This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
This post is a quick reaction to Robin Rendle's excellent post "Why Are Accessible Websites so Hard to Build?" on CSS-Tricks.
In his post, Robin explains his thoughts on why it's so hard to build accessible websites and interfaces today. He concludes that one reason for poorly accessible sites is that accessibility issues are not visible enough in the development process. I 100% agree with this!
As a solution, he suggests that our editors should be smarter and include accessibility checkers to keep the quality high... I don't think this is the best solution because the landscape of tooling and ways to write code vary massively.
I don't believe that the editor is the right place to create more awareness of accessibility. Accessibility checks have to happen in the browser – the one tool every web developer uses.
Luckily, we have tools such as Google Chrome Lighthouse, and it considers accessibility issues, too. It's a great tool, and I love it!
The process of using tools like Lighthouse has a significant issue though, developers have to know about it, and developers can only use it reactively.
Here's an idea...
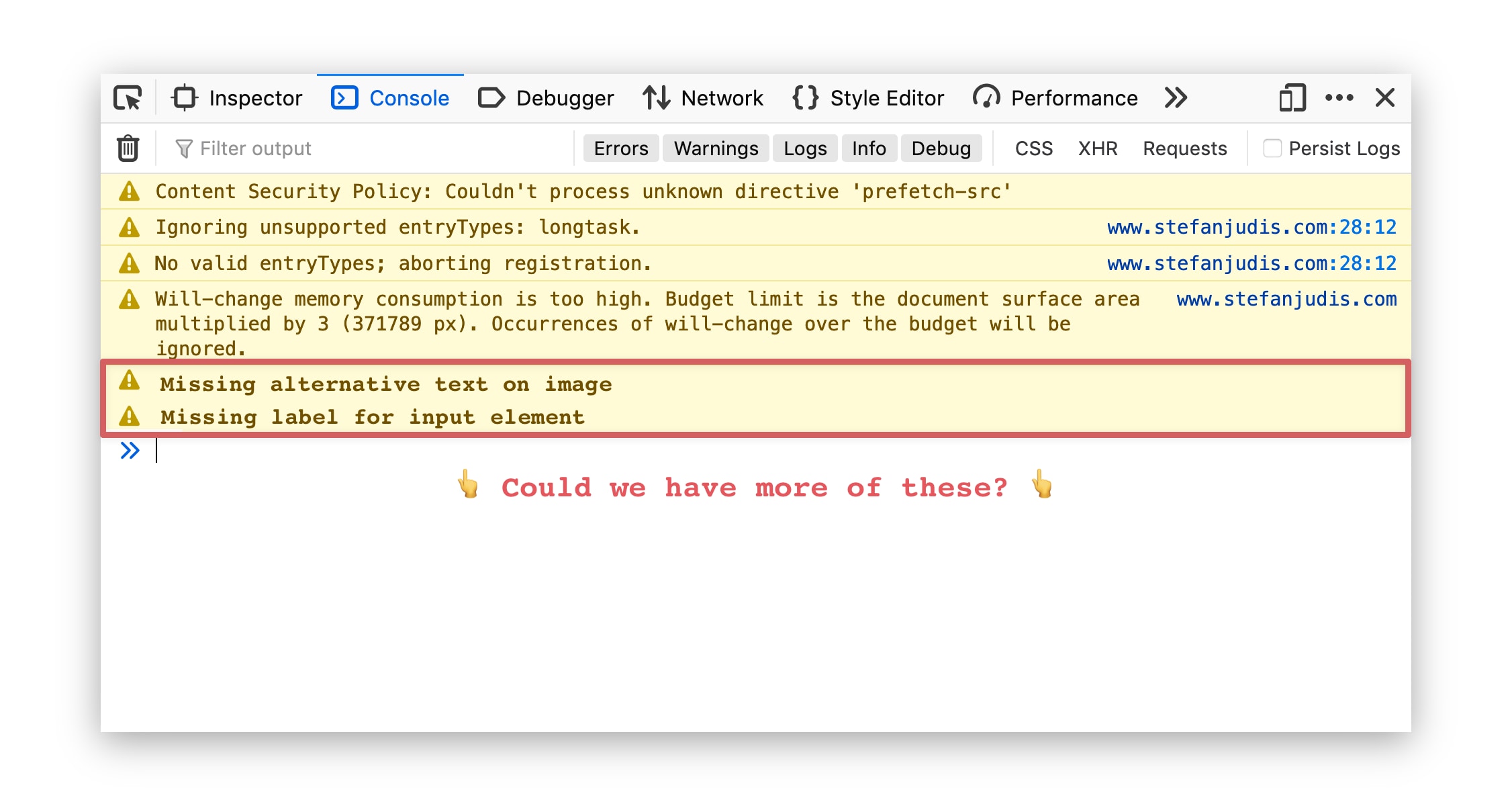
When your JavaScript code throws exceptions, you'll see these in the developer tools console. If you're not using particular CSS properties the right way (like I do in the screenshot below), the console tells you so. Even when you use rel="preload" today and you're not using the asset you preloaded, you'll find a warning in your developer tools.
You don't have to ask for these quality checks – warning signs and advice are just there in front of you so that you can ship better websites.
What if we could have more warnings like these in the developer console? What if these warnings (and errors) would always show up without the need to run an audit with a quality tool like Lighthouse?
Could we extend the messages shown in the console and include more things that matter for the user? (I mean browsers already do it, so I guess it is...)
How hard could it be to move away from "after development tools" that prevent us from doing the wrong things to "during development tools"? Wouldn't it be a great thing if beginners could learn right from the start what it means to build an accessible website?
I'd love to learn if it's possible to include accessibility issues (and more...) in "real-time" and why developers have to run audits to learn more about what it means to build good websites.
If you're working on a browser and can enlighten me or have similar ideas, I would love to hear from you. :)
Edits and comments after getting responses on Twitter
Several people working on the Firefox developer tools responded to this post and my tweet about it (you can check the responses on Twitter).
There are ideas to show accessibility related issues in the console and this is awesome! The challenge with showing more warnings in the console is that the console may become very noisy and people don't pay attention to warnings as a result. This makes sense to me, I do think though that this could be a presentation and layout issue of the web consoles browsers ship today. ? Maybe the browser console is not the right thing to show warnings in the first place and we need a sort of "real-time warning box"?
The problem of too many warnings is clearly not an easy one to solve – but I love seeing that the Firefox folks are thinking about it and are sharing their findings with me!
For the case of Firefox, the team is also always looking for feedback.
Good Twitter responses:
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2019-10-27T23:00:00+00:00) Missing accessibility warnings in browser developer tools – why can’t we have real-time advice? (#blogPost). Retrieved from https://www.scien.cx/2019/10/27/missing-accessibility-warnings-in-browser-developer-tools-why-cant-we-have-real-time-advice-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.