This content originally appeared on DEV Community and was authored by Shivam Chhuneja
Next.js is a repo that is a relatively recent yet powerful JavaScript framework that's taking the modern web development scene by storm. Next.js strengthens React with its server-side rendering, static site generation, and SEO optimization.
Developers love its versatility, and the numbers speak for themselves. In a recent survey, 60% of developers said they preferred Next.js for building production-ready applications due to its ease of deployment and scalability. When comparing deployment times, Next.js consistently outperforms React in speed and efficiency, making it a go-to choice for developers aiming for a seamless build process.
This case study focuses on the OpenSource Next.js repository, particularly highlighting its exceptional deployment frequency.
As developers who've tinkered with Next.js for building dynamic e-commerce sites and quick-launching blogs, we couldn't help but wonder---how did they create and manage such a legendary repo with such efficiency? So, we dug deeper using Middleware Open-Source.
If you're excited to explore these insights further and connect with fellow engineering leaders, come join us in The Middle Out Community or subscribe to our newsletter for exclusive case studies and more!
But, first things first. Let's understand what Dora Metrics are.
What is Dora Metrics?
Dora Metrics are key indicators that show how efficiently a project progresses from start to final production in software delivery. Feel free to read through our detailed blog on Dora Metrics and how they can help your engineering processes!
Deployment Frequency: How often code hits production.
Lead Time for Changes: How long it takes for a commit to go live.
Mean Time to Restore (MTTR): Time taken to recover from failure.
Change Failure Rate: How many of those deployments break something.
Now that we're all on the same page, let's see how Next.js measures up.
Our Key Findings
Next.js: Setting the Bar High with Exceptional Deployment Frequency
The OpenSource Next.js repository stands out for its exceptional deployment frequency, far surpassing industry standards. Over the past three months, the repo has consistently pushed a high volume of deployments, reflecting the team's efficiency and automation prowess.
In June 2024, there were 247 deployments, followed by 261 in July, and an impressive 279 in August. These numbers highlight the repository's commitment to continuous integration and rapid feature releases, making it a benchmark for deployment frequency in the open-source community.
That's nearly one deployment every 3 hours! This high-frequency deployment isn't just for show; it keeps the project evolving at an incredible speed. How do they do it? A couple of key factors stand out:
Automated CI/CD Pipeline: With automation in place, deployments are quick and smooth---almost like magic.
Frequent, Small PRs: By breaking down changes into bite-sized pull requests, they can merge and deploy faster with less risk.
Fast Issue Resolution: Bugs get squashed quickly, and failed deployments are rare.
Cycle Time leaves room for Improvement
Despite a high deployment frequency, the repository shows notable fluctuations in Cycle Time, which impacts the overall Lead Time for Changes. Cycle time includes all PRs, while Lead Time only includes PRs with available deployment data. In June 2024, the average Cycle Time was around 3.5 days, slightly increasing to 3.6 days in July, and then spiking to 5.3 days by August.
Cycle time has been on the rise, increasing from 3.5 to 5.3 days, indicating some delays in the development process. Identifying bottlenecks, whether in code reviews, testing, or manual tasks, and implementing automated testing or improved sprint planning could help reduce this.
Other Key Metrics that may use some work
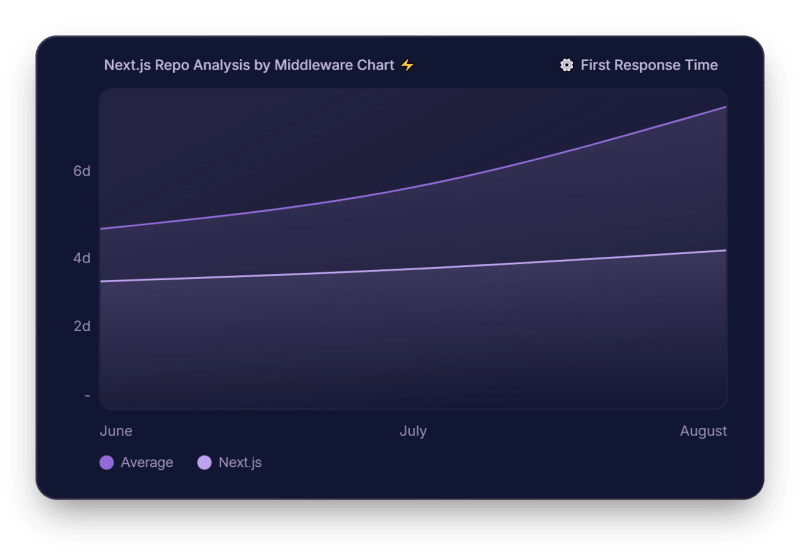
First Response Time
In June 2024, the average first response time was 1.6 days (38.4 hours), indicating quick and efficient handling of issues and pull requests in the Next.js repository. By July 2024, this time increased slightly to 1.8 days (43.2 hours), hinting at a minor delay, likely due to a growing number of issues or reduced team availability.
However, in August 2024, there was a significant jump to 2.6 days (62.4 hours), suggesting noticeable delays, possibly caused by higher workloads, bottlenecks in reviewer assignments, or fewer team members due to vacations.
To improve First Response Time, several strategies can be implemented to address the recent increase in delays. Automating notifications for issues and pull requests can ensure faster assignment to reviewers, reducing wait times.
Introducing SLAs (Service Level Agreements) for response times could create accountability and encourage quicker engagement. Moreover, reviewing team allocation and workload distribution could help balance responsibilities, especially during periods of high demand or reduced team availability, such as vacations.
Encouraging cross-functional collaboration could also enable quicker responses by spreading the load across the team more evenly. These changes could effectively bring response times back down and maintain efficiency.
Lead Time for Changes
From June to August 2024, the lead time for changes in the Next.js repository gradually increased from 3.3 days to 4.1 days. In June, the relatively quick 3.3-day turnaround reflected an efficient workflow with smooth coordination. By July, this increased slightly to 3.6 days, hinting at minor inefficiencies, possibly due to longer code reviews or more complex tasks.
However, by August, the lead time reached 4.1 days, indicating more significant delays likely caused by higher workloads, bottlenecks in reviews, or reduced team capacity due to vacations. This trend suggests a need to optimize processes and prevent further slowdowns.
Reasons?
Extended review times. For instance, PR #67498
Complex tasks that involve deep scrutiny and testing. PR #67391
Fluctuations in First Response Times (from 1.6 days to 2.6 days) cause uneven start times for reviews, delaying progress.
Nature of Work
The OpenSource Next.js repo includes a variety of activities, ranging from feature upgrades and bug squashing to improving documentation and refining tests. Here's a breakdown of some key insights:
Features and Improvements: Overhauls including performance optimizations (PR #67397), new functionalities (PR #67215).
Documentation: Significant contributions to documentation ensure clarity and easier adoption (PR #67056).
Bug Fixes: Addressing critical bug fixes, highlighted by 41.5 hours (~1.7 days) of rework time (PR #67022).
Performance Optimizations: Enhancing the speed and efficiency of the framework (PR #67065).
These updates position Next.js as a leader in web development. However, many of the areas needing improvement---cycle time, first response, and lead time---can benefit from increased automation in testing, code reviews, and notifications.
To further optimize, they can track bottlenecks in their pipeline, whether these bottlenecks occur during code review, testing, or deployment, and target those areas to boost overall performance. Also, fostering continuous feedback through more frequent stand-ups or retrospectives can help identify and resolve friction points. By focusing on these strategies, you can create a more efficient and streamlined development and deployment pipeline.
How Does This Affect the Next.js Community?
For internal contributors, the rapid deployment cycle is a dream. Features and fixes roll out quickly, meaning the team gets feedback in near real-time. However, the high lead time could make some contributors feel like they're stuck in a long queue, waiting for their work to go live.
For external contributors, understanding these bottlenecks can set clearer expectations. If you're contributing to Next.js, don't be surprised if your PR takes a bit of time to merge, even though deployments happen frequently.
Key Takeaways
Invest in Automation: A solid CI/CD pipeline can keep deployments flowing like water.
Encourage Small, Frequent PRs: Less complexity means quicker reviews and faster deployments.
Address Bottlenecks in Cycle Time: If lead time is lagging behind, dig into what's causing the delays---whether it's rework or review times.
DORA Score: 8/10
Next.js has an impressive deployment frequency that's soaring, but their lead time, cycle time, and first response times could use some attention. With a few strategic tweaks, they have the potential to be strong contenders against the top performers in Google's Annual Dora report,
Is Next.js Making Other Open-Source Projects Obsolete?
Next.js has set a new benchmark in deployment efficiency, making it the one to watch in the open-source world. With its unbeatable blend of speed, quality, and constant innovation, it leaves little room for competitors to catch up. Whether you're an active contributor or a curious onlooker, there's plenty to admire---and learn---from this trailblazing repo.
As Next.js continues to evolve, it's not just keeping up with the web's demands; it's shaping them. Get ready for more groundbreaking updates as it redefines open-source excellence!
If you're excited to explore these insights further and connect with fellow engineering leaders, come join us in The Middle Out Community. and subscribe to the newsletter for exclusive case studies and more!
Trivia
Next.js was created by Vercel (formerly Zeit) in 2016 and quickly gained popularity due to its powerful features for building server-side rendered React applications. It supports both static site generation (SSG) and server-side rendering (SSR), making it a flexible choice for developers. Major companies like Netflix, Twitch, and GitHub use Next.js to power their web apps, showcasing its reliability and scalability.
Further Resources
This content originally appeared on DEV Community and was authored by Shivam Chhuneja
Shivam Chhuneja | Sciencx (2024-09-21T05:46:10+00:00) Is Next.js the Next Evolution or Just a Passing Trend? A Dora Metrics Case Study. Retrieved from https://www.scien.cx/2024/09/21/is-next-js-the-next-evolution-or-just-a-passing-trend-a-dora-metrics-case-study/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.