This content originally appeared on Telerik Blogs and was authored by Hassan Djirdeh
Could Astro be the right framework for you? It delivers high performance for content-heavy websites.
Today, web developers are building more dynamic, interactive and powerful applications that rely heavily on JavaScript frameworks like React, Vue and Angular. While these frameworks offer a great developer experience, they can introduce performance bottlenecks for websites where content, rather than heavy interactivity, is the primary focus.
For content-driven websites, like blogs, documentation sites or marketing pages, having an efficient, fast and lightweight web framework is essential. This is where Astro comes in—a modern web framework that enables you to build content-rich, performant websites by focusing on shipping minimal JavaScript to the browser.
In this post, we’ll dive deep into what Astro is, its unique features, and why it might just be the right framework if you’re considering building a content-heavy website.
Content-Driven Websites
Content-driven websites prioritize delivering information—whether that’s through articles, images, videos or documents. They are often static, meaning their primary function is to present content to the user rather than process data or provide complex interactive functionality. Examples include:
- Blogs: Where articles, tutorials and news are the main focus (e.g., Telerik & Kendo UI Blog, Dev.to).
- Documentation sites: Where users navigate through structured information about a product or technology (e.g., React Docs, MDN Web Docs).
- Marketing pages: Focused on showcasing product details, branding or services to potential customers (e.g., SaaS landing pages, portfolio sites).
For content-driven websites like the above, speed and performance are critical. Users expect fast load times, especially on mobile devices, and research shows that even small delays can lead to higher bounce rates (See Google/SOASTA Research, 2017).
SEO optimization is also crucial, as search engines need to index content effectively and minimal JavaScript often helps provide better indexing and ranking. Additionally, user accessibility plays a significant role—many users access these sites from slower networks or older devices, so lightweight, fast-loading pages are essential for providing an optimal experience.
This is where frameworks like Astro come in.
What Is Astro?
Astro is a static site generator (SSG) designed specifically for content-driven websites. It follows a modern approach to web development, allowing developers to plug in their favorite frameworks (like React, Vue, Svelte or plain HTML/CSS) while focusing on reducing the amount of JavaScript shipped to the browser.

Astro is an all-in-one web framework and has a few different core philosophies:
Minimal JavaScript for Maximum Speed
One of Astro’s most important philosophies is its focus on reducing JavaScript. Unlike traditional frameworks that often load large amounts of JavaScript regardless of the content, Astro ships zero JavaScript to the browser by default. JavaScript is only loaded when absolutely necessary for interactive components. This means content-heavy pages, such as blogs or documentation, load quickly without unnecessary overhead, providing a smooth experience for users.
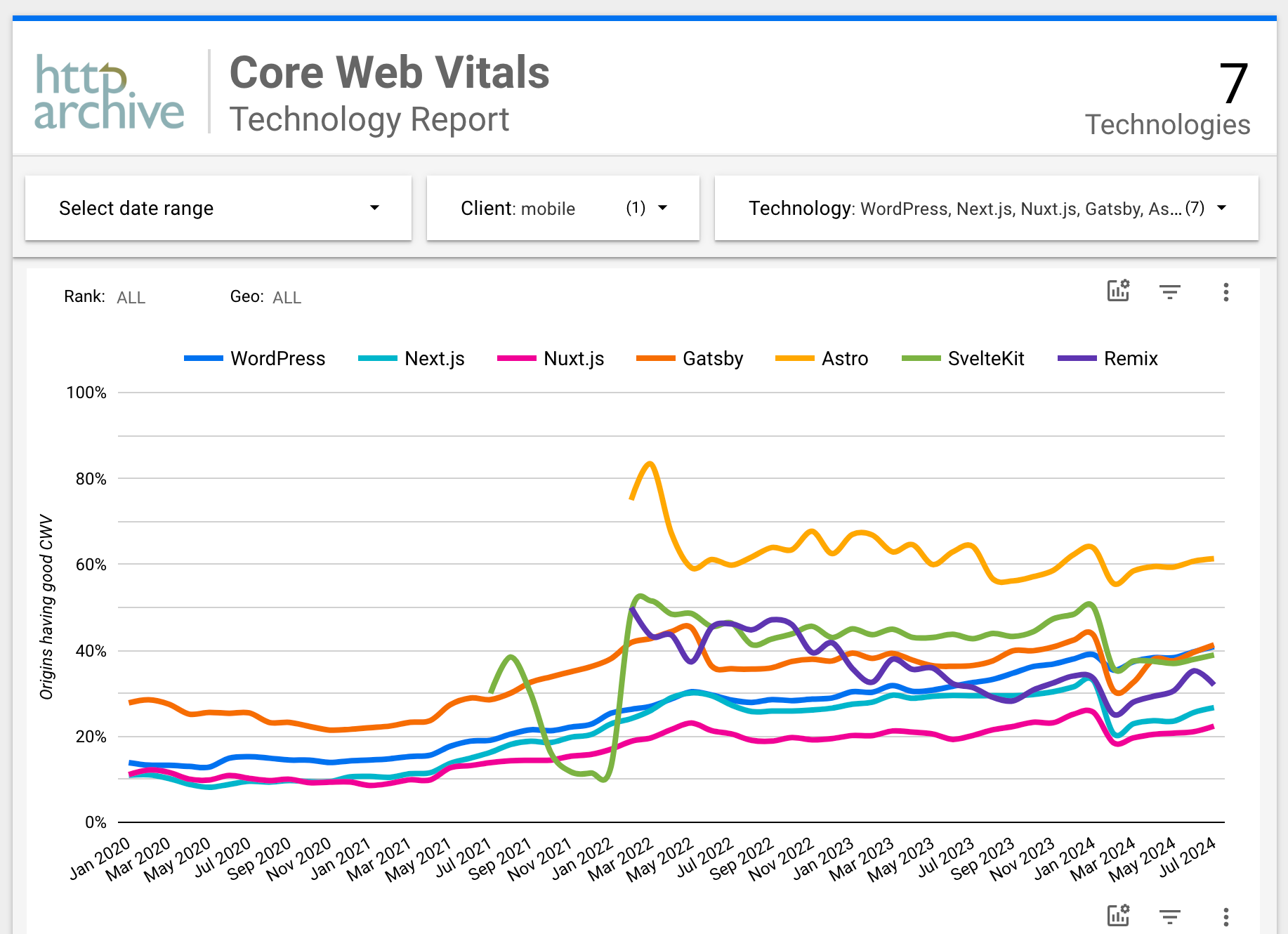
The performance impact of this philosophy is reflected in real-world data. According to a Core Web Vitals report, Astro leads the pack in Core Web Vitals scores, with 60% of its websites achieving good scores in real-world performance metrics, compared to WordPress and Gatsby, which only score around 38%.

Islands Architecture
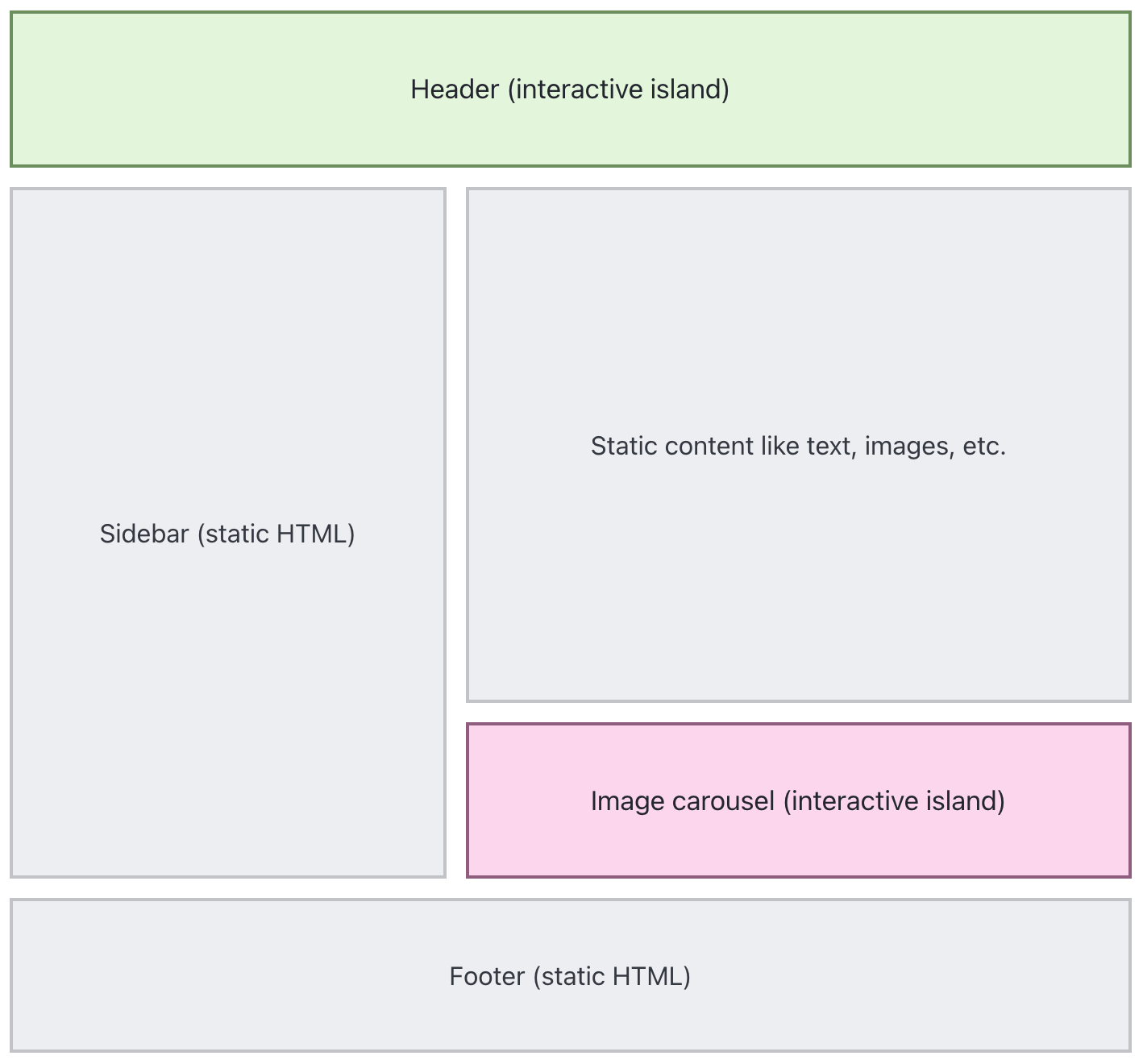
Astro’s innovative “islands architecture” is designed to further optimize performance. In this architecture, only the dynamic parts of the page (like a search bar or comment section) are rendered with JavaScript, while the rest of the page remains static. These interactive elements are treated like isolated “islands,” reducing the overall JavaScript footprint on the site. This approach makes it possible to combine static content with interactive features without sacrificing speed.

Framework-Agnostic
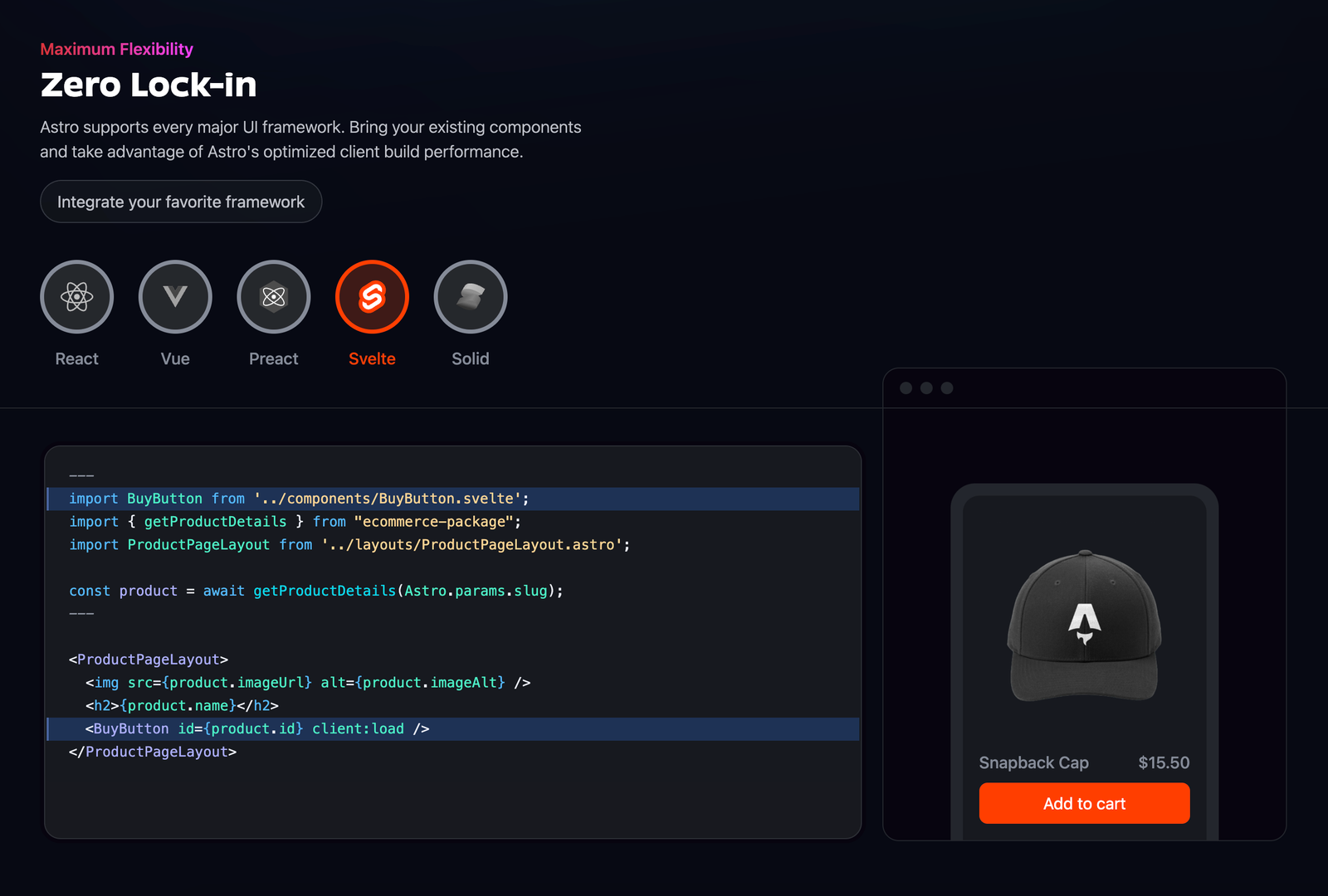
While Astro is a static site generator, it allows developers to use popular frontend frameworks like React, Vue or Svelte (among many others) in their projects. This means that if you’re already comfortable using a particular framework, you can easily integrate it into your Astro project without being locked into a single ecosystem. This flexibility is a key advantage for teams working with different technologies, as it allows them to adopt Astro without having to rewrite existing components.

Efficient for SEO
Since Astro generates static HTML by default, it’s inherently SEO-friendly. Search engines can crawl and index content more effectively when there’s no reliance on client-side rendering. This provides an advantage over more JavaScript-heavy frameworks that can lead to SEO challenges. Additionally, Astro supports features like metadata management and structured data, which help improve a site’s visibility in search engine results.
Content Collections
Astro introduces the concept of content collections—a feature that allows for a structured and efficient way to manage content across a site. A content collection is any top-level directory inside the reserved src/content/ project directory. For example, we could have collections like:
- src/content/
- newsletter/
- authors/
Each collection can consist of collection entries, which are individual content files stored within the collection’s directory. These entries can be authored using common content formats like Markdown (.md) and MDX (.mdx) or structured data formats like YAML (.yaml) and JSON (.json). For example, a newsletter collection might contain weekly updates as individual entries:
- src/content/
- newsletter/
- week-1.md
- week-2.md
- week-3.md
In the above example, each Markdown file represents a weekly newsletter entry. These files can be easily queried and rendered using Astro’s built-in content APIs, allowing us to dynamically display content on a website.
import { getCollection, getEntry } from "astro:content";
// Get all entries from a collection.
const allNewsletterPosts = await getCollection("newsletter");
// Get a single entry from a collection.
const weekOneProfile = await getEntry("newsletter", "week-1");
Highly Customizable
Astro’s architecture is also highly flexible and customizable, allowing developers to tailor almost every aspect of their site to meet specific needs. Whether you’re building a simple blog or a complex documentation site, Astro offers a range of features that can be customized to a certain workflow. These include Themes, Integrations and UI Framework Integrations.
When Shouldn’t You Use Astro?
While Astro excels in many areas, particularly for content-driven websites, it may not be suitable for all types of web projects.
For example, if you’re building a highly dynamic web application with frequent state changes or real-time data updates, Astro’s static-first approach might not be the best fit. Although its islands architecture enables some interactivity, frameworks like Remix, Next.js, Vite or Nuxt might be more appropriate for applications requiring complex, constant client-side rendering.
Similarly, for projects with heavy server-side logic or those that depend on APIs and frequent user data updates, a more comprehensive server-side rendering (SSR) framework may be a better choice. Astro supports SSR, but its capabilities are tailored to complement static content, and it may not handle server-heavy operations as efficiently as frameworks designed specifically for that purpose.
While Astro is incredibly flexible, its true strength lies in optimizing static and semi-static sites, such as blogs, marketing pages and documentation websites.
Wrap-up
Astro is designed to address the specific needs of content-driven websites, focusing on performance, minimal JavaScript and SEO. Features like the islands architecture, framework agnosticism and content collections make it a useful tool for developers building fast, efficient sites that prioritize delivering content. For projects like blogs, marketing pages or documentation sites, Astro provides an effective solution without the overhead often associated with JavaScript-heavy frameworks.
If you’re interested in learning more about how Astro can be used in practice, you can check out the previously written article Creating a Fast Static Site with Astro and Vue, which explores how Vue components can be integrated into an Astro project.
This content originally appeared on Telerik Blogs and was authored by Hassan Djirdeh
Hassan Djirdeh | Sciencx (2024-10-25T09:24:10+00:00) An Introduction to Astro—A Web Framework for Content-Driven Websites. Retrieved from https://www.scien.cx/2024/10/25/an-introduction-to-astro-a-web-framework-for-content-driven-websites/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
