This content originally appeared on DEV Community and was authored by Lucius Emmanuel Emmaccen
In this article, we're going to learn how to know/detect if an element is visible in the browser's viewport.
Before we start, I'd like to clarify what a viewport is, relative to our browser engine.
A Viewport is the area (ordinarily rectangular) of our computer graphics (Screen) that is currently being viewed. In other words, it's the area of your computer screen that is currently visible to you (physically).
Check the MDN docs for an in-depth explanation, if mine is not clear enough.
Now, why would this be useful to you? Why would you want to know if an element is currently visible in the browser's viewport?
You might find it useful in situations like :
- You want to show an overlay asking your customers to subscribe to your newsletter when they scroll to the footer of your website (e.g If its a blog site, this might indicate they just finished reading and you want them to subscribe)
You want to increase counter values that read when an element becomes visible to users

Trigger animations when e.g "section A" on your webpage comes to view, fadeIn animations, etc
As a progress bar at the top of the screen that tells you how much content is left to view on a page (You might have seen it used on blog sites or any site that involves reading through a long text content).
Do some Javascript magic, like play a video, show some short popup ads, toggle a help "BOT" ? etc.
Am sure by now, you're seeing useful things that can be done with this in your mind too and at the end of this article, you'll get even more insight and ideas. So... let's get to it.
Walkthrough
We can achieve this by using the getBoundingClientRect() function on an element which returns a DOMRect object providing information about the size of an element and its position relative to the viewport.
so we have something like yourElement.getBoundingClientRect() or elementInfo = yourElement.getBoundingClientRect()
A DOMRect describes the size and position of a rectangle.
The DOMRect Object returned from getBoundingClientRect() are key-values (in pixels) that can be used to compute our goal and is the smallest rectangle which contains the entire element, including its padding and border-width.
The Object returned looks something like:
{
x: 20,
y: 5.5,
width: 882,
height: 198.890625,
top: 5.5,
right: 902,
bottom: 204.390625,
left: 20,
};
Let's go through the explanation in more detail. I've separated the visual presentation in order to avoid confusion.
DOMRect Key-Values (in pixels)
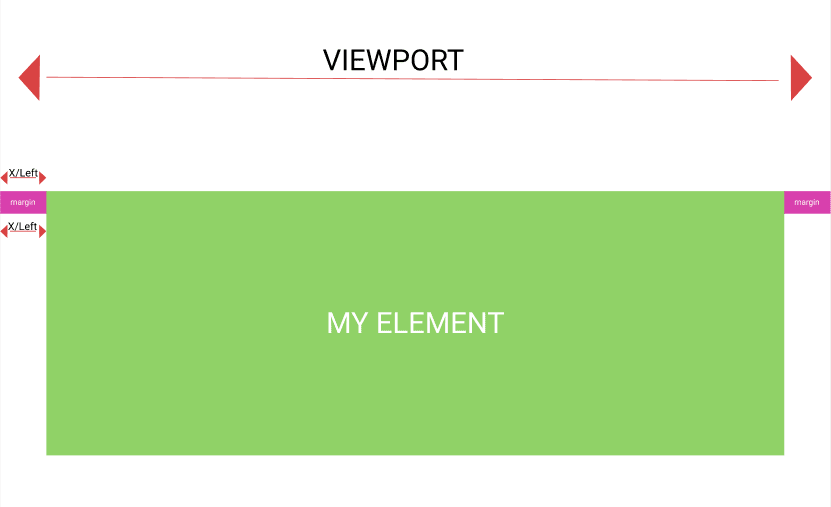
- X and Left
Represents the distance from the left between the viewport (browser screen) and the top-left area of the DOMRect (yourElement).
- Y and Top
Represents the distance from the top of the viewport (browser screen) and the top of the DOMRect (yourElement).
- Width
Represents the width of the DOMRect
- Height
Represents the height of the DOMRect
The width and height properties of the DOMRect object returned by the method include the padding and border-width, not only the content width/height. In the standard box model, this would be equal to the width or height property of the element + padding + border-width. But if box-sizing: border-box is set for the element this would be directly equal to its width or height.
You can check the MDN Docs on box-sizing.
- Bottom
Represents the distance from the top of the viewport (browser screen) and the bottom of the DOMRect (yourElement).
- Right
Represents the distance from the left of the viewport (browser screen) and the right (bottom-right) of the DOMRect (yourElement). It has the same value as x + width, or x if width is negative.
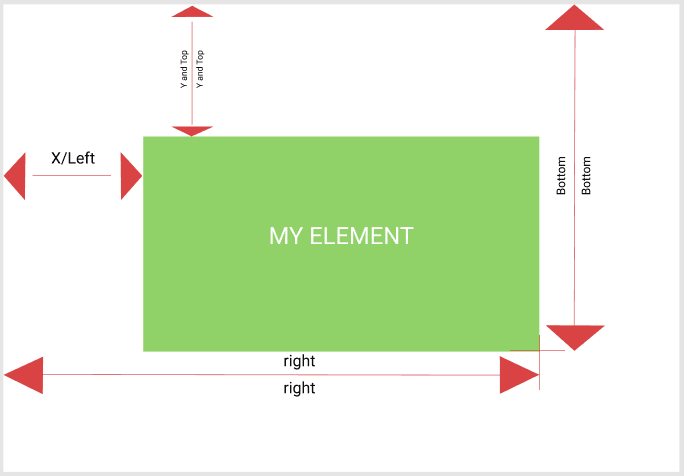
Full Diagram
If you're wondering where I got all these diagrams from, I designed them in Figma
Some Useful Tips
- Calculating Partial Visibility
Let's say we want to know if an element is partially visible in the viewport, and we've assigned an evenListner that triggers each time we scroll through the page e.g something like :
window.addEventListener("scroll", () => {
//Some javascript magic here...
});
we can achieve this by simply subtracting the top/y value from viewport height (screen) and also doing a check to make sure the bottom value is greater than 0.
The viewport height can be gotten using window.innerHeight or document.documentElement.clientHeight but usually, it's safer to combine them due to the browser compatibility of innerHeight and documentElement
So you might use something like :
const height =
window.innerHeight || document.documentElement.clientHeight;
So partial visibility would pass for the condition :
viewportHeight - top is greater than 0 and bottom is also greater than 0
const viewportHeight =
window.innerHeight || document.documentElement.clientHeight;
// condition
(viewportHeight - top > 0 && bottom > 0)
If this is getting a little rough, it might be helpful to use the diagram and a pen and paper (I definitely did).
- Calculating Full Visibility
Now, this part is almost as easy. The conditions required for full visibility is:
bottom is greater than 0 and bottom is less than or equal to viewportHeight and top is greater than or equal to 0
So it looks something like:
bottom > 0 && bottom <= viewportHeight && top >= 0
At this point, I think it would be nice to have us view a live website that computes the values of getBoundingClientRect() in real-time.
It'll also help you understand how all the conditions/checks we did earlier passes the visibility test. Just scroll through the page and watch the magic.
Its a super simple webpage with a nicely cooked and understandable code ?.
Feel free to clone/fork the gitHub repo if you want to get familiar with the code.
Now, it's evident that everything we've done so far accounts for the vertically scrollable element (scroll-top-bottom & scroll-bottom-top), but what about horizontally scrollable elements (scroll-left-right & scroll-right-left)?
We'll have to pair the condition with the browser width using :
(window.innerWidth || document.documentElement.clientWidth)
So we'll have something that looks like :
(right > 0 && right <= width)
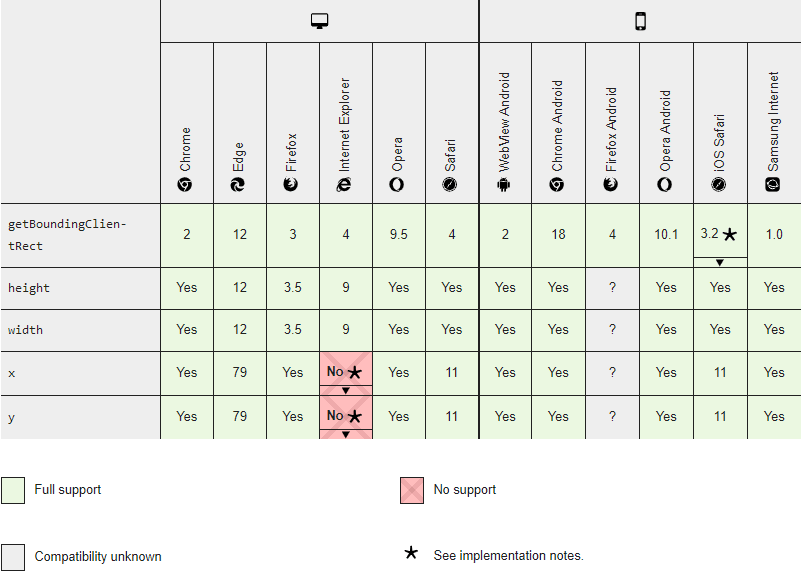
Browser Compatibility
That's it and we've come to the end of this tutorial. I hope you found it useful. If you'd like to revisit/keep this post for reference, please, do bookmark and leave a like/unicorn ?. Let me know what you think in the comment/discussion section below (improvements, your thoughts, etc). Cheers ?.
This content originally appeared on DEV Community and was authored by Lucius Emmanuel Emmaccen
Lucius Emmanuel Emmaccen | Sciencx (2021-02-16T21:57:54+00:00) How To Know If An Element Is Visible In Viewport.. Retrieved from https://www.scien.cx/2021/02/16/how-to-know-if-an-element-is-visible-in-viewport/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.