This content originally appeared on DEV Community and was authored by Carol Skelly
Now that Bootstrap 5 has a Offcanvas component ?, it makes sense to explore building a Bootstrap 5 Sidebar. Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content.
Sidebars can get complex. There are many things to consider...
Responsive? different width, visibility or orientation based on screen width?
Multi-level? do the nav items have sub levels? Will this impact height, scrolling or visibility of items?
Toggleable? can the sidebar be toggled by a button or "hamburger"?
Push vs. Overlay? is main content hidden behind or next to the sidebar?
Left or Right? is the sidebar to the left or right of main content?
Fixed or Sticky? how is the sidebar positioned on page scroll?
Animation Style? slide left/right/up/down?, collapse?
IMO, the best way to get after all of the above considerations is to look at various Sidebar examples. These examples demonstrate Sidebars with navigation since that's what I consider to be the primary function. The examples also use common page layouts and content, because Sidebars are often impacted by the entire page layout.
Sidebar Example 1
Left vertical sidebar with submenus
Here's a left side 2-level vertical sidebar with collapsible menu items. The menu functions like an "accordion" where only a single menu is open at a time. It's also responsive which allows the main content area to be visible. The sidebar shrinks in width, hides the text labels and collapses to icons only on mobile devices.
HTML Markup
<div class="container-fluid">
<div class="row flex-nowrap">
<div class="col-auto col-md-3 col-xl-2 px-sm-2 px-0 bg-dark">
<div class="d-flex flex-column align-items-center align-items-sm-start px-3 pt-2 text-white min-vh-100">
<a href="/" class="d-flex align-items-center pb-3 mb-md-0 me-md-auto text-white text-decoration-none">
<span class="fs-5 d-none d-sm-inline">Menu</span>
</a>
<ul class="nav nav-pills flex-column mb-sm-auto mb-0 align-items-center align-items-sm-start" id="menu">
<li class="nav-item">
<a href="#" class="nav-link align-middle px-0">
<i class="fs-4 bi-house"></i> <span class="ms-1 d-none d-sm-inline">Home</span>
</a>
</li>
<li>
<a href="#submenu1" data-bs-toggle="collapse" class="nav-link px-0 align-middle">
<i class="fs-4 bi-speedometer2"></i> <span class="ms-1 d-none d-sm-inline">Dashboard</span> </a>
<ul class="collapse show nav flex-column ms-1" id="submenu1" data-bs-parent="#menu">
<li class="w-100">
<a href="#" class="nav-link px-0"> <span class="d-none d-sm-inline">Item</span> 1 </a>
</li>
<li>
<a href="#" class="nav-link px-0"> <span class="d-none d-sm-inline">Item</span> 2 </a>
</li>
</ul>
</li>
<li>
<a href="#" class="nav-link px-0 align-middle">
<i class="fs-4 bi-table"></i> <span class="ms-1 d-none d-sm-inline">Orders</span></a>
</li>
<li>
<a href="#submenu2" data-bs-toggle="collapse" class="nav-link px-0 align-middle ">
<i class="fs-4 bi-bootstrap"></i> <span class="ms-1 d-none d-sm-inline">Bootstrap</span></a>
<ul class="collapse nav flex-column ms-1" id="submenu2" data-bs-parent="#menu">
<li class="w-100">
<a href="#" class="nav-link px-0"> <span class="d-none d-sm-inline">Item</span> 1</a>
</li>
<li>
<a href="#" class="nav-link px-0"> <span class="d-none d-sm-inline">Item</span> 2</a>
</li>
</ul>
</li>
<li>
<a href="#submenu3" data-bs-toggle="collapse" class="nav-link px-0 align-middle">
<i class="fs-4 bi-grid"></i> <span class="ms-1 d-none d-sm-inline">Products</span> </a>
<ul class="collapse nav flex-column ms-1" id="submenu3" data-bs-parent="#menu">
<li class="w-100">
<a href="#" class="nav-link px-0"> <span class="d-none d-sm-inline">Product</span> 1</a>
</li>
<li>
<a href="#" class="nav-link px-0"> <span class="d-none d-sm-inline">Product</span> 2</a>
</li>
<li>
<a href="#" class="nav-link px-0"> <span class="d-none d-sm-inline">Product</span> 3</a>
</li>
<li>
<a href="#" class="nav-link px-0"> <span class="d-none d-sm-inline">Product</span> 4</a>
</li>
</ul>
</li>
<li>
<a href="#" class="nav-link px-0 align-middle">
<i class="fs-4 bi-people"></i> <span class="ms-1 d-none d-sm-inline">Customers</span> </a>
</li>
</ul>
<hr>
<div class="dropdown pb-4">
<a href="#" class="d-flex align-items-center text-white text-decoration-none dropdown-toggle" id="dropdownUser1" data-bs-toggle="dropdown" aria-expanded="false">
<img src="https://github.com/mdo.png" alt="hugenerd" width="30" height="30" class="rounded-circle">
<span class="d-none d-sm-inline mx-1">loser</span>
</a>
<ul class="dropdown-menu dropdown-menu-dark text-small shadow">
<li><a class="dropdown-item" href="#">New project...</a></li>
<li><a class="dropdown-item" href="#">Settings</a></li>
<li><a class="dropdown-item" href="#">Profile</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Sign out</a></li>
</ul>
</div>
</div>
</div>
<div class="col py-3">
Content area...
</div>
</div>
</div>
Sidebar Example 2
Vertical sidebar that changes to navbar on mobile
This 2nd example is a vertical sidebar (on large screens) that switches to a horizontal navbar (on smaller mobile screens). It's a multi-level sidebar with collapsible menu items. The menu functions like an "accordion" where only a single menu is open at a time.
This sidebar layout also considers sticky and scrolling behaviors. The sidebar and bottom footer both appear fixed on larger screens. Only the content area is scrollable (when content height allows). On mobile screens, the horizontal sidebar remains fixed at the top (using sticky position), and the remaining content and footer sections scroll the entire page height. For this reason a small CSS change is need to make the height responsive...
HTML Markup
<div class="container-fluid">
<div class="row">
<div class="col-sm-auto bg-light sticky-top">
<div class="d-flex flex-sm-column flex-row flex-nowrap bg-light align-items-center sticky-top">
<a href="/" class="d-block p-3 link-dark text-decoration-none" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Icon-only">
<i class="bi-bootstrap fs-1"></i>
</a>
<ul class="nav nav-pills nav-flush flex-sm-column flex-row flex-nowrap mb-auto mx-auto text-center align-items-center">
<li class="nav-item">
<a href="#" class="nav-link py-3 px-2" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Home">
<i class="bi-house fs-1"></i>
</a>
</li>
<li>
<a href="#" class="nav-link py-3 px-2" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Dashboard">
<i class="bi-speedometer2 fs-1"></i>
</a>
</li>
<li>
<a href="#" class="nav-link py-3 px-2" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Orders">
<i class="bi-table fs-1"></i>
</a>
</li>
<li>
<a href="#" class="nav-link py-3 px-2" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Products">
<i class="bi-heart fs-1"></i>
</a>
</li>
<li>
<a href="#" class="nav-link py-3 px-2" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Customers">
<i class="bi-people fs-1"></i>
</a>
</li>
</ul>
<div class="dropdown">
<a href="#" class="d-flex align-items-center justify-content-center p-3 link-dark text-decoration-none dropdown-toggle" id="dropdownUser3" data-bs-toggle="dropdown" aria-expanded="false">
<i class="bi-person-circle h2"></i>
</a>
<ul class="dropdown-menu text-small shadow" aria-labelledby="dropdownUser3">
<li><a class="dropdown-item" href="#">New project...</a></li>
<li><a class="dropdown-item" href="#">Settings</a></li>
<li><a class="dropdown-item" href="#">Profile</a></li>
</ul>
</div>
</div>
</div>
<div class="col-sm p-3 min-vh-100">
<!-- content -->
</div>
</div>
</div>
If you don't need the sticky footer, here's a slight variation that doesn't reguire extra CSS
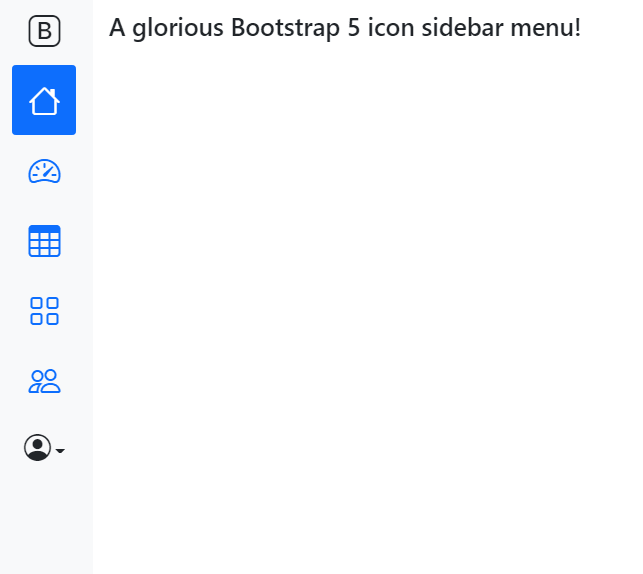
Sidebar Example 3
Sidebar with Bootstrap icons
The next example is similar to the prior as it changes to horizontal orientation on mobile. This full height example has big beautiful icons from Bootstrap icons. This example also use sticky position to make the sidebar appear fixed as the page is scrolled.
HTML Markup
<div class="container-fluid">
<div class="row">
<div class="col-sm-auto bg-light sticky-top">
<div class="d-flex flex-sm-column flex-row flex-nowrap bg-light align-items-center sticky-top">
<a href="/" class="d-block p-3 link-dark text-decoration-none" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Icon-only">
<i class="bi-bootstrap fs-1"></i>
</a>
<ul class="nav nav-pills nav-flush flex-sm-column flex-row flex-nowrap mb-auto mx-auto text-center align-items-center">
<li class="nav-item">
<a href="#" class="nav-link py-3 px-2" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Home">
<i class="bi-house fs-1"></i>
</a>
</li>
<li>
<a href="#" class="nav-link py-3 px-2" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Dashboard">
<i class="bi-speedometer2 fs-1"></i>
</a>
</li>
<li>
<a href="#" class="nav-link py-3 px-2" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Orders">
<i class="bi-table fs-1"></i>
</a>
</li>
<li>
<a href="#" class="nav-link py-3 px-2" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Products">
<i class="bi-heart fs-1"></i>
</a>
</li>
<li>
<a href="#" class="nav-link py-3 px-2" title="" data-bs-toggle="tooltip" data-bs-placement="right" data-bs-original-title="Customers">
<i class="bi-people fs-1"></i>
</a>
</li>
</ul>
<div class="dropdown">
<a href="#" class="d-flex align-items-center justify-content-center p-3 link-dark text-decoration-none dropdown-toggle" id="dropdownUser3" data-bs-toggle="dropdown" aria-expanded="false">
<i class="bi-person-circle h2"></i>
</a>
<ul class="dropdown-menu text-small shadow" aria-labelledby="dropdownUser3">
<li><a class="dropdown-item" href="#">New project...</a></li>
<li><a class="dropdown-item" href="#">Settings</a></li>
<li><a class="dropdown-item" href="#">Profile</a></li>
</ul>
</div>
</div>
</div>
<div class="col-sm p-3 min-vh-100">
<!-- content -->
</div>
</div>
</div>
Sidebar Example 4
Collapse off-canvas left sidebar
This is the first collapsible example, and it's done using Bootstrap 5's new Offcanvas component. This left sidebar overlays the main content area and can be hidden/shown using a toggle button.
HTML Markup
<div class="offcanvas offcanvas-start w-25" tabindex="-1" id="offcanvas" data-bs-keyboard="false" data-bs-backdrop="false">
<div class="offcanvas-header">
<h6 class="offcanvas-title d-none d-sm-block" id="offcanvas">Menu</h6>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body px-0">
<ul class="nav nav-pills flex-column mb-sm-auto mb-0 align-items-start" id="menu">
<li class="nav-item">
<a href="#" class="nav-link text-truncate">
<i class="fs-5 bi-house"></i><span class="ms-1 d-none d-sm-inline">Home</span>
</a>
</li>
<li>
<a href="#submenu1" data-bs-toggle="collapse" class="nav-link text-truncate">
<i class="fs-5 bi-speedometer2"></i><span class="ms-1 d-none d-sm-inline">Dashboard</span> </a>
</li>
<li>
<a href="#" class="nav-link text-truncate">
<i class="fs-5 bi-table"></i><span class="ms-1 d-none d-sm-inline">Orders</span></a>
</li>
<li class="dropdown">
<a href="#" class="nav-link dropdown-toggle text-truncate" id="dropdown" data-bs-toggle="dropdown" aria-expanded="false">
<i class="fs-5 bi-bootstrap"></i><span class="ms-1 d-none d-sm-inline">Bootstrap</span>
</a>
<ul class="dropdown-menu text-small shadow" aria-labelledby="dropdown">
<li><a class="dropdown-item" href="#">New project...</a></li>
<li><a class="dropdown-item" href="#">Settings</a></li>
<li><a class="dropdown-item" href="#">Profile</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Sign out</a></li>
</ul>
</li>
<li>
<a href="#" class="nav-link text-truncate">
<i class="fs-5 bi-grid"></i><span class="ms-1 d-none d-sm-inline">Products</span></a>
</li>
<li>
<a href="#" class="nav-link text-truncate">
<i class="fs-5 bi-people"></i><span class="ms-1 d-none d-sm-inline">Customers</span> </a>
</li>
</ul>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col min-vh-100 py-3">
<!-- toggler -->
<button class="btn float-end" data-bs-toggle="offcanvas" data-bs-target="#offcanvas" role="button">
<i class="bi bi-arrow-right-square-fill fs-3" data-bs-toggle="offcanvas" data-bs-target="#offcanvas"></i>
</button>
Content..
</div>
</div>
</div>
Did you notice that all of the above examples were done using only Bootstrap classes? ? This means you don't need custom CSS to create a Sidebar with Bootstrap 5.
It's also worth taking a look ? at Bootstrap's official sidebar examples. The official Bootstrap examples don't consider entire page layout, but still may be helpful when considering the sidebar content alone.
I hope these Sidebar example will kickstart your next Bootstrap project. Let me know your thoughts in the comments!
This content originally appeared on DEV Community and was authored by Carol Skelly
Carol Skelly | Sciencx (2021-04-12T11:52:46+00:00) Bootstrap 5 Sidebar Examples. Retrieved from https://www.scien.cx/2021/04/12/bootstrap-5-sidebar-examples/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.