This content originally appeared on Level Up Coding - Medium and was authored by Lo Zarantonello
Create tests from comments in one click using EarlyAI
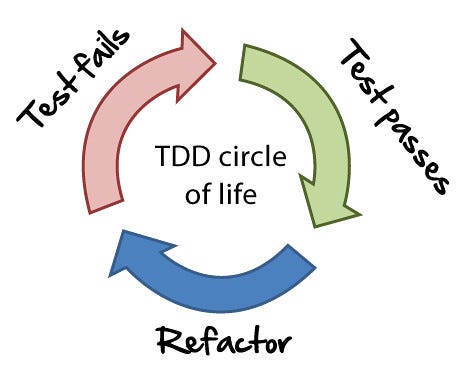
We all agree the idea of Test Driven Development is to write tests before the actual code.

In short, we could outline 3 steps to be repeated while developing:
- Write failing tests for the desired functionality
- Write minimal code and run a test
- If they pass, repeat step 1 otherwise review the code
Many claim big benefits once you get used to it. But most developers can’t bother trying it and have never tried TDD before.
Most complain about it as time-consuming and boring.
So here is a challenge.
Use AI to write tests for you — Before you start coding.
Use AI to TDD from comments
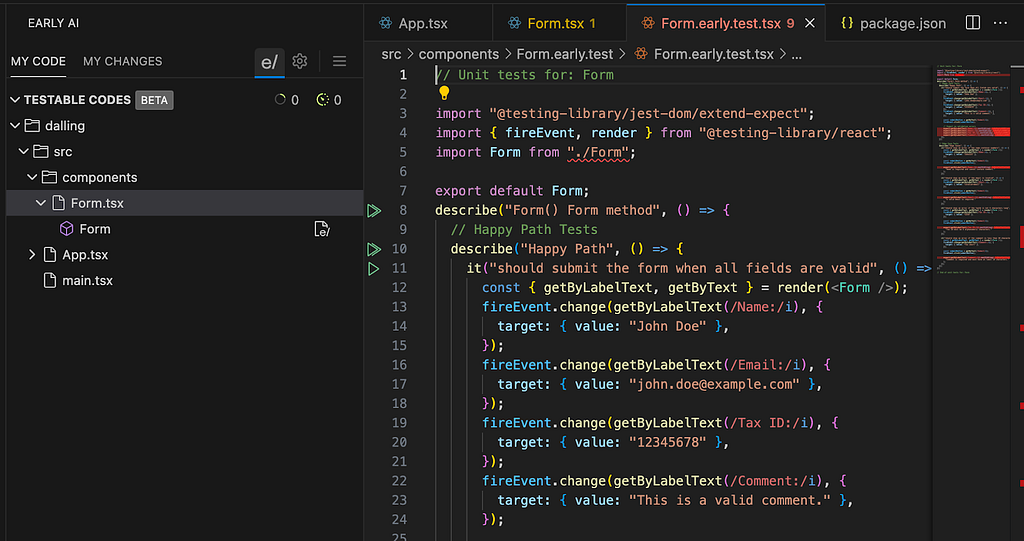
Here is an example of how I use EarlyAI to write unit tests on components I simply describe in human language.
TDD In The GenAI Era by EarlyAI
EarlyAI is a VS Code extension that automatically generates unit tests, capable of creating entire test suites for your React components and beyond.
EarlyAI generates entire test suites

While React is a key example in this article, EarlyAI also supports testing for other environments like Node.js and TypeScript.
The idea is to create a new component and simply describe the expectations in the comments.
Let’s run EarlyAI on the component with comments and get initial failing tests.
Write failing tests for the desired functionality
I started a project where I wanted to create a form to complain to the tax office.
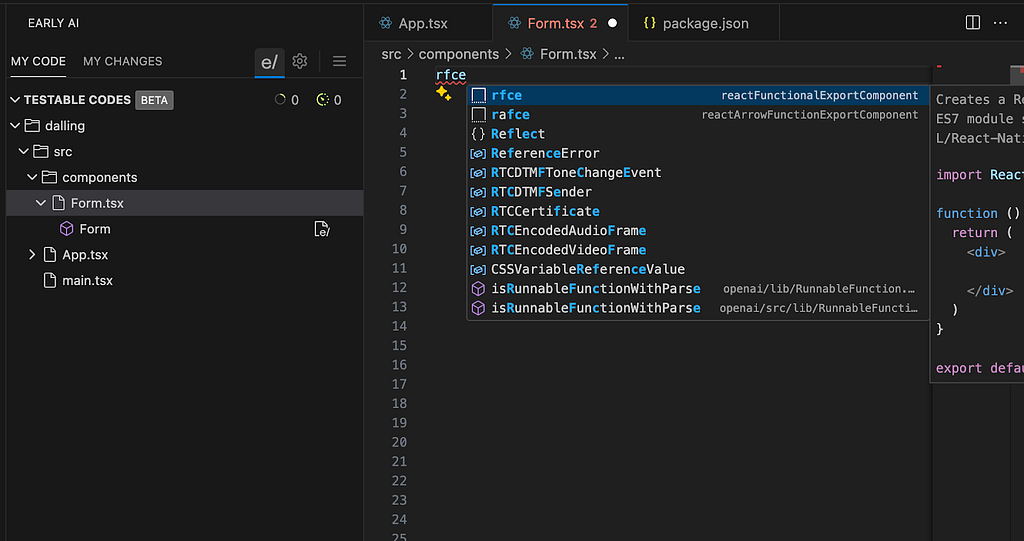
I created the skeleton of a Form component using the rfce shortcut from the ES7 React/Redux extension.

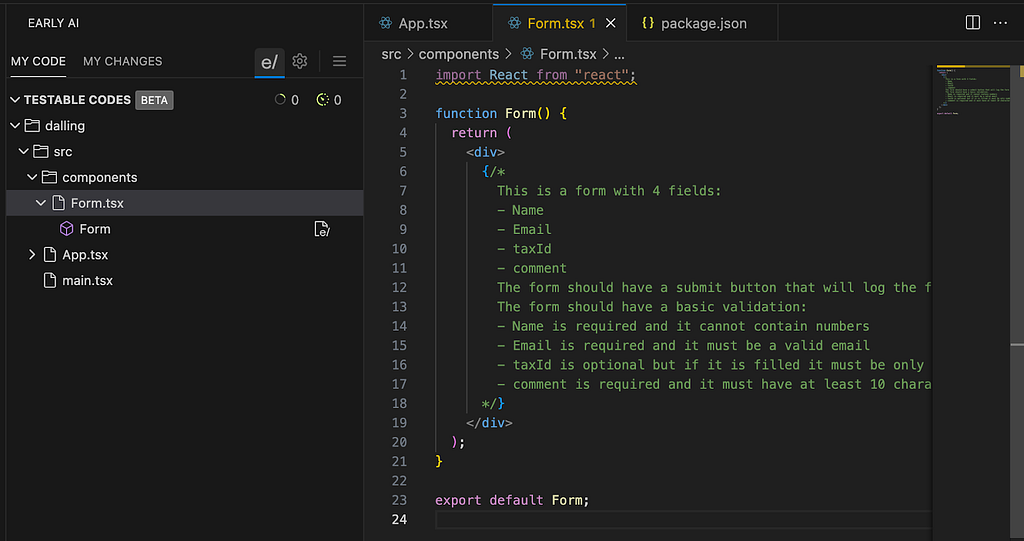
And filled the form with comments about what it should look like.

In the comment, I also added some basic validation.
Here is the whole comment:
This is a form with 4 fields:
- Name
- taxId
- comment
The form should have a submit button that will log the form data to the console. The form should have a basic validation:
- Name is required and it cannot contain numbers
- Email is required and it must be a valid email
- taxId is optional but if it is filled it must be only numbers or letters and 8 characters long
- comment is required and it must have at least 10 characters
Then I clicked on EarlyAI to generate the test out of this Form component idea.
Within a few seconds, I got an entire test suite about my idea of the Form component!

I can already see some red squiggles, so let’s run it knowing that it will fail for two reasons:
- Incorrect or missing imports
- The Form component is not there yet!
Fix The Testing Setup
I had to tweak a few basic things:
- Install React Testing Library
- Correct imports jest-dom and Form
If you already have some tests you might need to tweak different things or maybe nothing at all — especially if you already have RTL installed.
Anyway, I created a simple test to verify that I could successfully run tests:
describe("Form", () => {
it("exists", () => {
expect(Form).toBeDefined();
});
});And it does!
So now I have a good amount of tests written and I can start writing code.
I see another problem in my terminal:
Form() Form method > Happy Path > should submit the form when all fields are valid
The error below may be caused by using the wrong test environment, see https://jestjs.io/docs/configuration#testenvironment-string.
Consider using the jsdom test environment.
In short, I had to change the value of testEnvironment in jest.config.js/jest.config.ts file, to jsdom.
In some cases, testEnvironment might be defined in your package.json.
If necessary, install the following jsdom package.
npm i jest-environment-jsdom
Now, if I run the tests they fail because there is no Form yet.
AI-enabled Test Drive Development with EarlyAI
At this point, the tests are there and I simply need to repeat the second and third steps as needed.
The first test fails as follows
Form() Form method > Happy Path > should submit the form when all fields are valid
expect(received).toBeEmptyDOMElement()
received value must be an HTMLElement or an SVGElement.
Received has value: null
Here, I updated the test and my code to expect an empty form once it has been submitted.
describe("Happy Path", () => {
it("should submit the form when all fields are valid", () => {
const { getByLabelText, getByRole } = render(<Form />);
fireEvent.change(getByLabelText(/Name:/i), {
target: { value: "John Doe" },
});
fireEvent.change(getByLabelText(/Email:/i), {
target: { value: "john.doe@example.com" },
});
fireEvent.change(getByLabelText(/Tax ID:/i), {
target: { value: "12345678" },
});
fireEvent.change(getByLabelText(/Comment:/i), {
target: { value: "This is a valid comment." },
});
fireEvent.submit(getByRole("button", { name: /Submit/i }));
expect(getByLabelText(/name/i)).toHaveValue("");
expect(getByLabelText(/email/i)).toHaveValue("");
expect(getByLabelText(/tax id/i)).toHaveValue("");
expect(getByLabelText(/comment/i)).toHaveValue("");
});
});In a similar way, I had to repeat the second and third steps to add proper error messages to the Form and run tests.
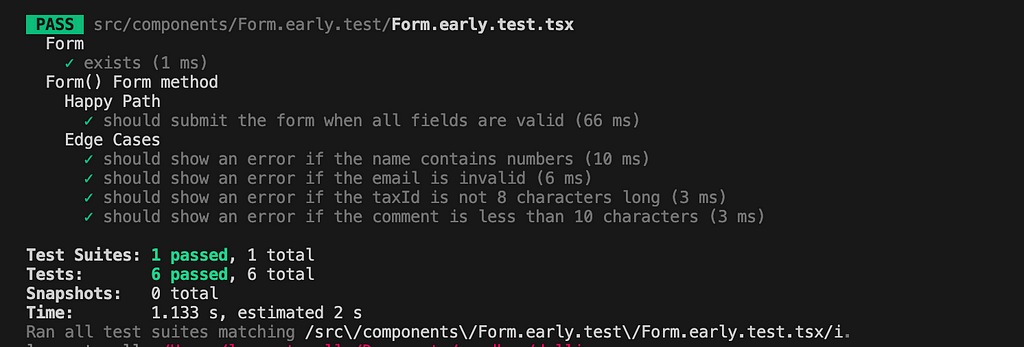
Eventually, you should get a nice list of green tests before moving to the next feature.

Conclusions
Here is my take on using EarlyAI for Test Driven Development.
First of all, it is a massive time saver because it creates a basic test suite that allows TDD by default.
Is the test suite complete? Surely not. However, the level of accuracy depends a lot on how well you described the component you wanted. Moreover, at this point, you want a basic test suite on which you can build something while following TDD.
Second, if you already have some unit tests in Jest there is a good chance your testing setup and configuration are already ok. If that is not the case, you might need to spend some time on that.
This is not due to EarlyAI but it is a basic step you will have to do whenever you want to set up your testing environment.
Third, it is comprehensive.
Given the short description of my component, EarlyAI did a good job of covering all main cases in a clear and understandable way. It is super easy to understand the intended purpose of the test and work further on it.
EarlyAI does an impressive job of lowering the threshold to implement TDD in your development flow. So I highly encourage you to try it out for fun or professionally.
EarlyAI is like Bolt.new for testing!
Boost TDD Using GenAI by EarlyAI was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Lo Zarantonello
Lo Zarantonello | Sciencx (2024-11-05T17:50:09+00:00) Boost TDD Using GenAI by EarlyAI. Retrieved from https://www.scien.cx/2024/11/05/boost-tdd-using-genai-by-earlyai/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
