This content originally appeared on Bram.us and was authored by Bramus!

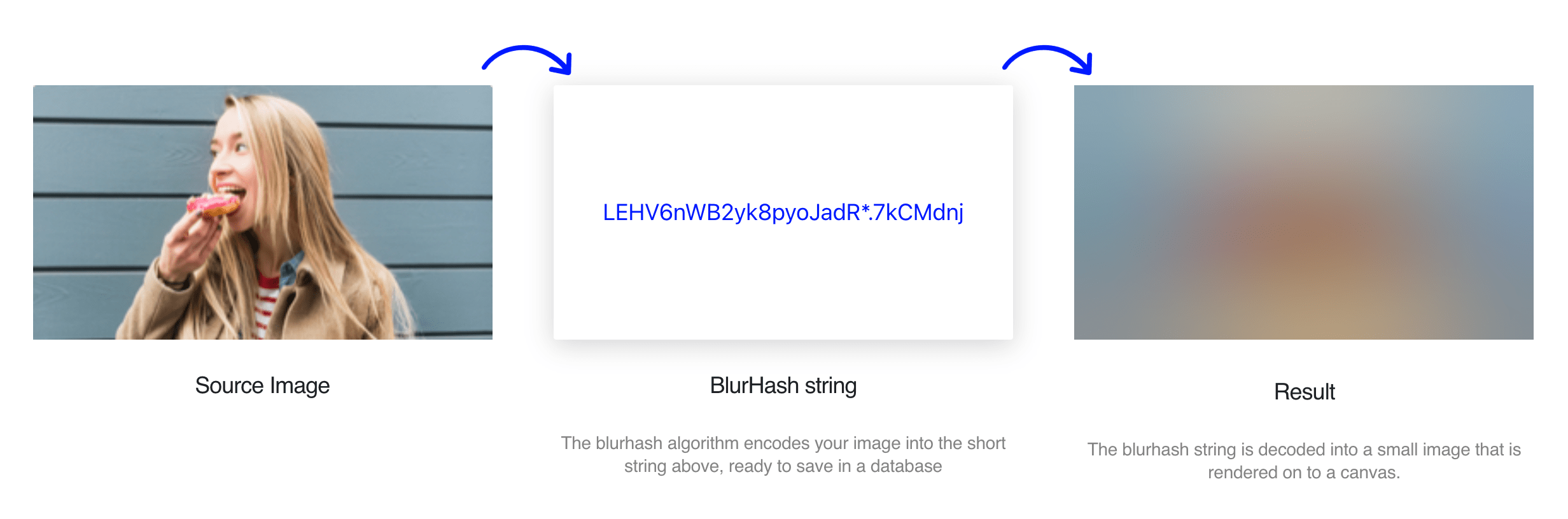
react-blurhash allows you to easily integrate Blurhash Placeholder Images images in your React Projects:
Blurhashcomponent is the recommended way to render blurhashes in your React projects. It usesBlurhashCanvasand a wrapping div to scale the decoded image to your desired size. You may control the quality of the decoded image withresolutionXandresolutionYprops.
Installation per NPM
npm install --save blurhash react-blurhashExample Usage:
import './App.css';
import { Blurhash } from "react-blurhash";
function App() {
return (
<div className="App">
<Blurhash
hash="eCF6B#-:0JInxr?@s;nmIoWUIko1%NocRk.8xbIUaxR*^+s;RiWAWU"
width={600}
height={400}
/>
<img
src="https://example.org/original.jpg"
width={600}
height={400}
/>
</div>
);
}
export default App;
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-02-01T22:23:19+00:00) Easily include Blurhash placeholders in your React projects with react-blurhash. Retrieved from https://www.scien.cx/2021/02/01/easily-include-blurhash-placeholders-in-your-react-projects-with-react-blurhash/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
