This content originally appeared on justmarkup and was authored by justmarkup
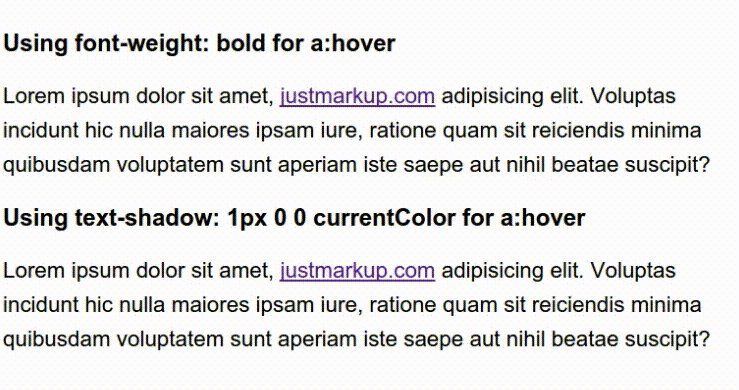
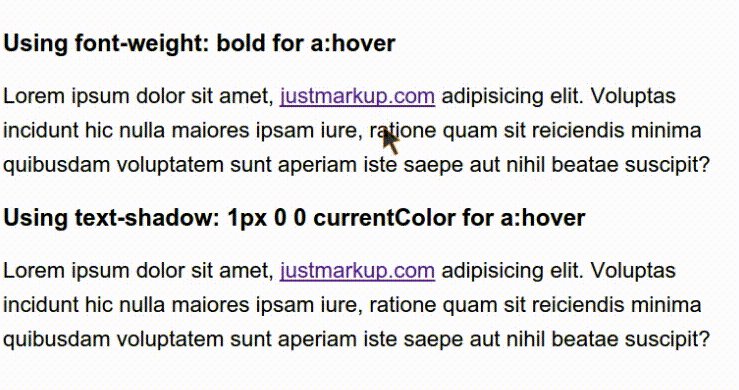
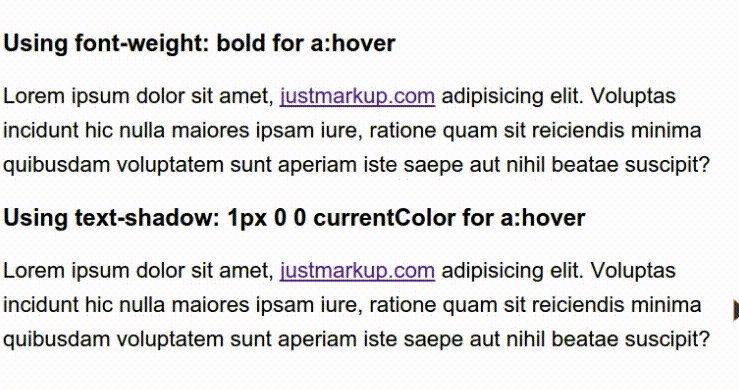
When using font-weight: bold for :hover states on links the width of the element changes as the character width gets increased. This can result in a jump effect as shown in this example.
Workaround #
a:hover {
text-shadow: 1px 0 0 currentColor;
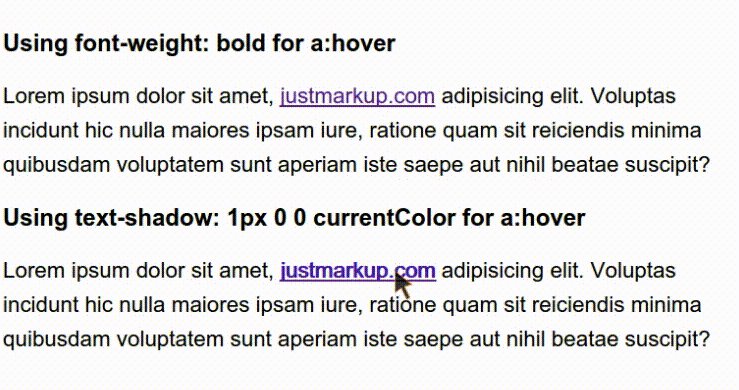
}To prevent the jump effect we can use text-shadow to fake font-weight: bold. Browser support for text-shadow is good for most browsers, except in Internet Explorer where it isn’t supported prior to Version 10. As you want to define :hover states for older IE versions as well you may use conditional comments:
Conditional comments #
<!--[if lt IE 9]> <html class="old-ie" lang="en"> <![endif]-->
<!--[if IE 9]> <html class="old-ie" lang="en"> <![endif]-->
<!--[if !IE]><!--> <html lang="en"> <!--<![endif]-->a:hover {
text-shadow: 1px 0 0 currentColor;
}
.old-ie a:hover {
font-weight: bold;
}Example using conditional comments.
CSS Feature Queries #
Or you could use @supports to target only browsers which support CSS Feature Queries and text-shadow:
a:hover {
font-weight: bold;
}
@supports (text-shadow: 1px 0 0 #000) {
a:hover {
font-weight: normal;
text-shadow: 1px 0 0 currentColor;
}
}Example using @supports.
I prefer using @supports as it is future-friendly and although it is not supported in IE11 it is supported in Edge and every other modern browser.
This content originally appeared on justmarkup and was authored by justmarkup
justmarkup | Sciencx (2015-11-02T05:55:32+00:00) Using text-shadow instead of font-weight bold to avoid jumping. Retrieved from https://www.scien.cx/2015/11/02/using-text-shadow-instead-of-font-weight-bold-to-avoid-jumping/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.