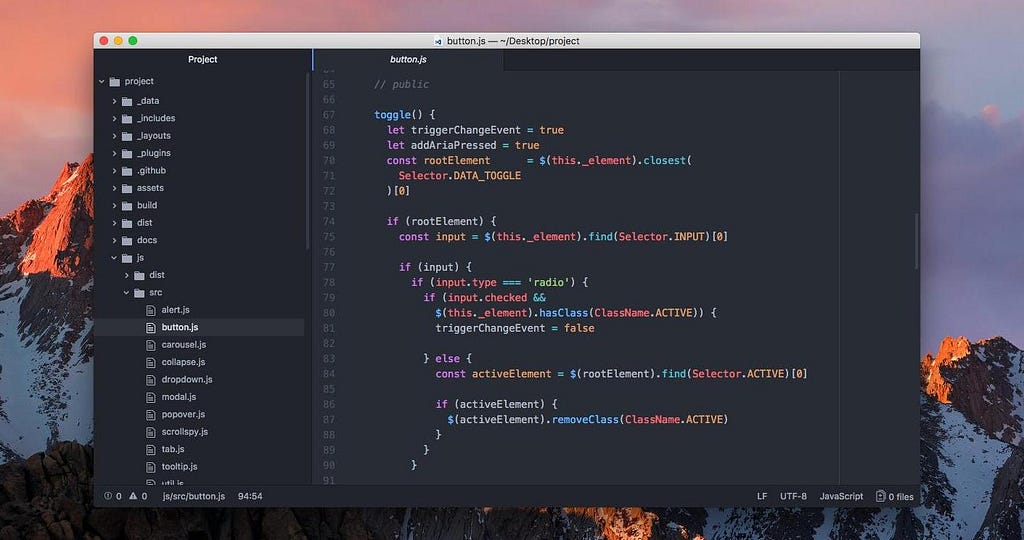
2. Atom

Atom is an open-source IDE that gained a lot of traction before the introduction of Visual Studio Code. It is backed by GitHub which was another reason for it to become very popular. Atom is an Electron application.
Atom is similar to VS Code in many ways. It supports Windows, Mac, and Linux. It is free to use and is under the MIT license. It also has auto code completion, supports multiple projects and multiple section editing, etc.
One disadvantage of Atom is that it is slower than VS Code. This is because Atom provides most features through extensions as opposed to the in-built features VS Code has.
However, all-in-all, Atom is a feature-rich customizable IDE of the 21st century.
3. WebStorm

If you have been in the software industry for a while, there is no doubt you’ve heard of the IDE development company JetBrains. WebStorm is also a product of JetBrains which is focused on JavaScript development.
It supports many technologies and languages such as JavaScript, HTML, CSS, Angular JS, TypeScript, Node.js, Meteor, ECMAScript, React, Vue.js, Cordova, etc. WebStorm is compatible with Windows, Mac, and Linux.
Some of the main features of WebStorm are as follows.
- Intelligent Code Completion
- Multi-line todos
- Automated refactoring of code
- Debugger
- Syntax error detection
- Unit testing
- Convert to variables with arrow functions
- Integration with VCS (Veritas Cluster Server)
- Parameter hints
- Git integration
In comparison with VS Code, WebStorm also has a lot of shortcuts which makes coding easier and faster. It sums down to a personal choice of what you have gotten used to over the years.
However, one major disadvantage of this IDE is that it is proprietary software. You will have to purchase a license to use WebStorm in your day-to-day coding. However, JetBrains allows you to obtain WebStorm for free in few scenarios such as Student Pack and for Open Source Projects.
4. IntelliJ IDEA

IntelliJ IDEA is another IDE by JetBrains. This has two editions; Community and Ultimate. The Community edition is free to use whereas the Ultimate editions require purchasing a license.
This IDE is feature-rich similar to all the IDEs we spoke about before. Some of its features are as follows.
- Advanced code completion
- Built-in static code analyzers
- Deployment and debugging tools for most application servers
- Test runner UI
- Code coverage
- Git integration
- Supports multiple build systems
- Extensive database editor and UML designer
- Supports Google App Engine, Grails, GWT
- Intelligent text editors for HTML, CSS, and Java
- Integrated version control
- Automates repetitive programming tasks
There are two main disadvantages I see with IntelliJ IDEA. The first and the major disadvantage is that the community edition supports only Java & Kotlin out of the box and few other languages as plugins. If you want to work with JavaScript you will have to opt into the ultimate edition which is not free. The next disadvantage of this IDE is that it comes with a steep learning curve. Therefore, if you aren’t already familiar with IntelliJ IDEA, you might not be able to learn it overnight.
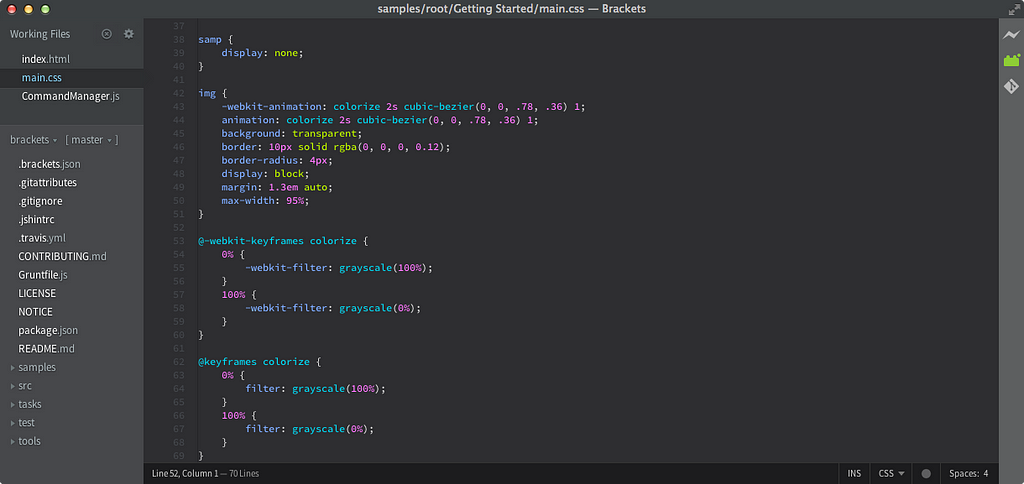
5. Brackets

If you are looking for an IDE that is popular for web design, Brackets is your go-to option. This specifically supports web design by facilitating the following.
- A set of visual tools.
- Preprocessor support.
Similar to VS Code and Atom, Brackets are also free to use.
Opposed to the other editors, there are some unique features Brackets provides. They are,
- Inline editors.
- Live Preview — allows you to get a real-time connection to your browser; whenever you make a change, you immediately see the changes on the screen.
- Preprocessor Support — This allows you to use Quick Edit and Live Highlight LESS and SCSS files.
Hands down, this is one of the IDEs that support Web design and development at its best.
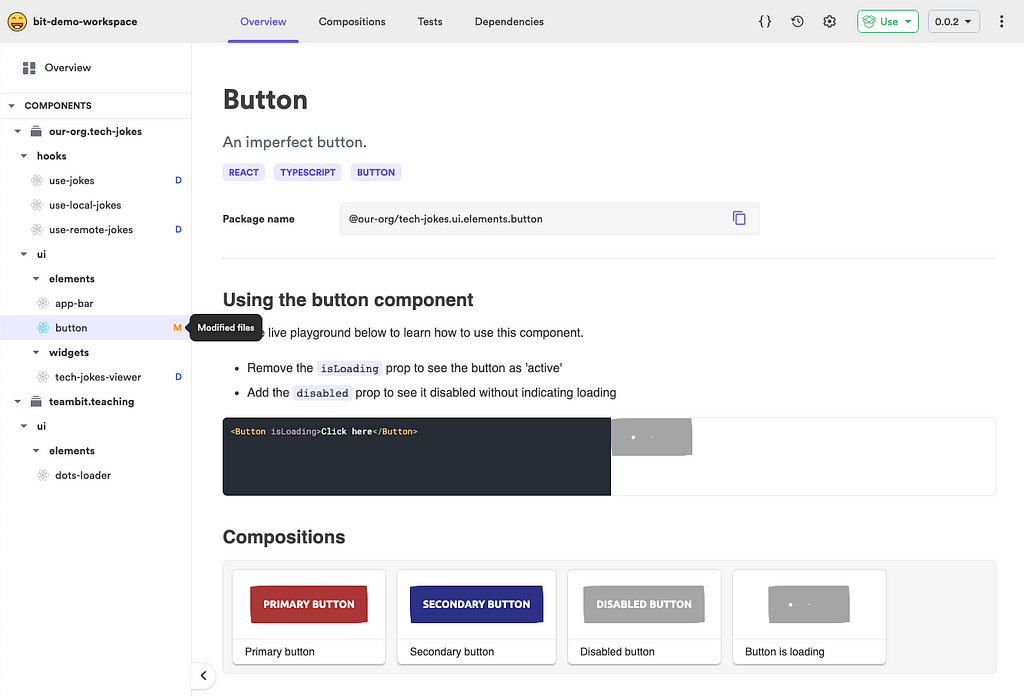
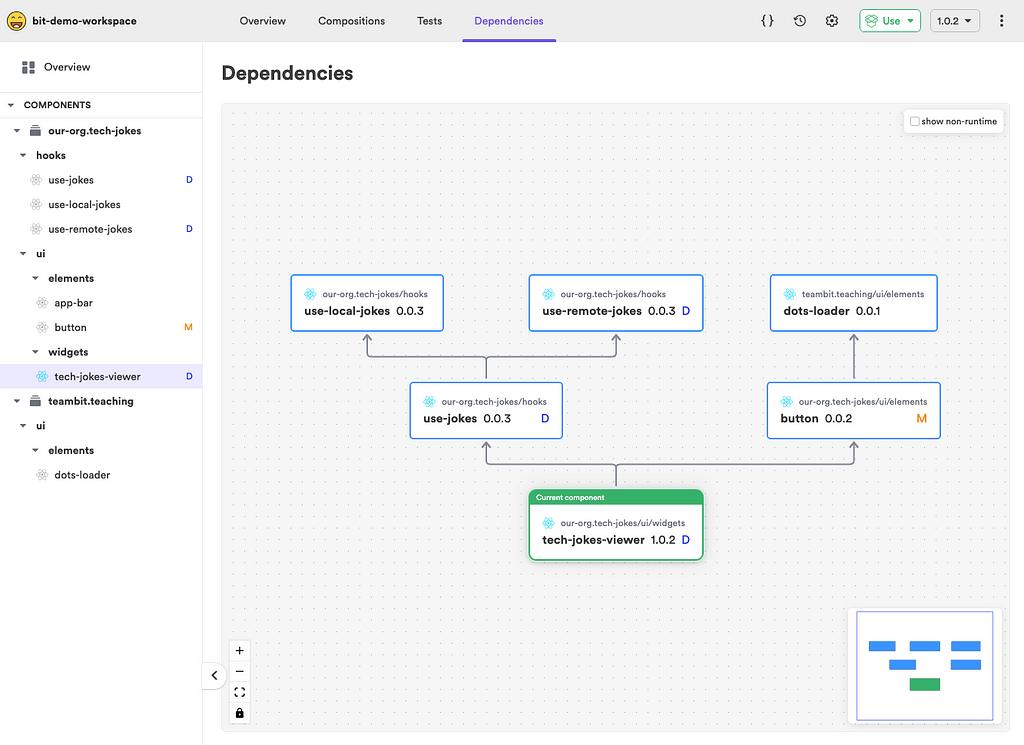
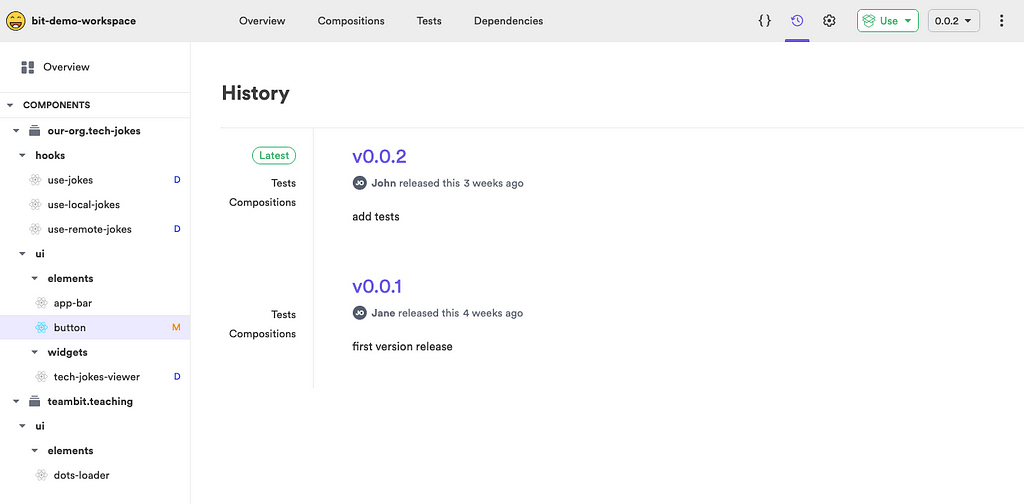
Bonus: Bit’s Workspace UI
Bit is not an IDE but a tool for modular app development using independent components. It is full of features that make it very easy to author, test, build, and version components independently.
In its latest beta release Bit has introduced the ‘Workspace UI’, a visual tool that makes it easy to see your components rendered in isolation, write their documentation, explore their dependencies, configurations, history log, and much more.



Summary
Having spoken about the top IDEs which are popular among the community, which IDE to use in your projects depends on your requirement and what sort of GUI you are comfortable with.
For me personally, I prefer VS Code as I have been using it for a while and I’m very familiar with its shortcuts and features.
What is your favorite IDE? Let me know in the comments section below.
Thanks for reading!
Best IDEs for JavaScript Development in 2021 was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Viduni Wickramarachchi
Viduni Wickramarachchi | Sciencx (2021-04-08T17:06:52+00:00) Best IDEs for JavaScript Development in 2021. Retrieved from https://www.scien.cx/2021/04/08/best-ides-for-javascript-development-in-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
