This content originally appeared on Webdesigner Depot and was authored by Suzanne Scacca
 Google has been talking about the Core Web Vitals tool and the Page Experience Update for about a year now.
Google has been talking about the Core Web Vitals tool and the Page Experience Update for about a year now.
With the update scheduled to roll out in May 2021, now is the time to make sure your websites are prepared for it. It’s taking a lot of the best practices Google has recommended over the years and making them an official part of the search algorithm, so not taking this seriously could negatively impact your sites’ rankings.
Today, we’re going to look at everything Google has told us about the update and how to use the Core Web Vitals tool to ensure your site rankings don’t drop once it rolls out.
What We Know About the Google Page Experience Update
Google first told us about the page experience update back in May 2020. Here’s what we know about the upcoming update:
Google’s Search Algorithm Will Change in May 2021
Although there’s no specific day given, we do know that the page experience update will go live sometime in May 2021.
The Goal is to Reduce Friction on the Web
It’s not as though user experience is something that designers and developers overlook when building websites. Heck, there’s an entire disciple of UX design dedicated to it.
That said, Google hasn’t taken too hard line of an approach in enforcing its page experience suggestions, like mobile-first design, removing intrusive pop-ups, or improving page speed. With this update, though, Google is now telling every site owner that performance, accessibility, technical best practices, and SEO must be built into their websites.
Of course, the goal isn’t to create more work on your side of things. Google believes that by encouraging developers to build better web experiences that consumers will experience less friction and businesses will be more profitable as a result.
The Update Will Include Older Signals
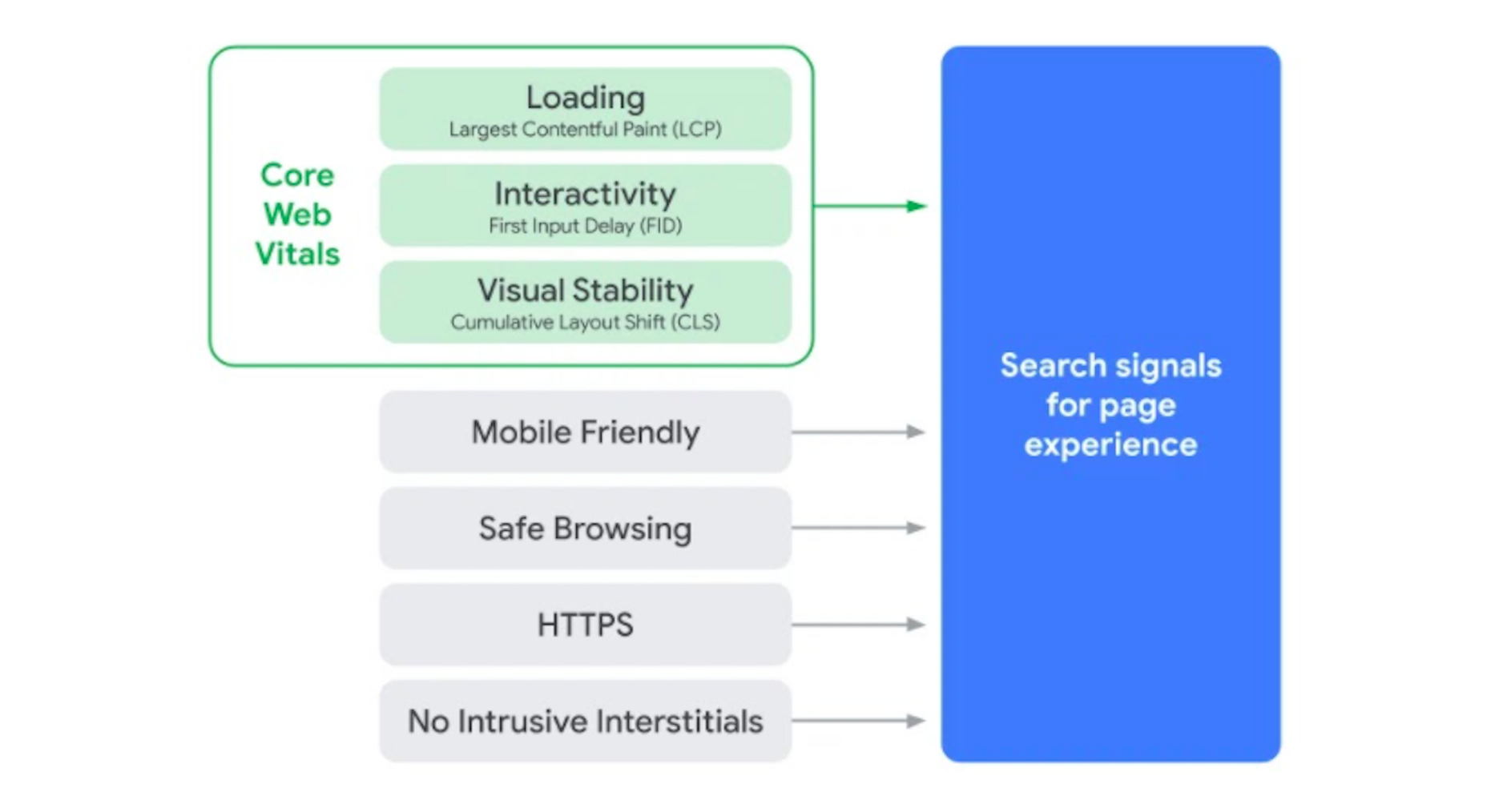
According to Google, the page experience update is going to combine a bunch of older signals with the new Core Web Vitals:

The Core Web Vitals tool will now merge all of that data we once had to gather from various Google apps. That’ll make it more convenient for designers and developers to improve the on-page experience across a variety of areas.
The Page Experience Algorithm Will Change Over Time
Per Google:
Because we continue to work on identifying and measuring aspects of page experience, we plan to incorporate more page experience signals on a yearly basis to both further align with evolving user expectations and increase the aspects of user experience that we can measure.
So, don’t expect this to be a one-and-done thing. You’ll have to rely on the Core Web Vitals tool, and pay close attention to updates out of Google, to ensure your sites are keeping up with Google’s page experience standards.
Your Other Google Apps Have Already Been Updated with Core Web Vitals
If you hadn’t noticed, Google has already updated its other apps in anticipation of the page experience update.
Google PageSpeed Insights, Search Console, and Lighthouse all have Core Web Vitals data in them.
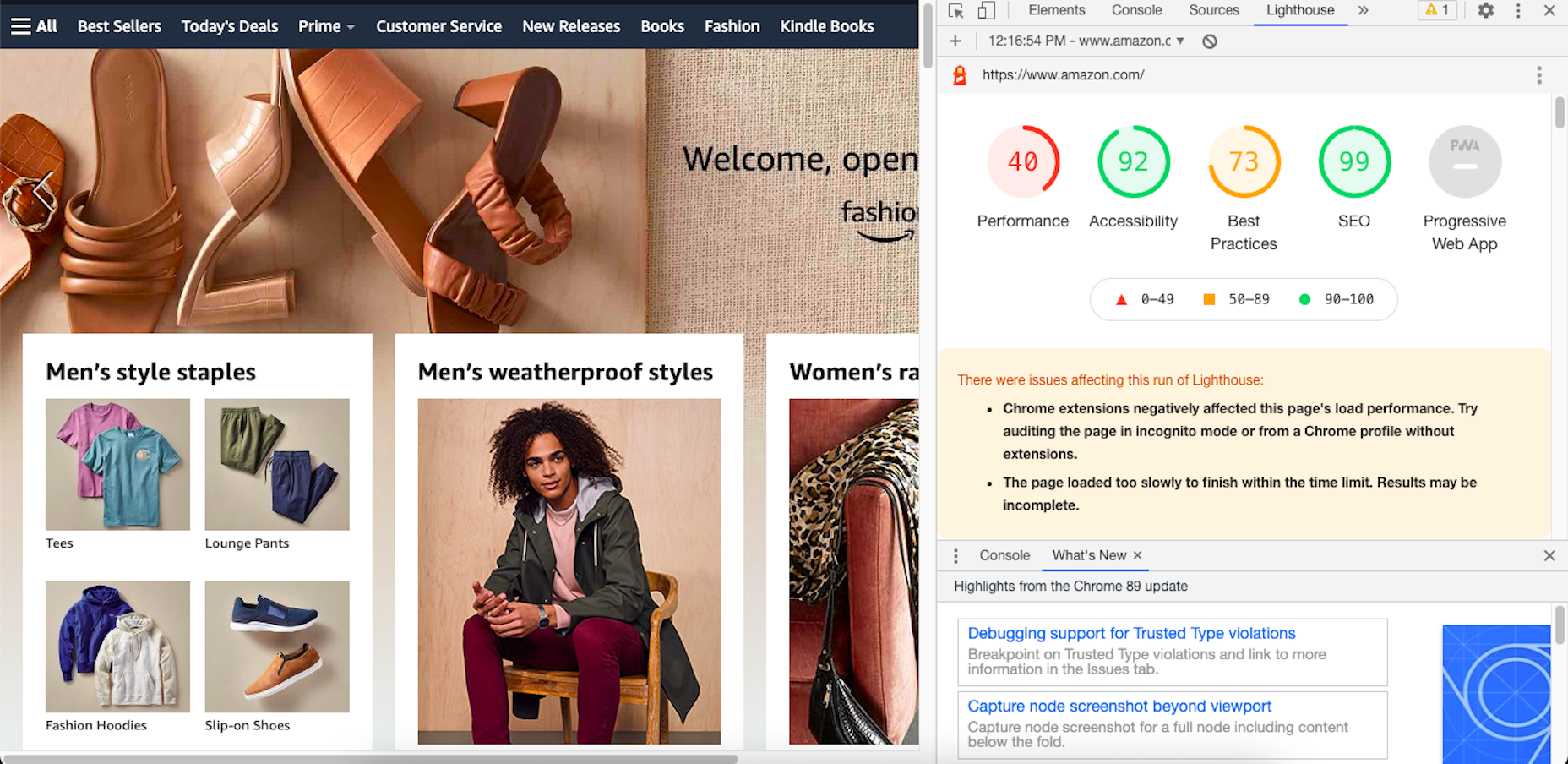
Here’s an example of how Lighthouse’s report on the Amazon website now looks:

By including these metrics within the tools you’re already using, you don’t necessarily have to add the Core Web Vitals tool to your growing toolbox. That said, there are some really valuable reports in there, so I’ll show you why you may want to add it anyway.
Google’s Top Stories Will Be Affected
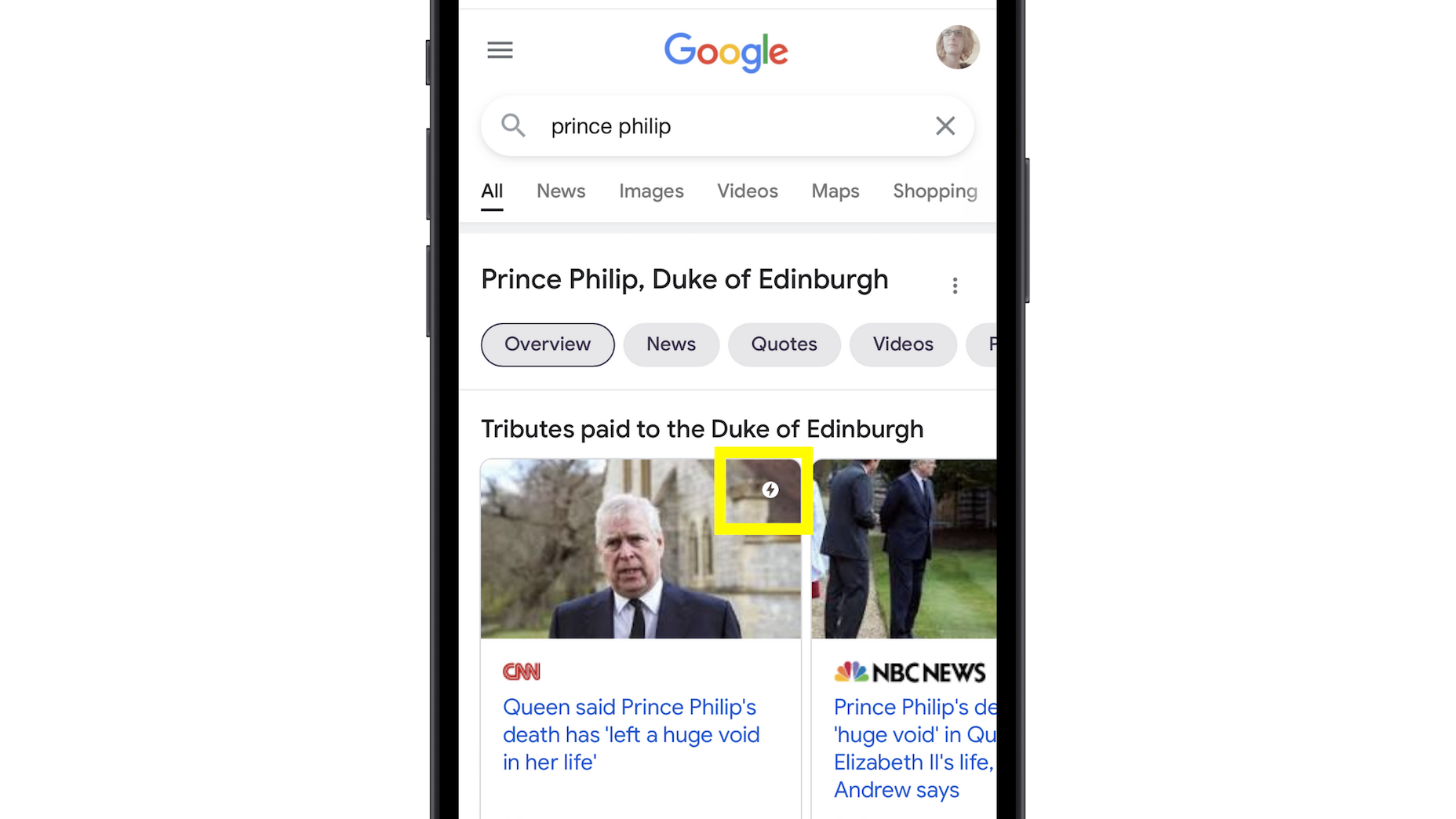
In the past when someone did a news-related search on Google, they’d see “Top Stories” results like this one:

Until now, the only pages shown here were AMP-enabled ones.
Once the page experience update goes live, though, the AMP requirement is going away. So long as a page meets the page experience criteria along with Google News content policies, it can now rank in this section.
Google Search Results May Show a Page Experience Indicator
In the Top Stories example above, notice the AMP indicator I highlighted in yellow. Google is thinking about adding something similar to any search result that fulfills its page experience criteria.
While I think a small, eye-catching icon might draw a little more attention from Google users, I’m not sure if it’ll be that big of a deal to them. People working in this industry certainly know what that lightning bolt means, and we’ll also be the ones who recognize the page experience indicator, but I’m not convinced it’ll matter to users.
That said, this is something Google is thinking about rolling about, so it’s something to be aware of. At the very least, you can consider it a badge of honor when showing your websites to clients and prospects who want to see what you can do for them.
Content Is Still More Important Than Page Experience
Even if a website checks off all the page experience boxes, there’s no guarantee that it’ll start to rank better than websites that haven’t. The quality and value of the content on the page still matters greatly.
Using Core Web Vitals to Measure Page Experience
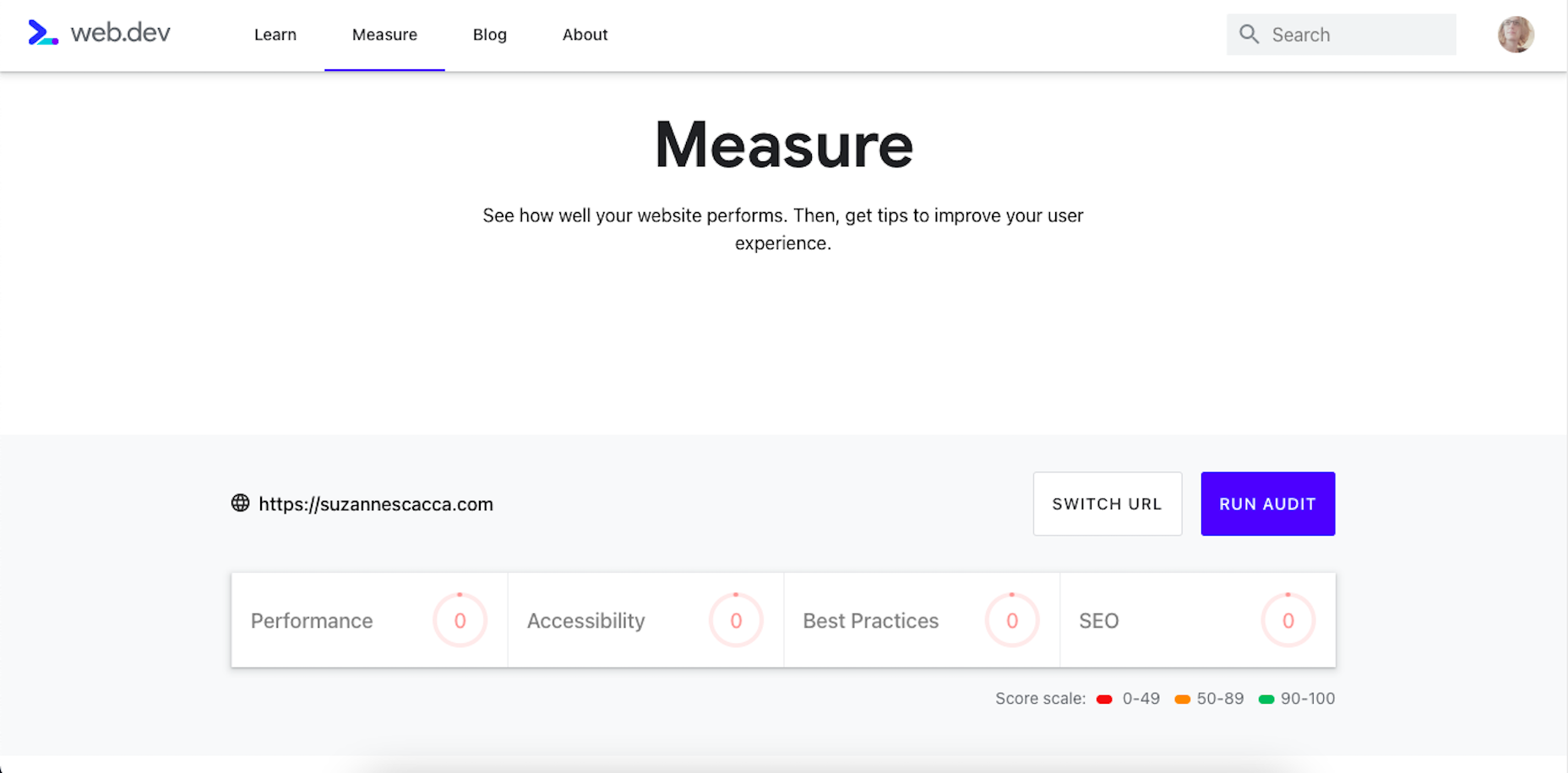
Alright, so let’s take a look at this Core Web Vitals tool. Here’s what the tool looks like when you enter the “Measure” tab:

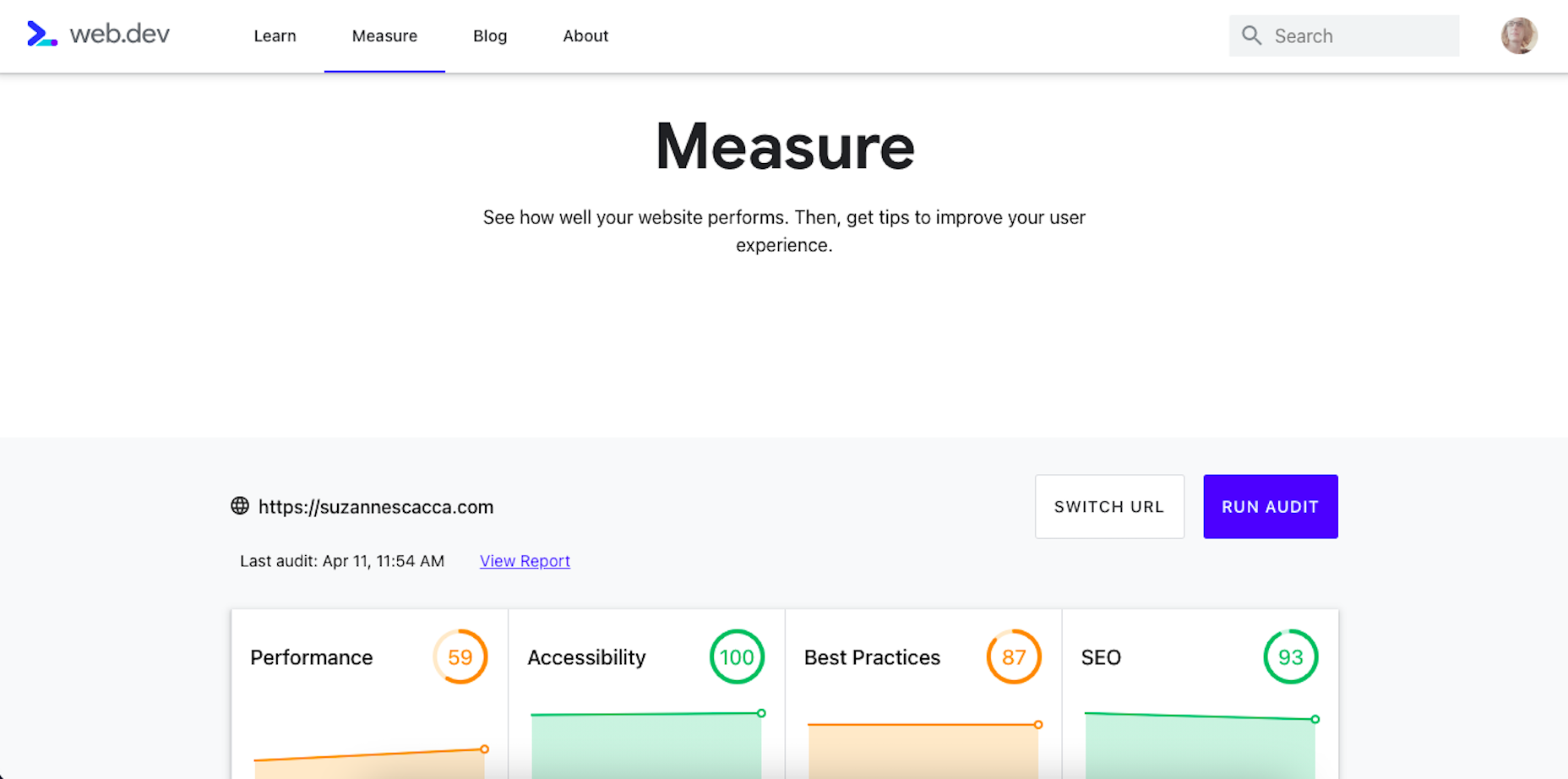
It’s like most other Google analyzer tools. You enter the URL you want to audit and let the tool run. The results then spit out something that looks like this:

Core Web Vitals are graded on four categories:
- Performance measures the loading speed, interactivity, and stability of the page.
- Best Practices focus on the technical aspects of the page, including things like having an SSL certificate and making sure images fit within the parameters of the mobile screen.
- SEO checks on the typical SEO signals like metadata, structured data, and so on.
- Accessibility reports any issues with visitors not being able to see or access parts of the page.
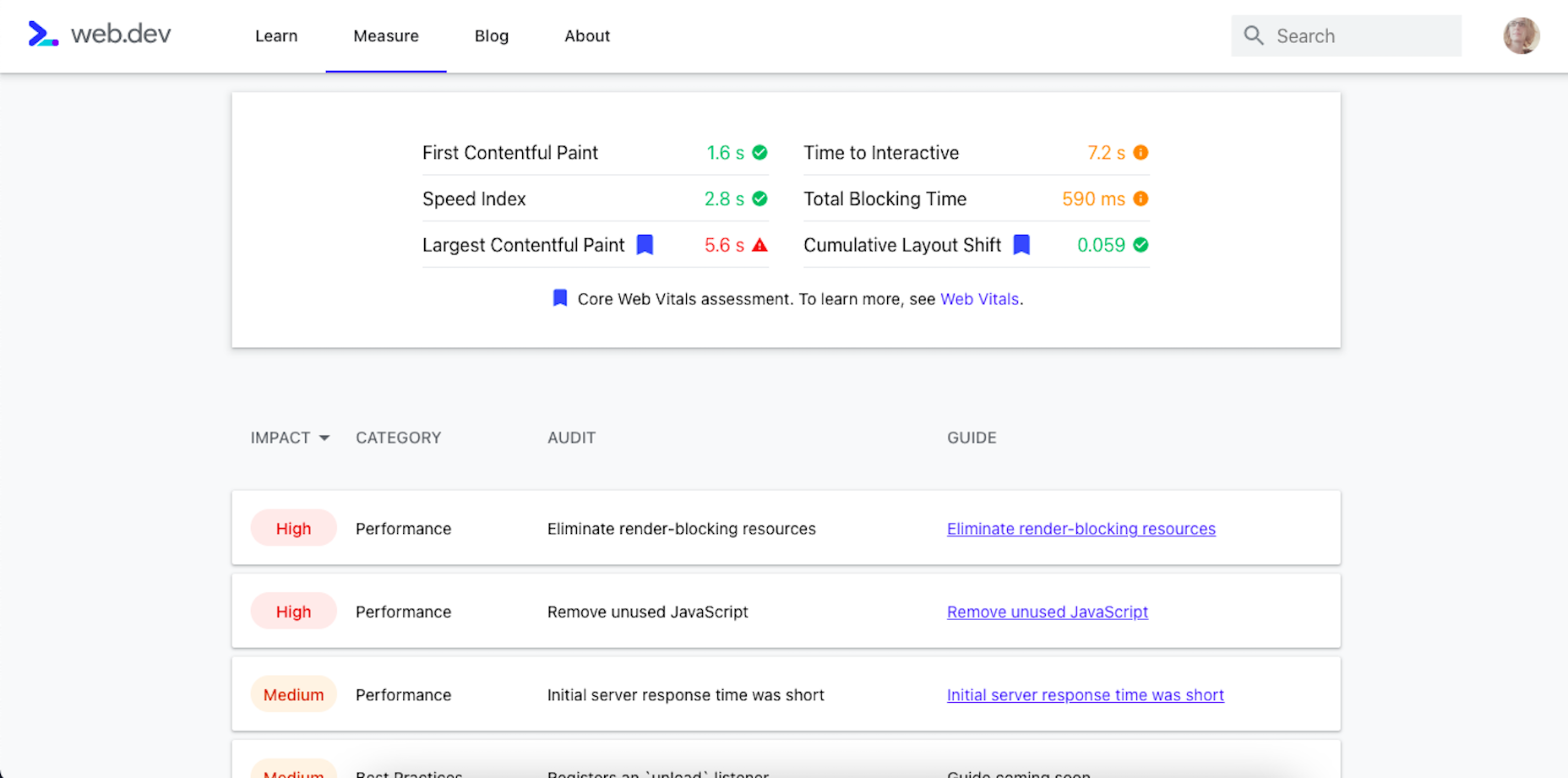
If you scroll down just a little bit on the page, there’s more data available. It mainly has to deal with the technical stuff, like page speeds and unoptimized code:

Now, this isn’t really anything new. We can get this data about load time, interactivity, and content stability from Google’s other apps.
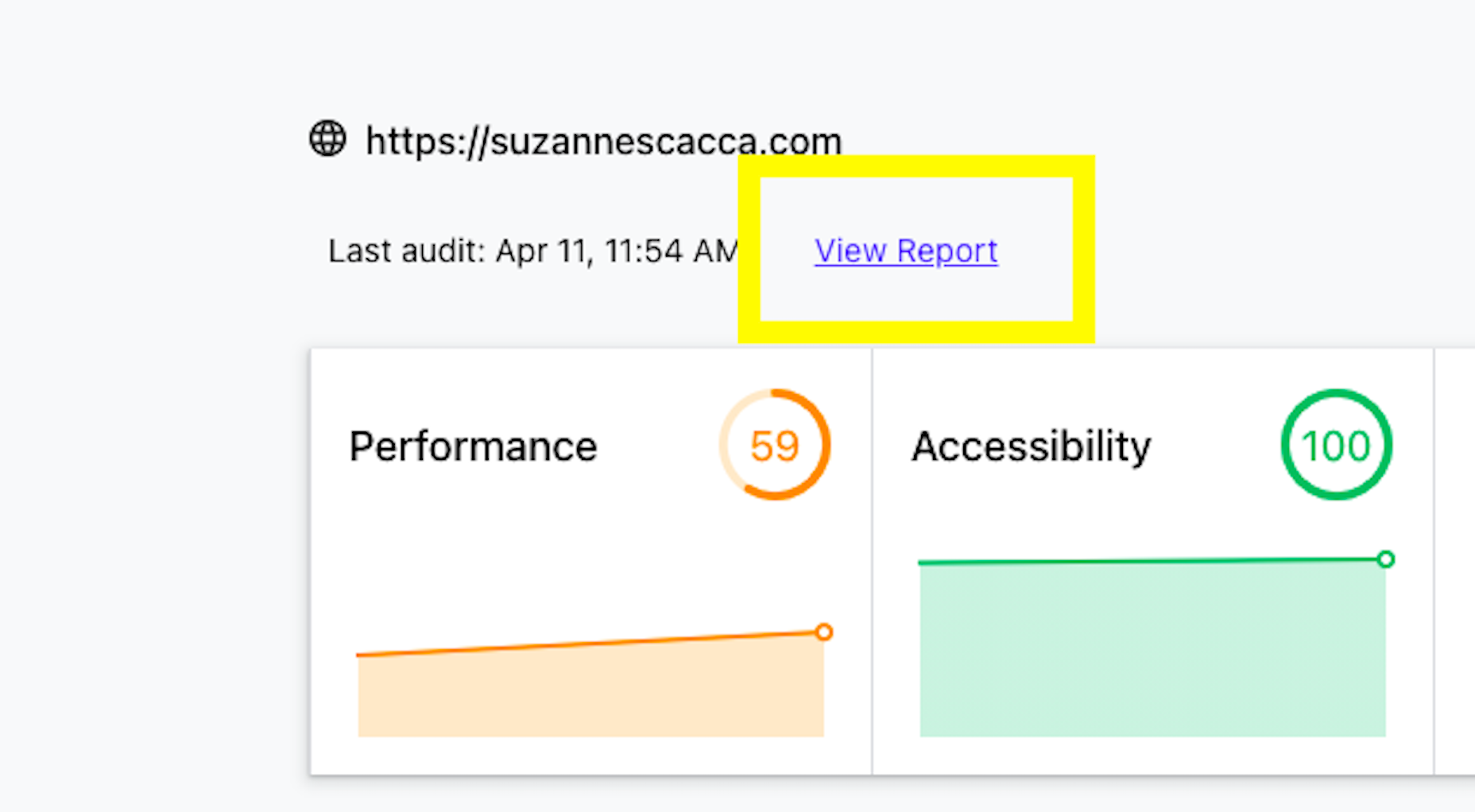
The real value is in the report, which you can access up top next to the date of your audit.

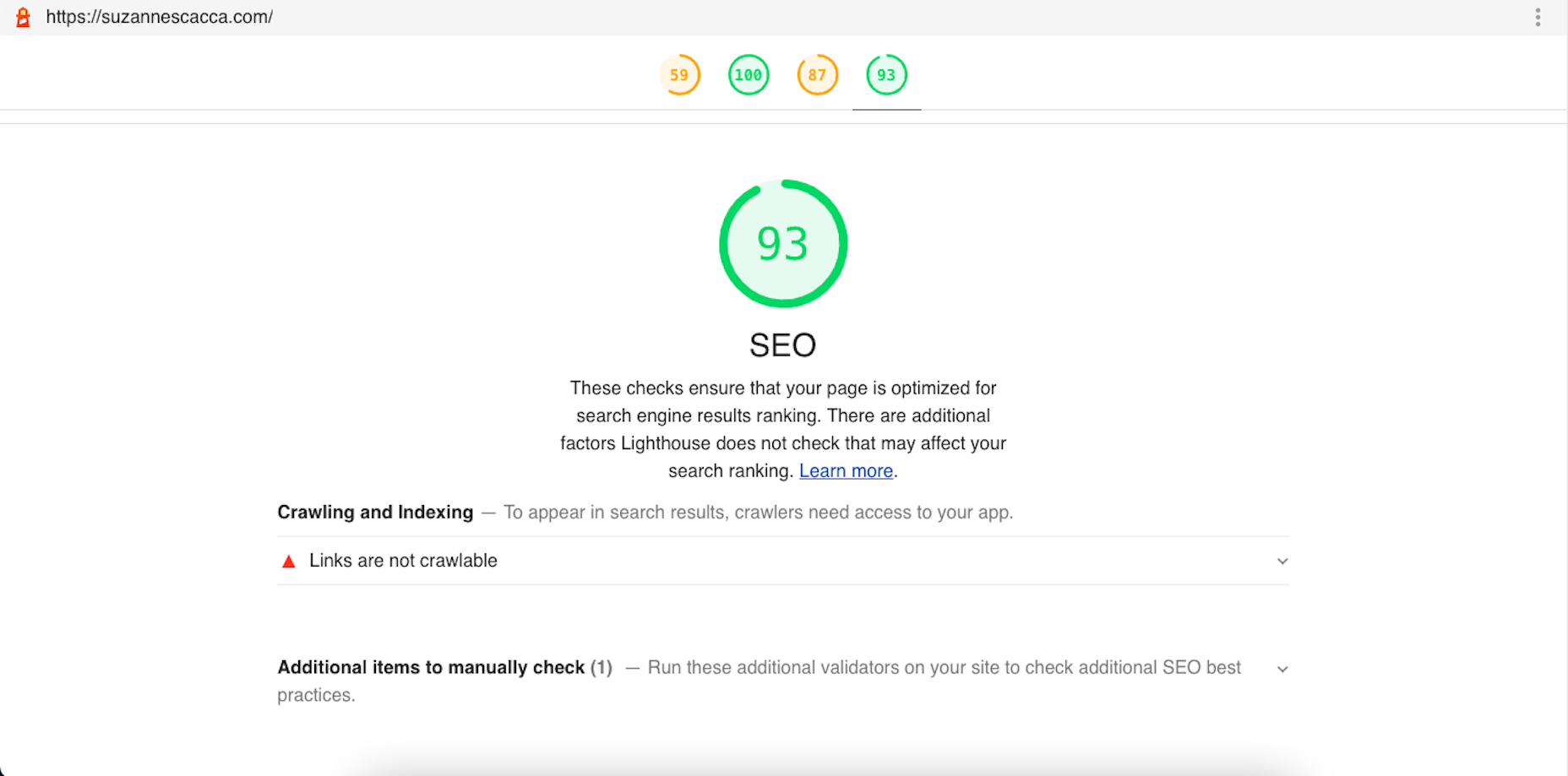
Open the report and you’ll find specific suggestions and pro tips to optimize each part of the page experience, like this SEO report:

Just like other Google tools, this one can teach you a lot about what makes one site more rankable than another. So, make sure you update your web design strategy going forward to integrate all of these ranking signals.
While you’ll have to do annual audits on your sites to see how much Google has changed the page experience signals, you’ll create less work for yourself if this baseline set of criteria are met with every site you build.
SourceThe post Get Ready For Next Month’s Google Shakeup first appeared on Webdesigner Depot.
This content originally appeared on Webdesigner Depot and was authored by Suzanne Scacca
Suzanne Scacca | Sciencx (2021-04-12T10:45:20+00:00) Get Ready For Next Month’s Google Shakeup. Retrieved from https://www.scien.cx/2021/04/12/get-ready-for-next-months-google-shakeup/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
