This content originally appeared on Hidde's blog and was authored by Hidde de Vries
A major web corporation recently started serving simplified versions of websites to load them faster1. Solving which problem? The slowness of modern websites. I think this slowness is optional, and that it can and should be avoided. The web is fast by default, let’s keep it fast.
Why are websites slow?
There are many best practices for web performance. There are Google’s Pagespeed Insights criteria, like server side compression, browser caching, minification and image optimisation. Yahoo’s list of rules is also still a great resource.
If there is so much knowledge out there on how to make super fast websites, why aren’t many websites super fast? I think the answer is that slowness sneaks into websites, because of decisions made by designers, developers or the business. Despite best intentions, things that look like great ideas in the meeting room, can end up making the website ‘obese’ and therefore slow to end users.2 Usually this is not the fault of one person.3 All sorts of decisions can quietly cause seconds of load time to be added:
- A designer can include many photos or typefaces, as part of the design strategy and add seconds
- A developer can use CSS or JavaScript frameworks that aren’t absolutely necessary and add seconds
- A product owner can require social media widgets to be added to increase brand engagement and add seconds
Photos and typefaces can make a website much livelier, frameworks can be incredibly useful in a developer’s workflow and social media widgets have the potential to help users engage. Still, these are all things that can introduce slowness, because they use bytes and requests.
An example: an airline check-in page
To start a check-in, this is the user input KLM needs in step one:
- ticket number
- flight number
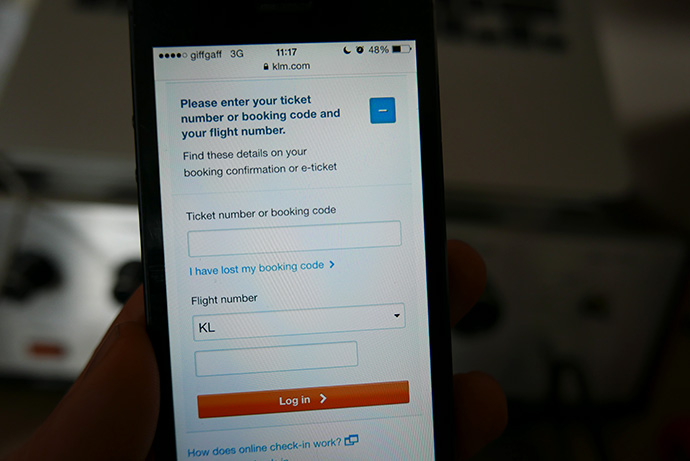
 What the check-in page looks like
What the check-in page looks like
For brevity, let’s just focus on this first step and see how it is done. What we would expect for us to submit the above details to KLM, is to be presented with a form that displays a field for each. However, at the time of writing, the check-in page of KLM.com presents us with:
- 151 requests
- 1.3 MB transferred
- lots of images, including photos of Hawaii, London, Rome, palm trees and phone boxes, various KLM logos, icon sprites and even a spacer gif
- over 20 JavaScript files
From the looks of it, more bytes are being transferred than absolutely necessary. Let me emphasise, by the way, that this thing is cleverly put together. Lots of optimising was done and we should not forget there are many, many things this business needs this website to do.
On a good connection, it is ready for action within seconds, and provides a fairly smooth UX. On GPRS however, it took me over 30 seconds to see any content, and 1 minute and 30 seconds to get to the form I needed to enter my details in. This excludes mobile network instabilities. On 3G, I measured 6 and 10 seconds respectively.
Is there a different way? I mean… what if we JUST use plain HTML? As a thought experiment, not as a best practice or something we would realistically get signed off.
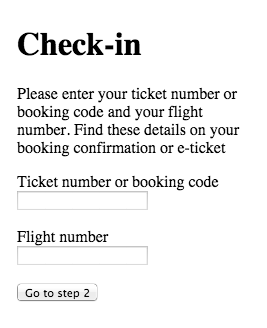
Constructed with just HTML, the page weighs just over 2kb and takes 0.2 seconds to load on GPRS. This is what it would look like:
 Just HTML. Alas, it looks boring, but it is extremely fast
Just HTML. Alas, it looks boring, but it is extremely fast
This is the web in its default state, and it is very fast. No added styles or interactions, just HTML. I’m not arguing we should serve plain HTML, but we should realise that everything that is added to this will make the page slower. There is plenty one can add before worrying about slowness: adding a logo, colours and maybe even a custom font can still leave us with a very fast page.
Designing a fast website does not have to be boring at all. As Mark Skinner of cxpartners said, “it’s about being aware of the performance cost of things you add and being deliberate with your choices”.
Performance budgets to the rescue
In a world where speed is the most important aspect of a website, the web can be incredibly fast (plain looking, but incredibly fast). If branding and business needs are taken into account, websites will be slower. As long as everyone involved is aware of that, this is a challenge more than it is a problem.
The key question here, is how much slowness we can find acceptable. Just like a family can set a budget for how much spending they find acceptable, web teams can set a budget for how much slowness we find acceptable. Performance budgets (see Tim Kadlec’s post about this) are a great method for this.
The idea of a performance budget, as Tim explains, is just what it sounds like: ‘you set a “budget” on your page and do not allow the page to exceed that.’ Performance budgets can be based on all kinds of metrics: load time in seconds, or perhaps page size in (kilo)bytes or number of HTTP requests. They make sure everyone is aware of performance, and literally set a limit to slowness.
Agencies like Clearleft and the BBC (‘make the website usable [on GPRS] within 10 seconds’) have shared their experiences with using performance budgets. Advantages of setting a budget, they say, is that it ensures performance is part of the conversation. With the budget, avoiding additions that cause slowness no longer depends on a single developer, it becomes a team’s commitment. With the Grunt plugin it can even be part of the build workflow and out-of-budget additions would, in theory, never make it to production.
Conclusion
The web is not slow by default, but still, many websites have ended up being slow. Apart from the best practices that can often be automated, there are many human decisions that have impact on page speed. A way to make page speed part of the conversation and optimising it part of a website’s requirement, is to set a performance budget.
Update 02/07/2015: Someone pointed me at this page that provides a lighter check-in option
Links
- Setting a performance budget by Tim Kadlec
- Responsive design on a budget by Mark Perkins (Clearleft)
- 8 tips for designing a faster website by Mark Skinner (cxpartners)
- Design decisions through the lens of a performance budget by Yesenia Perez-Cruz (video of her talk at Smashing Conference Freiburg 2014)
Notes
1 Or as Benjamin Reid tweeted: ‘Facebook doesn’t think the web is slow. That’s their “legitimate” reason to stop users navigating off facebook.com. It looks better for them to say that rather than “we’re opening external websites in popups so that you don’t leave our website”.’
2 As Jason Grigsby said
3 As Maaike said (lang=nl)
This content originally appeared on Hidde's blog and was authored by Hidde de Vries
Hidde de Vries | Sciencx (2015-05-18T00:00:00+00:00) The web is fast by default, let’s keep it fast. Retrieved from https://www.scien.cx/2015/05/18/the-web-is-fast-by-default-lets-keep-it-fast/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
