This content originally appeared on DEV Community and was authored by Seif El Deen Khaled
Hello devs, I'm Seif. I have been a frontend developer for well over 5 years now and throughout my journey I came across a lot of chrome extensions that claimes to be useful but they are actually not or you won't use for your day-to-day tasks.
In this article, I'll be sharing 12 of my favorite chrome extensions that I actually use and find very helpful to keep me productive, not waste time and help me with my development as well.
Grepper
Grepper is my favorite extension of them all. Whenever I google search for a problem all the correct code answers come up at the top of my google search. It's incredible. It's a must-have.

Amino Live CSS Editor
Animo is a step ahead of CSSViewer. It allows you to write custom CSS for ANY website and see your changes in real-time. You can customize everything colors, fonts, layouts. You name it. Incredible!

Octotree
This extension is exactly like how it is marketed! It is GitHub on steroids. Helps you with code review and folder navigation in a fast, efficient, and customizable manner. It adds a sidebar on your left and surprisingly it integrates seamlessly with Github. I mainly use it for project navigation, to be honest.
Talend API Tester
Just like Postman, it's used to check communication with REST, HTTP, and SOAP APIs. Since Postman extension is deprecated this is a very nice alternative to Postman if you don't want to install Postman Desktop app.

JSON Viewer
The only reason I use JSON Viewer over JSON Formatter is because of the customization capabilities that JSON Viewer offers from themes, fonts, font size, etc. you can customize your JSON however you want.

React Dev Tools
If you are a React developer, you must have this extension. It allows you to inspect the React component hierarchies in the Chrome Developer Tools. my favorite two features are Highlight updates when components render in the Components tab and Profiler for performance monitoring.

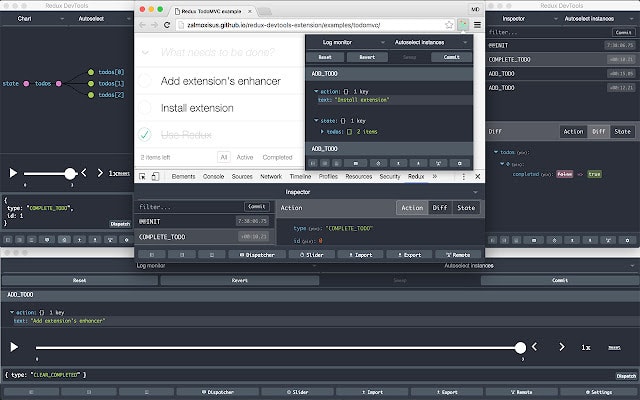
Redux Dev Tools
Similar to React Dev Tools. If you use Redux then Redux Dev Tools is a must-have. It helps you debug your application's state changes.

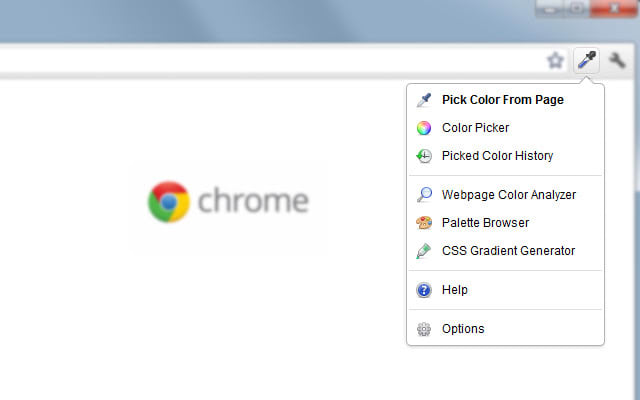
ColorZilla
ColorZilla is very useful If you want to read a color code from any website or if you want to generate a quick gradient color. you can do that easily in ColorZilla. ColorZilla has a lot more capabilities like Color History, Keyboard shortcuts, etc. Awesome tool!
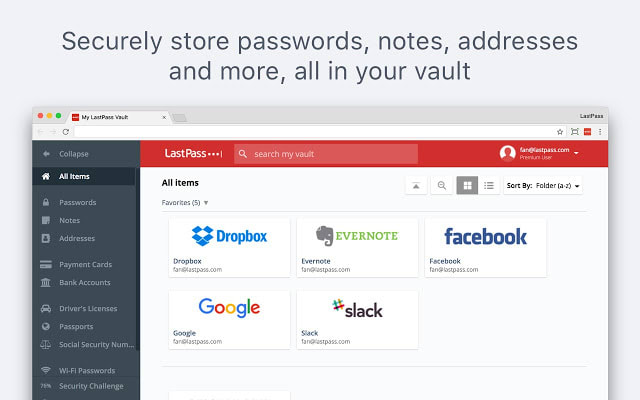
LastPass
LastPass is a password manager, saves your passwords and gives you secure access from any computer and mobile device. I love it since I have a memory of a fish this is a lifesaver! and it has a Desktop app that integrates with the extension. Highly recommended.
Grammarly
Grammarly helps you eliminate writing errors and spelling mistakes in real-time in nearly every platform you'll find yourself writing in. Grammarly offers you specific suggestions to help you improve your writing overall. If you struggle with your grammar (like I do), this is a very useful tool to have.

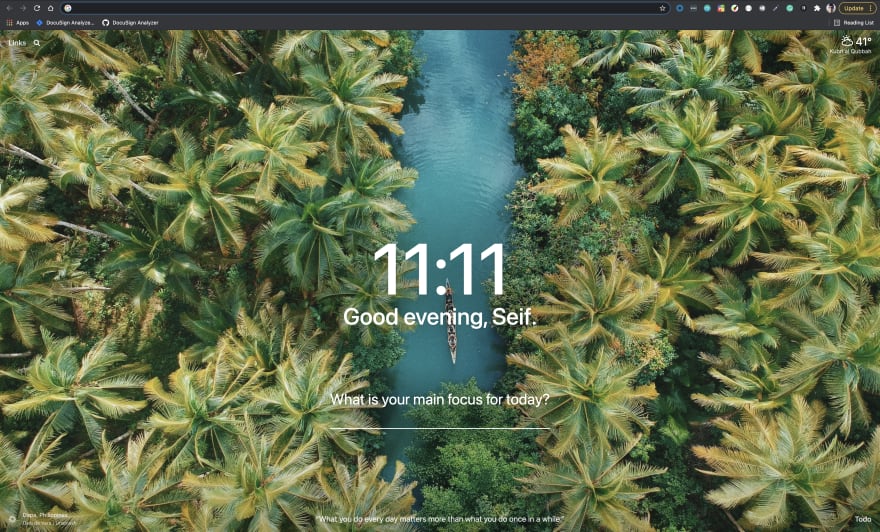
Momentum
Momentum replaces your new tab page with a personal dashboard featuring to-do, images, and inspirational quotes. It inspires you to be more productive. I find it way better than your average bland new tab page!
Toggl
Toggl is a time tracker that adds a timer into any web tool and allows quick real-time productivity tracking with all the data stored on your Toggl account on the cloud. very useful if you want to keep track of the time you spend on certain activities or tasks.
This is the end of my list. I hope you enjoyed this article. I'm always open to feedback so let's share thoughts in the comment section.
Follow me on Github @seifeldeen92 and Instagram @sman92
This content originally appeared on DEV Community and was authored by Seif El Deen Khaled
Seif El Deen Khaled | Sciencx (2021-04-19T21:40:15+00:00) 12 Chrome Extensions I Actually Found Useful. Retrieved from https://www.scien.cx/2021/04/19/12-chrome-extensions-i-actually-found-useful/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.