This content originally appeared on Better Web Type and was authored by Matej Latin
how are you? I hope you had a nice time during the holidays. Now it’s a new year and let’s hope better times are ahead of us. Maybe you noticed that I haven’t sent out this newsletter in two months which has never happened before. Sorry about that. I had a rough time and some health issues but I’m better enough now so I can finally get back to work.
News
? My web typography ebook remains discounted at -40% for this month. Grab a digital copy while the price is reduced.
Featured
How to pick a Typeface for User Interface and App Design?
Oliver got in touch and sent me his latest blog post and video on how to choose a typeface for app and UI design. This is the fifth video in the series which concludes a mini-course. You should definitely check it out.
Font of the month

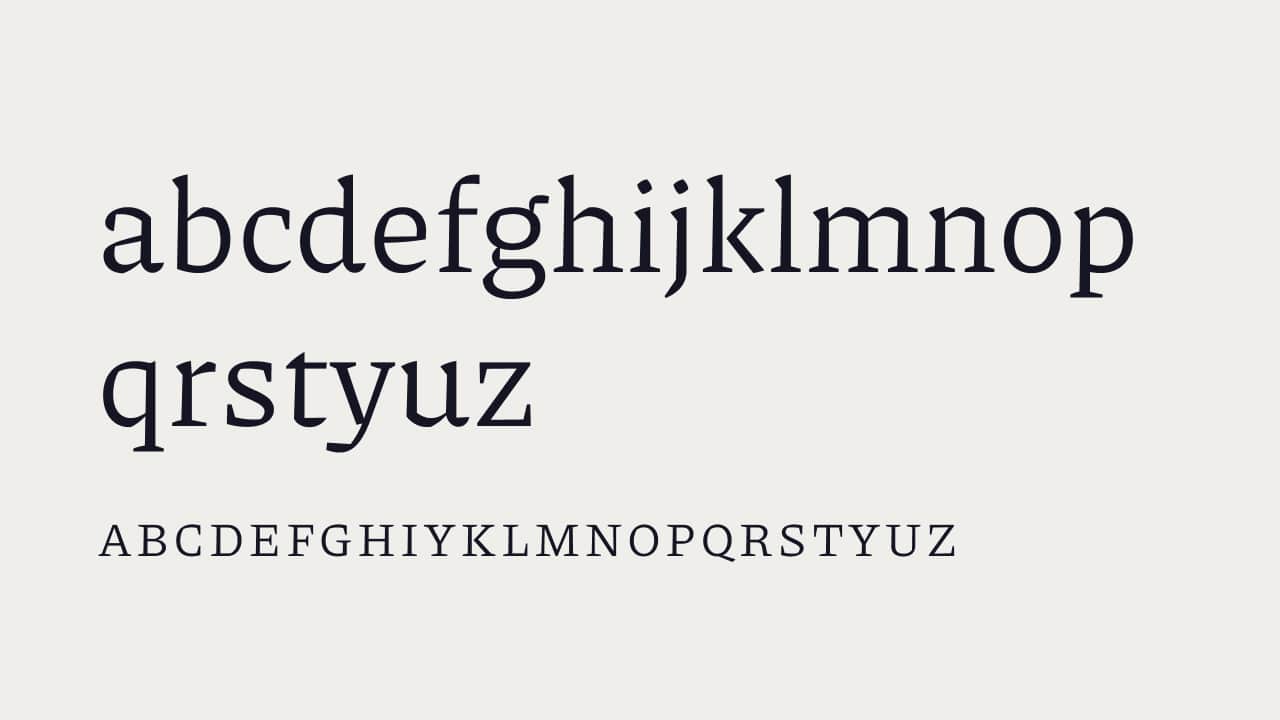
EB Garamond
Garamond is one of the most beautiful old-style typefaces and surely my favourite one. I never realised that there’s an OpenSource version of it. So when I found it, I immediately decided to feature it. What’s best is, it now also comes as a variable font and can be used via Google Fonts. Definitely check out the italic style! ?
Cool Articles
min(), max(), and clamp(): three logical CSS functions to use today
This is a short and sweet guide on how you can use these cool CSS functions to make the fluid typography work better.
2020 Type Champions (video)
Best type work from 2020. My favourites from the ten? IBM and City of Helsinki.
The Rosart Project
A really cool and incredibly detailed case study of reviving an old typeface. The website is also exquisite ?
Viral
This font won’t be very useful but I guess it’s an okay joke ?
Resources
The good line-height
A cool tool that will tell you what line-height to use for every text size in your scale to fit the 8px grid.
Dev Fonts
Lots of coding fonts that you can play with and find your next favourite one.
That’s it, see you next month! ?
This content originally appeared on Better Web Type and was authored by Matej Latin
Matej Latin | Sciencx (2021-01-18T14:45:24+00:00) Cool new stuff in web typography in January ’21. Retrieved from https://www.scien.cx/2021/01/18/cool-new-stuff-in-web-typography-in-january-21/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
