This content originally appeared on Level Up Coding - Medium and was authored by Pulsara Sandeepa
Flutter is a new Open Source framework created by Google that focuses on the creation of cross-platform applications. Flutter primarily targets iOS and Android but is increasingly adding support for desktop platforms too.

In this article, I am going to discuss the most useful Widgets that we need when we are going to develop a flutter application.
- AppBar class
- Scaffold class
- Container class
1. AppBar class
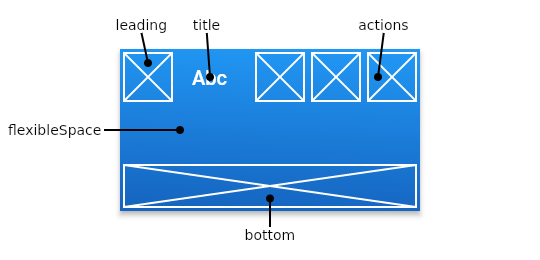
AppBar is usually the topmost component of the app (or sometimes the bottom-most), it contains the toolbar and some other common action buttons. All the components in a flutter application is a widget or a combination of widgets. The AppBar widget is based on Material DesignAppBar class is very flexible and can be easily customized, we can also use the SilverAppBar widget which gives scrollable functionality to the app bar.

Key Properties of Appbar:
- title: Takes in the main widget as a parameter to be displayed in the AppBar.
- actions: Takes in a list of widgets as a parameter to be displayed after the title if the AppBar is a row.
- backgroundColor: To add colors to the background of the Appbar.
- elevation: Used to set the z-coordinate at which to place this app bar relative to its parent.
- shape: This property is used to give shape to the Appbar and manage its shadow.
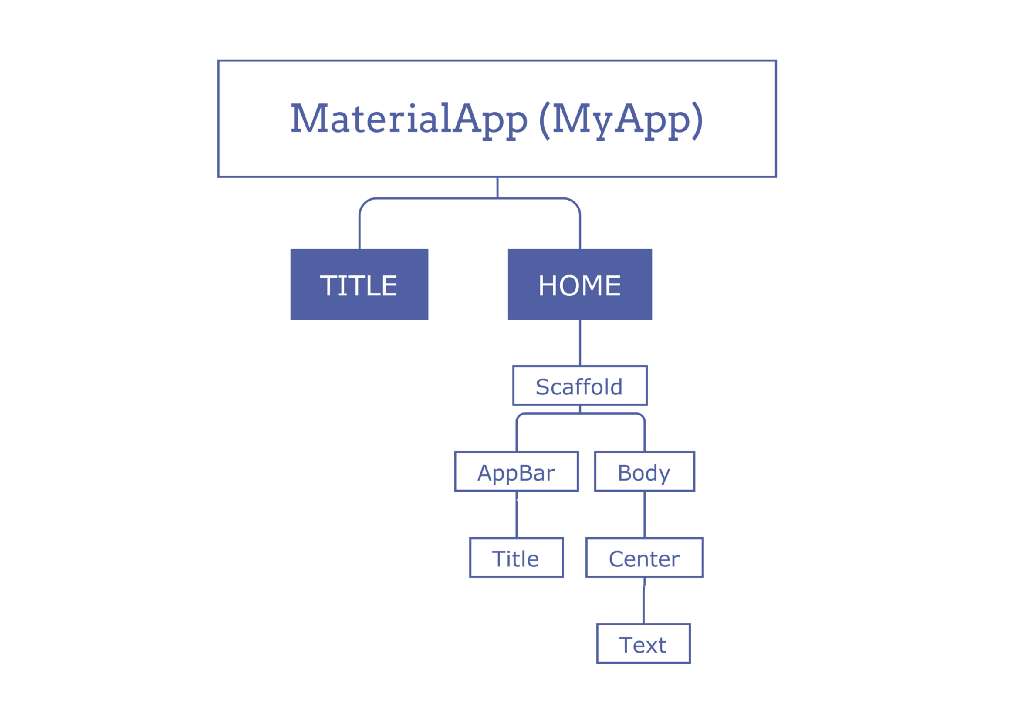
2. Scaffold class
Scaffold provides many widgets or we can say APIs like Drawer, SnackBar, BottomNavigationBar, FloatingActionButton, AppBar, etc. The Scaffold will expand or occupy the whole device screen. It will occupy the available space. TheScaffold will provide a framework to implement the basic material design layout of the application.

Key Properties of Scaffold:
- body: It will display the main or primary content in the Scaffold. It is below the AppBar and under the floatingActionButton.
The widgets inside the body are at the left-corner by default.
3. Container class
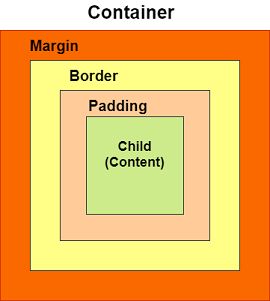
Container is a parent widget that can contain multiple child widgets and manage them efficiently through width, height, padding, background color, etc. It is also a class to store one or more widgets and position them on the screen according to our needs. Generally, it is similar to a box for storing contents. It allows many attributes to the user for decorating its child widgets, such as using margin, which separates the container with other contents.

Key Properties of Container:
- child: Used to store the child widget of the container. If we want to add the Text widget as its child widget that can be shown in the example below.
- color: Used to set the background color of the entire Container.
- height and width: Used to set the container’s height and width according to our needs.
- margin: Used to surround the empty space around the Container. We can observe this by seeing white space around the container. Suppose we have used the EdgeInsets.all(20) that set the equal margin in all four directions, as shown in the below example.
- padding: Used to set the distance between the border of the container. Here, I have used an EdgeInsets.all(35) that set the space between text and all four container directions.
- alignment: Used to set the position of the child within the container. We can align the elements in various ways such as center, bottom, bottomCenter, topLeft, centerRight, left, right, and many more.
- decoration: This property allows the developer to add decoration to the widget. It decorates or paint the widget behind the child. If we want to decorate or paint in front of a child, we need to use the foreground decoration parameter.
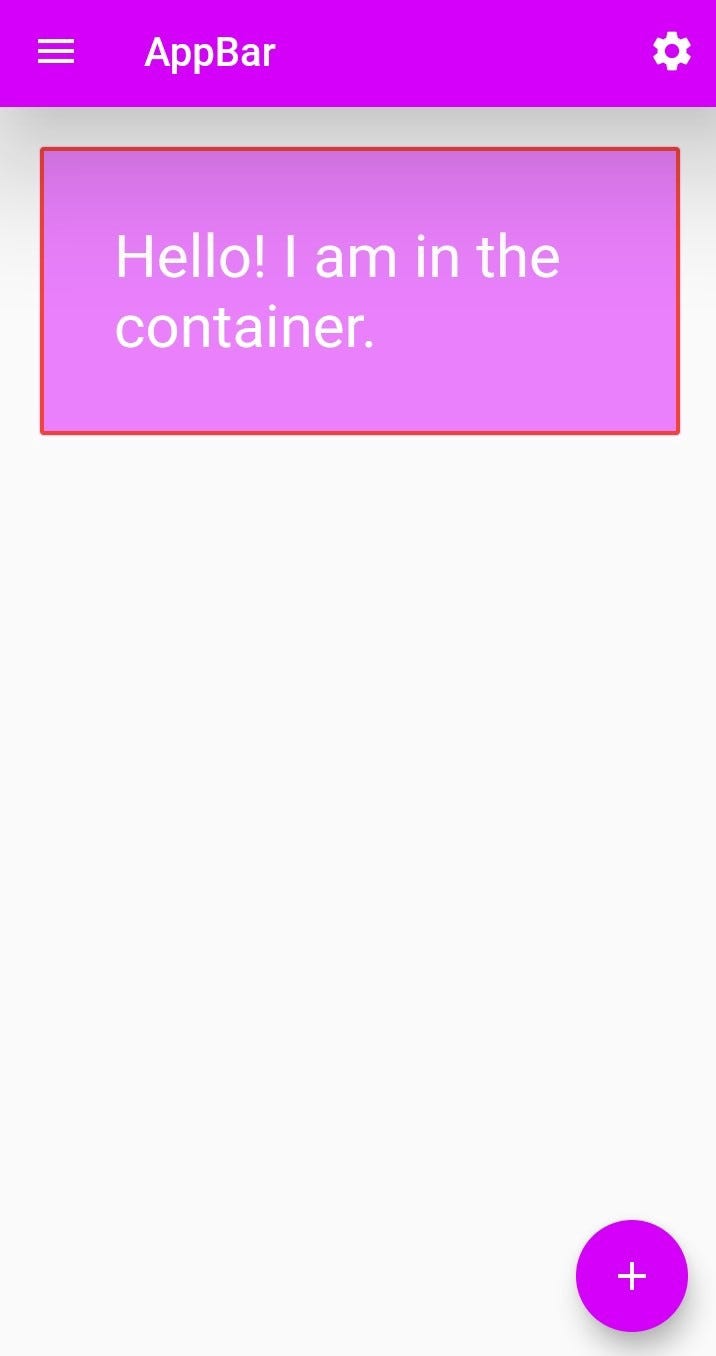
Let’s dive into a basic flutter code to learn how these widgets are using.
Example:
Result:

Conclusion
Now it is your time to practice these widgets. It will be a great step in your Flutter journey. Let’s meet with another interesting article with the widgets that used mostly in Flutter development.
Thank you for reading?
References
Most Useful Widgets for your First Flutter App was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Pulsara Sandeepa
Pulsara Sandeepa | Sciencx (2021-03-16T13:28:52+00:00) Most Useful Widgets for your First Flutter App. Retrieved from https://www.scien.cx/2021/03/16/most-useful-widgets-for-your-first-flutter-app/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
