This content originally appeared on DEV Community and was authored by Trevor Lasn
Programming is a difficult thing to master. I found one of the best ways to master programming is simply building as much as you can. Hard work pays off - especially with programming.
If you're new to these articles, they serve more or less as a source of inspiration. Pick a challenge that makes you excited to code and get on with building it.
You can use any tools you like for the challenges. So if you've got something you'd like to practice, feel free to give it a go.
If you're in a hurry and never want to run out of coding ideas - I've compiled a list of over 100 challenges here.
Note: Please check out the original sources for the challenges as well.
Without further ado, here are the challenges!
1. "Tabbar animations"- Built with only CSS
A beautiful-looking tab that animates the icons when you hover or click them. Pay extra attention to the small animations.
"Tabbar animation - Only CSS" - By Milan Raring
Source: https://codepen.io/milanraring/pen/qBEPzKB
What you will learn by building the Tabbar animations
- How to use advanced CSS concepts such as transforms, animations, transitions, etc.
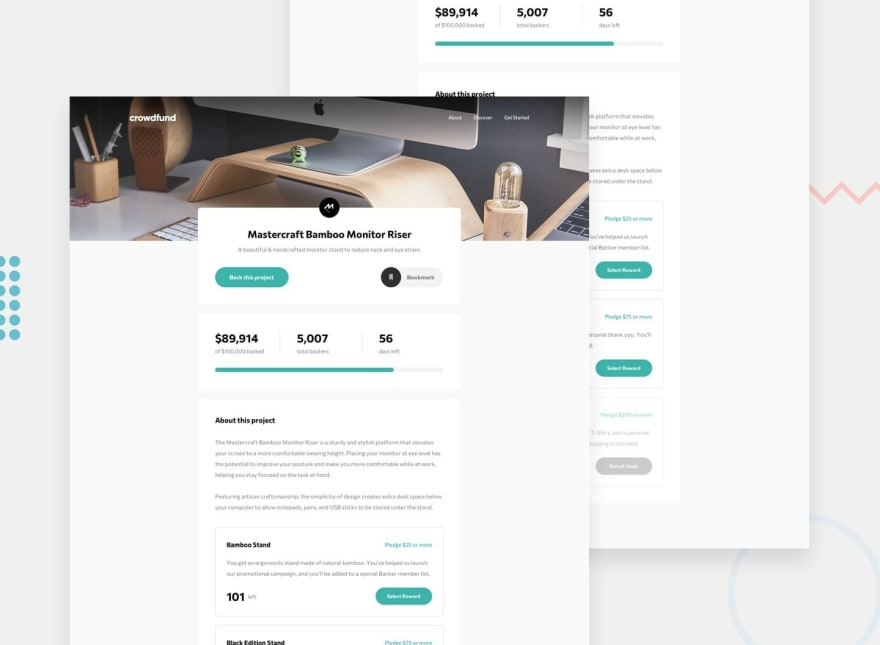
2. Crowdfunding product page
Code the crowdfunding product page and get it looking as close to the design as possible. Check out the challenge page here for more details and instructions.
"Crowdfunding product page"
Source: https://www.frontendmentor.io/challenges/crowdfunding-product-page-7uvcZe7ZR
What you will learn by building the crowdfunding product page
- See the number of total backers increment by one after confirming a pledge.
- Toggle if the product is bookmarked or not.
- CSS hover states for interactive components.
- CSS and HTML for creating a silky smooth layout.
3. "CSS Adventure Pack"
We're headed back to school - Coding school that is. Check out this awesome adventure pack Braydon Coyer made with only using CSS.
"CSS Adventure Pack" - By Braydon Coyer
Source: https://codepen.io/braydoncoyer/pen/KKNRaKQ
What you will learn by building the CSS adventure pack
- How to use HTML and CSS to draw real-life objects.
- How to use CSS variables.
4. Launch countdown timer
We've all seen countdown timers. Why not build your own? Try building out the countdown timer and get it looking as close to the design as possible.
"Launch countdown timer"
Source: https://www.frontendmentor.io/challenges/launch-countdown-timer-N0XkGfyz-
What you will learn by building the launch countdown timer
Countdown timer that ticks down every second
Bonus Points: When a number changes, make the card flip from the middle.
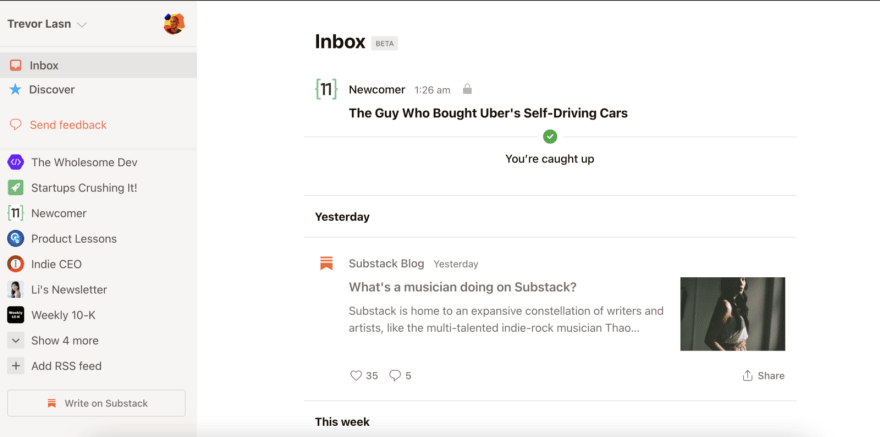
5. Substack reader clone
Any Substack newsletter you subscribe to will automatically show up in the reader. If you want, you can add third-party RSS feeds, too.
Note: The challenge is to only re-create the front-end layout. Use any dummy data as you see fit.
Substack reader - https://reader.substack.com/inbox
What you will learn by building the Substack reader clone
- How to use CSS and HTML to re-create a modern-looking app.
- Bonus points: You can use any newsletter aggregator API to make it functional.
6. Football (soccer) match scorecard component
Try building out the football match scorecard and get it looking as close to the design as possible. Don't skip on the small details, such as CSS shadows and icons.
"Football (soccer) match score component" - By Håvard Brynjulfsen
Source: https://codepen.io/havardob/pen/MWKWZxZ
What you will learn by building the Football (soccer) match scorecard component
- How to use CSS and HTML in harmony to create a beautiful-looking card.
- Advanced CSS features such as shadows and variables.
7. Task Management UI
Look at the beauty. Don't you wish all apps look as sweet as this one? Check out the working version here.
"Task Management UI" - By Aaron McGuire
Source: https://codepen.io/aaronmcg/pen/GRjaRva
What you will learn by building the task management UI
- How to craft beautiful applications with CSS, HTML, and JavaScript
Conclusion
Thanks for reading. Happy coding!
Looking for more coding ideas? Never run out of coding ideas, ever again. Get access here to a bunch of front-end challenges by me.
This content originally appeared on DEV Community and was authored by Trevor Lasn
Trevor Lasn | Sciencx (2021-03-11T16:32:36+00:00) Here Are 7 Fun, Yet Challenging Front-End Ideas You Can Code . Retrieved from https://www.scien.cx/2021/03/11/here-are-7-fun-yet-challenging-front-end-ideas-you-can-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.