This content originally appeared on HackerNoon and was authored by Vaibhav
Day 1: Stumbling across the Hidden Gold 👑
\ In the second post of #30DaysOfSwift series, you will learn how to add a bottom sheet.
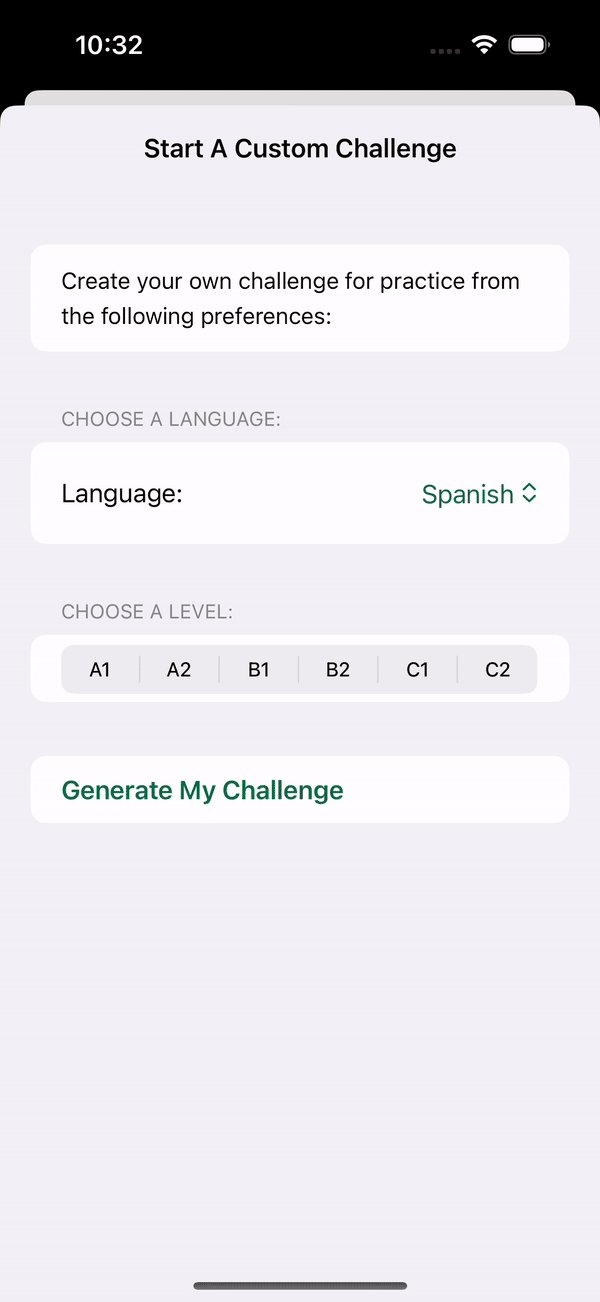
\ With a Fab-ulous button to toggle the sheet, you can show your content inside it.
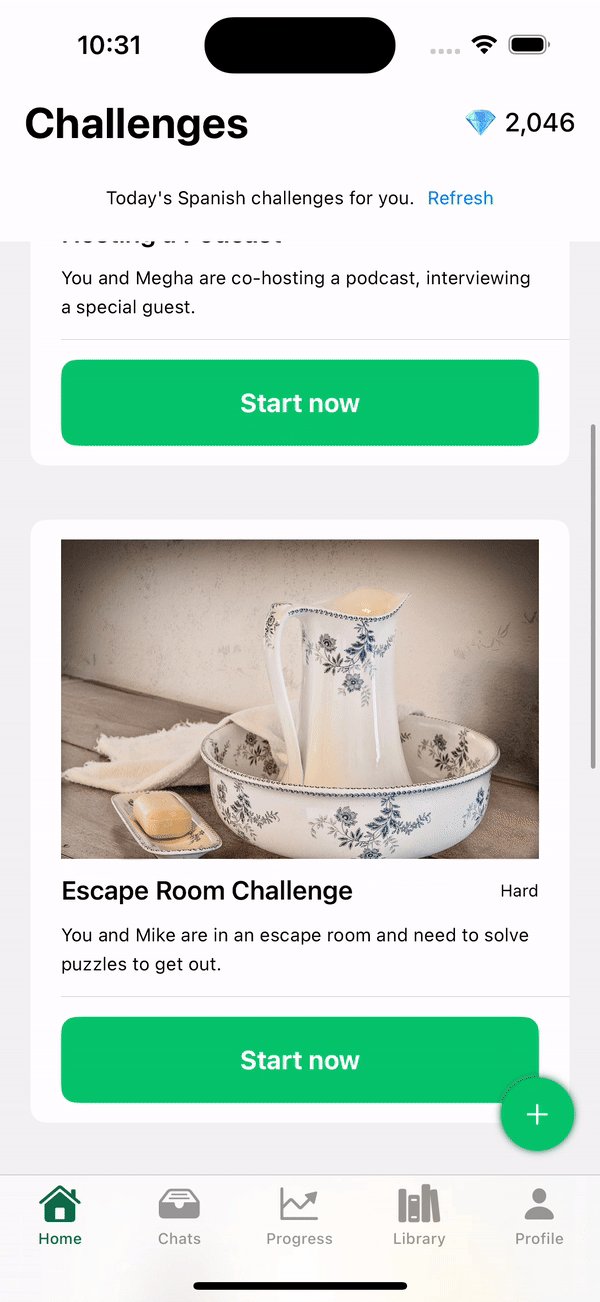
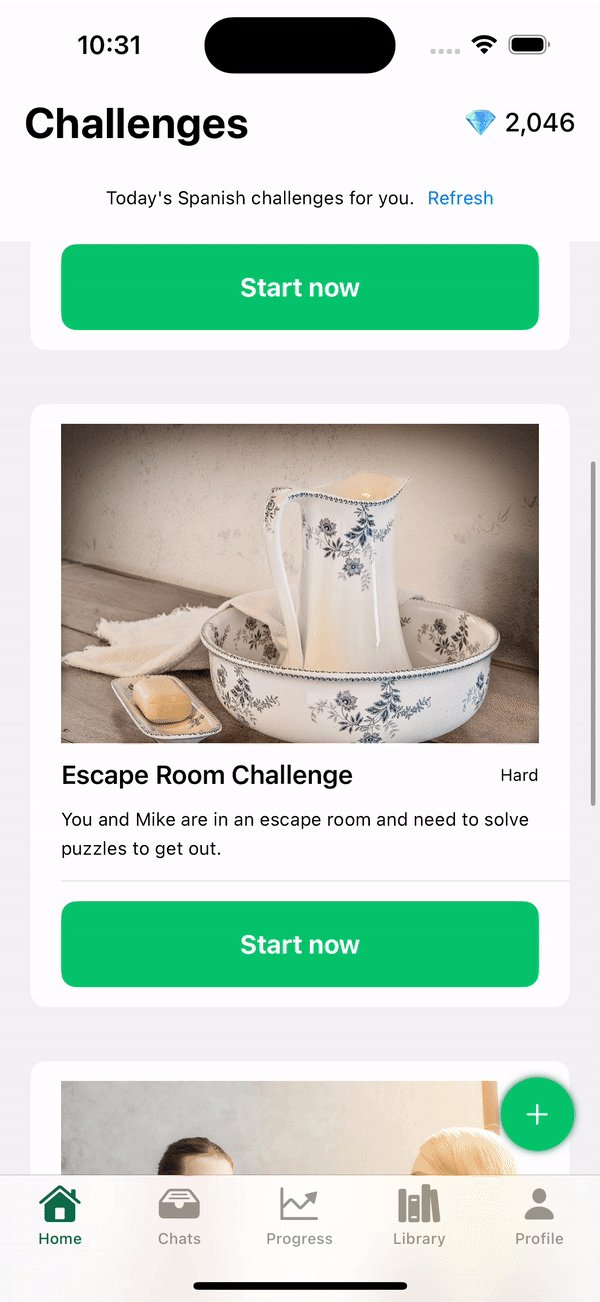
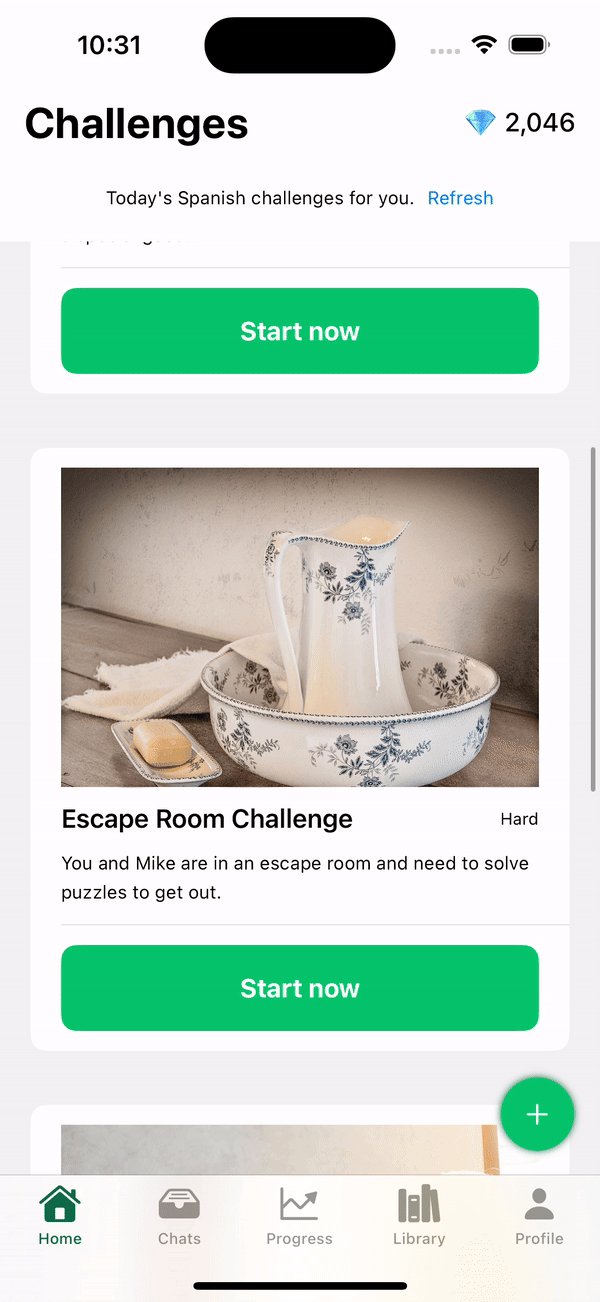
\ Here's a sneak peek of the inspiration for this sheet:
\ Ready to dive into the code? Here it is:
\
\ Or you can just copy it from here:
@State var shouldPresentSheet = false
var body: some View {
VStack {
// ...
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(
VStack {
Spacer() // Pushes the button to the bottom
HStack {
Spacer() // Pushes the button to the right
Button(action: {
shouldPresentSheet.toggle() // Toggles sheet On/Off
}) {
Image(systemName: "plus")
.foregroundColor(.white)
.padding()
.background(Color(.orange))
.clipShape(Circle())
.shadow(color: Color(.gray), radius: 2.5)
}
.sheet(isPresented: $shouldPresentSheet) {
print("Sheet dismissed!")
} content: {
Text("In the sheets!")
}
.padding()
}
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
)
}
\ Let me know how you plan to use it in your App. Feel free to comment below if there are any doubts.
\ Happy coding!
This content originally appeared on HackerNoon and was authored by Vaibhav
Vaibhav | Sciencx (2024-10-03T01:10:26+00:00) Bottom Sheet Tutorial in iOS 18 – #30DaysOfSwift. Retrieved from https://www.scien.cx/2024/10/03/bottom-sheet-tutorial-in-ios-18-30daysofswift/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.