This content originally appeared on DEV Community and was authored by Ellaine Tolentino
This blog will be a step-by-step process on getting the access token needed in utilizing Instafeed.js.
First, I'm not going to take credit for all of this Instagram API workaround. Thank you to ishithemes on Youtube who showed me the way how to make this happen!
Since I am currently building a project, I thought to try & apply this method. There are other ways like installing an npm package or embedding an Instagram photo, but I wanted to learn how to generate that access token for a script like Ishitheme's. The script I used is provided on Ishitheme's Github repo. There is also a link on his Youtube video's info if you need to refer to it.
I must say before you begin, I think the hardest part of this method is the tedious way to get the access token.
And here's how I got that token.
-> I first made a Facebook for Developers account.

If you're logged in to your FB account, it usually recognizes and uses that information to give you access to this platform. This will be the way to create the access token needed in the script.
Once you're on the landing page,
-> Click My Apps
-> Then click Create App. A window will pop up and will ask you to choose.
 I chose the last one since it's only a test and nothing else.
I chose the last one since it's only a test and nothing else.
-> Next window up is what type of app. Since this is just a mini project like I mentioned, I chose the 'Something else' option.

-> Once you click continue it will ask you to fill out the information about your app/project. This is your chance to change the App contact email if you wanted to use a different one to be linked on the request.

-> Once you submit, it will lead you to the products you can incorporate into your project. Since we're here for Instagram, let's click Set Up on the 'Instagram Basic Display'.

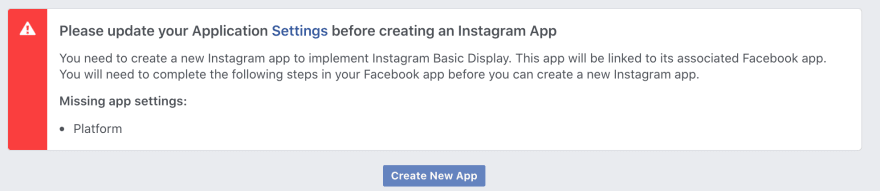
-> On the next page, scroll at the bottom and you'll see a notification like this.

Click the link to 'Settings' and from that page click 'Add a Platform'. I chose 'Web' and added my website's URL. You can try putting your Heroku app URL as well for this.
-> After saving the changes, click Instagram Basic Display on the side navigator and go to Basic Display. Here, we will be asked to name the app, we can keep it the same name as the project name.

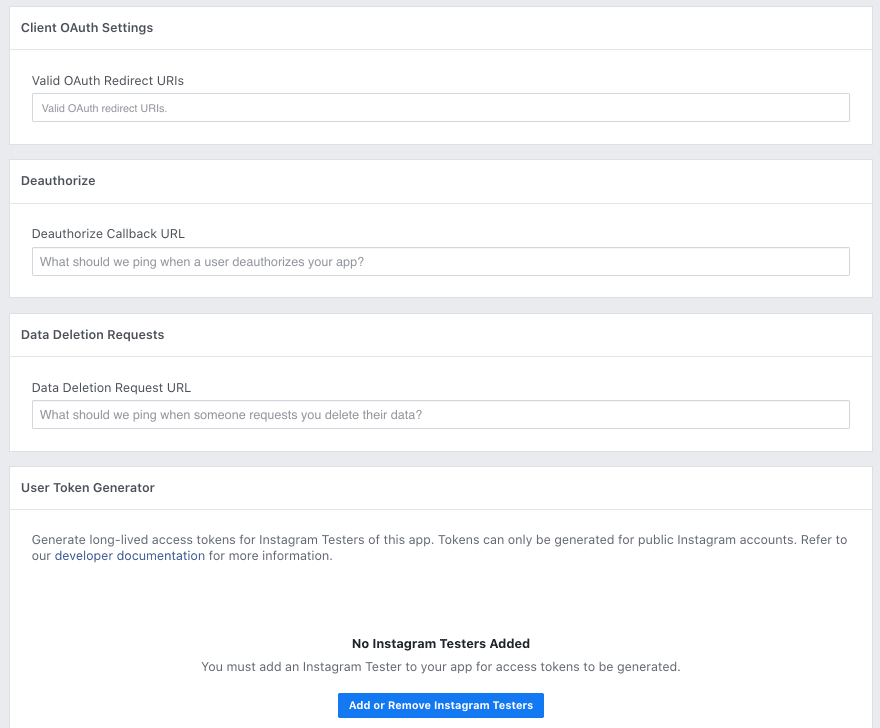
-> Scroll down at the page and fill out the form. I used my website into filling these 3 out. It has to be a secure site and should start with HTTPS.
-> Add an Instagram Tester using the user's Instagram username.

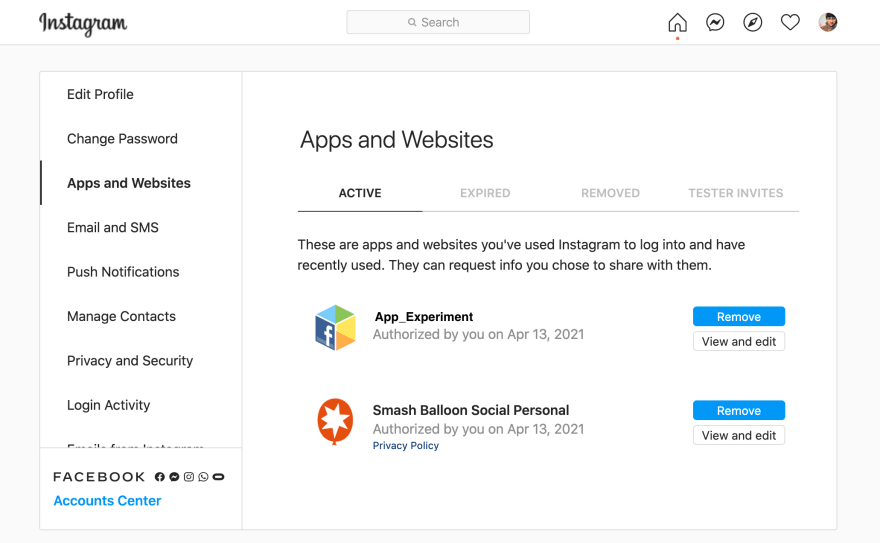
-> You will need to verify the request on your Instagram account on a desktop through the 'App and Websites' settings. It should look something like this;
Yes, SmashBallon also offers Instagram embedding with a price tag if you need something more for business. I tried their demo and it also looks so cool!
-> Once you verified the request, go back to the site(Basic Display section) and VIOLA! You can generate your token!
Your code should be something like this:

*target - id of the div or span where the feed will be.
*limit - number of how many photos to fetch
*resolution - the quality of the photo to display.
Here's a reference for more options you can use.
MY SOMEWHAT OF A FINISH PRODUCT!
And my CSS for it if you're interested.
#instafeed-container img{
width: 18em;
border-style: solid;
border-color: white;
border-bottom: 10px;
}
And that is it! If you get up to this part, Thank you for taking the time. Until the next one!
This content originally appeared on DEV Community and was authored by Ellaine Tolentino
Ellaine Tolentino | Sciencx (2021-04-16T05:46:24+00:00) Want your Instagram feed on your project?. Retrieved from https://www.scien.cx/2021/04/16/want-your-instagram-feed-on-your-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.