This content originally appeared on Viljami Salminen and was authored by Viljami Salminen
We love typefaces. They give our sites and applications personalized feel. They convey the information and tell a story. They establish information hierarchy. But they’re also full of problems. Typefaces make our websites slow. They produce FOUT — or FOIT if you prefer. They render in unpredictable ways. Why should we live with inflexible type that doesn’t scale, when the core nature of our medium is fluid and responsive?
TLDR; We don’t have to. Three weeks ago, Apple, Google, Microsoft and Adobe introduced a new font format called Variable Fonts. In a gist, Variable Fonts provide the flexibility of multiple fonts in a single file that can adapt fluidly to any type of screen or device. One font, near infinite variations.
When using web fonts today, you have to load separate font files for each style and weight, resulting in long download times and FOUT/FOIT. With Variable Fonts, we can request just one highly optimized file including all the weights and styles of a typeface. This is a tremendous shift that I see leading to richer, more responsive typographic experiences and vastly expanding the possibilities for web typography.
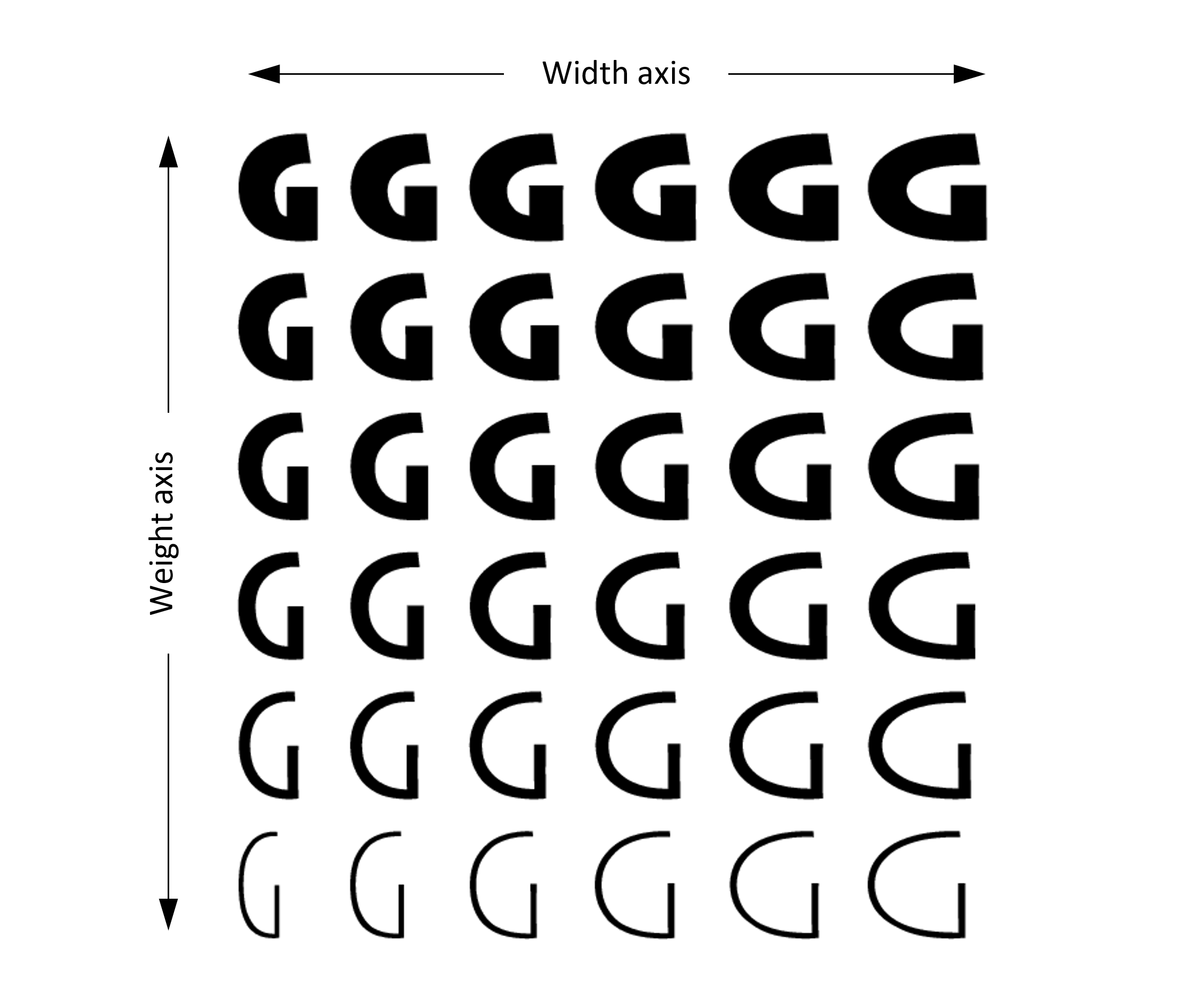
 Image credit: Erik van Blokland
Image credit: Erik van Blokland
The concept of grades also becomes closer to reality. Having grades with separate font files always seemed a bit impractical, but with Variable Fonts things will change. With the new format we can start doing typographic fine adjustments based on not just the screen size and density, but also on the text rasterizer and antialiasing engine being used — all while not having to worry about the page weight.
Imagine also tailoring the width and height of your font’s characters for better readability across different screens. Imagine making your font’s x-height just a tad bigger at small sizes for greater legibility.
All this and much more will be possible soon.
 Image credit: Microsoft
Image credit: Microsoft
Recently, CSS Working Group added the first draft of the Variable Fonts Specification to CSS Fonts Level 4 spec. See below what the usage currently looks like. If you have improvement ideas, I encourage you to create a GitHub issue.
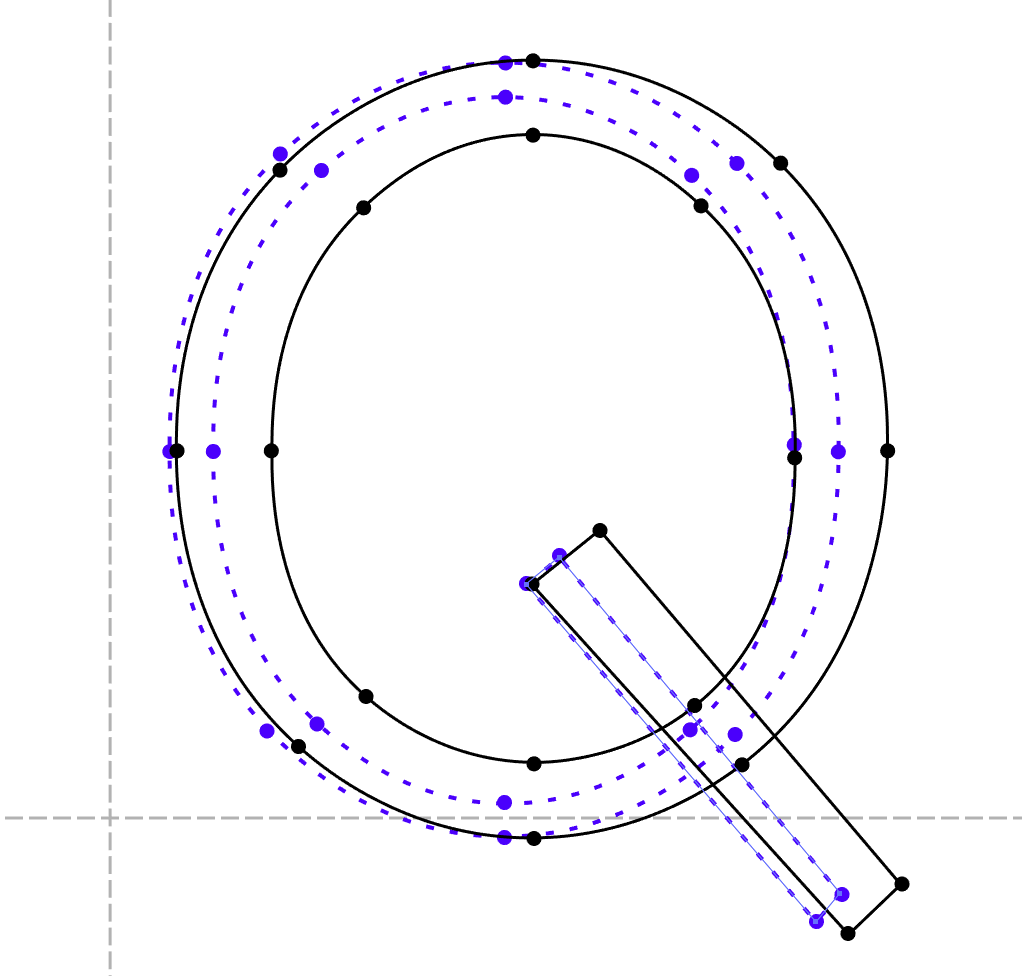
 Point positions for a non-default instance, image credit: Microsoft
Point positions for a non-default instance, image credit: Microsoft
WebKit has also started implementing the new OpenType 1.8 Specification that Variable Fonts are part of, and you can see the progress in the latest Safari nightly build. @litherum has even put together a demo showing Variable Fonts in action.
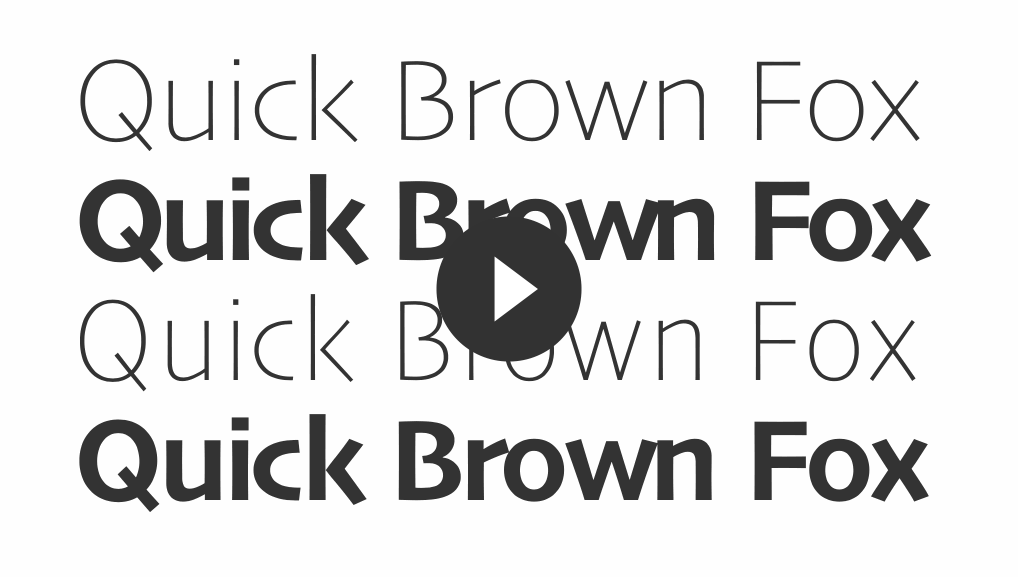
 Animated example by @litherium. The bug with glyph advances has been fixed, but the fix hasn’t yet landed WebKit Nightly, thus you see the glyphs overlapping.
Animated example by @litherium. The bug with glyph advances has been fixed, but the fix hasn’t yet landed WebKit Nightly, thus you see the glyphs overlapping.
Usage Examples #
Semibold weight:
<div style="font-weight: 632;">
The Quick Brown Fox
</div>Semicondensed weight:
<div style='font-stretch: 83.7%;'>
The Quick Brown Fox
</div>Using the “ital” axis:
<div style="font-style: italic;">
The Quick Brown Fox
</div>Animating weight and width axes:
<style>
@keyframes zoom {
from { font-variation-settings: "wght" 400, "wdth" 85 }
to { font-variation-settings: "wght" 800, "wdth" 105 }
}
</style>
<div style="animation-duration: 3s; animation-name: zoom;">
The Quick Brown Fox
</div>Variable Font as a web font:
<style>
@font-face {
font-family: "VariableFont";
src: url("VariableFont.otf");
}
</style>
<div style="font-family: 'VariableFont';">
The Quick Brown Fox
</div>The future of digital typography looks intriguing. It’s not all figured out yet, but I’m excited to see where this journey leads us. ❦
Further Reading #
- Introducing OpenType Variable Fonts
- OpenType Font Variations overview
- Variable Fonts for responsive design
- Variable Fonts, a new kind of font for flexible design
- A single font that behaves like multiple fonts
- Introducing OpenType Font Variations
- Font hinting and the future of responsive typography
- Variable fonts & the future of web design
- CSS Fonts Level 4 spec
- Variable Fonts demo
- Variable Interpolating Pixel Font demo
This content originally appeared on Viljami Salminen and was authored by Viljami Salminen
Viljami Salminen | Sciencx (2016-10-09T00:00:00+00:00) The Future of Web Fonts. Retrieved from https://www.scien.cx/2016/10/09/the-future-of-web-fonts/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
