This content originally appeared on DEV Community and was authored by Sm0ke
Hello Coders,
This article presents a few useful topics that might help beginners to code more than a simple "Hello World" in Django. For newcomers, Django is the most popular Python-based web framework initially released in 2003 and currently supported by an impressive community with 2k+ open-source enthusiasts. The "batteries-included" concept and the built-in security pattern provided by experts make Django a reference framework in web development. To make this article more useful curious minds can apply the concepts using an open-source sample. Thanks for reading!
- Django Architecture - MVT Pattern
- Custom Commands - How to extend the default Django CLI
- Free Django Sample - Django Soft Design System
Django Software Architecture
This section explains Django MVT architecture and how is it different from the long-existing MVC architecture.
Introduction
Django is a Python-based free and open-source web framework that follows the MVT (Model View Template) architectural pattern. The framework emphasizes reusability and "pluggability" of components, less code, low coupling, rapid development, and the principle of don't repeat yourself. Python is used throughout, even for settings, files, and data models. Django also provides an optional administrative create, read, update and delete (CRUD) interface that is generated dynamically through introspection and configured via admin models.
MVT Architecture - this pattern has the following three parts:
Model: The
Modelis going to act as the interface of your data. It is responsible for maintaining data. It is the logical data structure behind the entire application and is represented by a database (generally relational databases such as MySql, Postgres).View: The
Viewis the user interface that you see in your browser when you render a website. It is represented by HTML/CSS/Javascript and Jinja files.Template: A
Templateconsists of static parts of the desired HTML output as well as some special syntax describing how dynamic content will be inserted.
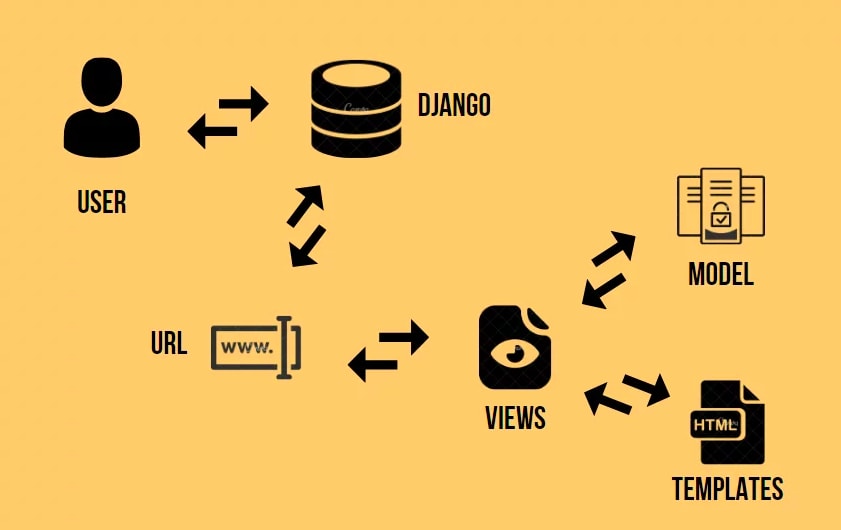
A simplified graph for the MVT action flow is presented below:
Here, a user requests a resource to the Django, Django works as a controller and checks the available resource in the URL. If URL maps, a view is called that interact with model and template, it renders a template. Django responds back to the user and sends a template as a response.
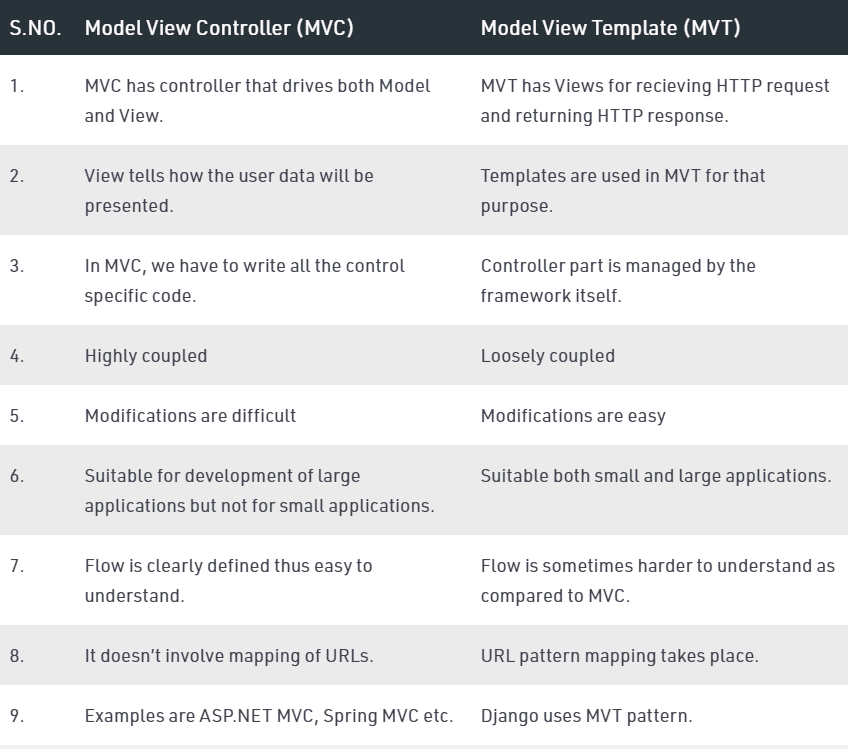
The well-known GeeksforGeeks platform has provided a nice comparison regarding MVT and MVC patterns - full article here.
Image Credit - GeeksforGeeks
Custom Commands
Django comes with a variety of command-line utilities that can be either invoked using django-admin.py or the convenient manage.py script. A nice thing about it is that you can also add your own commands.
Introduction - Just before we get started, let’s take a moment to familiarize ourselves with Django’s command-line interface. You are probably already familiar with commands like startproject, runserver or collectstatic. To see a complete list of commands you can run the command below:
$ python manage.py help
Advantage - The main advantage of custom command is that all Django machinery is loaded and ready to be used. That means you can import models, execute queries to the database using Django’s ORM and interact with all your project’s resources.
Structure - We can create our own commands for our apps and include them in the list by creating a management/commands directory inside an app directory, like below:
< PROJECT ROOT > <-- project directory
|-- poll/ <-- app directory
| |-- management/
| | +-- __init__.py
| | +-- commands/
| | +-- __init__.py
| | +-- my_custom_command.py <-- module where command is going to live
| |-- migrations/
| | +-- __init__.py
| |-- __init__.py
| |-- admin.py
| |-- apps.py
| |-- models.py
| |-- tests.py
| +-- views.py
|-- core/
| |-- __init__.py
| |-- settings.py
| |-- urls.py
| |-- wsgi.py
+-- manage.py
The name of the command file will be used to invoke using the command line utility. For example, if our command was called my_custom_command.py, then we will be able to execute it via:
$ python manage.py my_custom_command
Let's code a working sample - the custom command should look like this:
management/commands/my_custom_command.py
from django.core.management.base import BaseCommand
from django.utils import timezone
class Command(BaseCommand):
help = 'Displays current time'
def handle(self, *args, **kwargs):
time = timezone.now().strftime('%X')
self.stdout.write("It's %s" % time)
Django management command is composed of a class named Command which inherits from BaseCommand. The command code should be defined inside the handle() method.
This command can be executed as:
$ python manage.py my_custom_command
Output:
It's 10:30:00
Django Soft Design System
This open-source starter can be used to apply all the above concepts and the source code can be downloaded directly from Github - no registration wall to get and use the code. The Django codebase comes with a simple, intuitive structure, authentication, and deployment scripts, all this on top of a modern Bootstrap 5 design - Soft UI Design System.
- Soft UI Design System Django - product page
- Soft UI Design System Django Demo - LIVE Deployment
Thanks for reading! For more resources please access:
- Django - the official website and documentation
- Django Cheat Sheet - a quick introduction to Django for lazy developers
- More Django Starters - provided by AppSeed
This content originally appeared on DEV Community and was authored by Sm0ke
Sm0ke | Sciencx (2021-03-13T10:16:54+00:00) Django Tutorial – MVT Architecture, Custom Commands. Retrieved from https://www.scien.cx/2021/03/13/django-tutorial-mvt-architecture-custom-commands/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.