This content originally appeared on CSS-Tricks and was authored by Chris Coyier
I’m going to try to show you some things I think are useful and important about axe™ DevTools and use as few words as possible.
axe DevTools includes a browser extension which you need no special expertise to use.
You install it from the extension directories like any other extension.

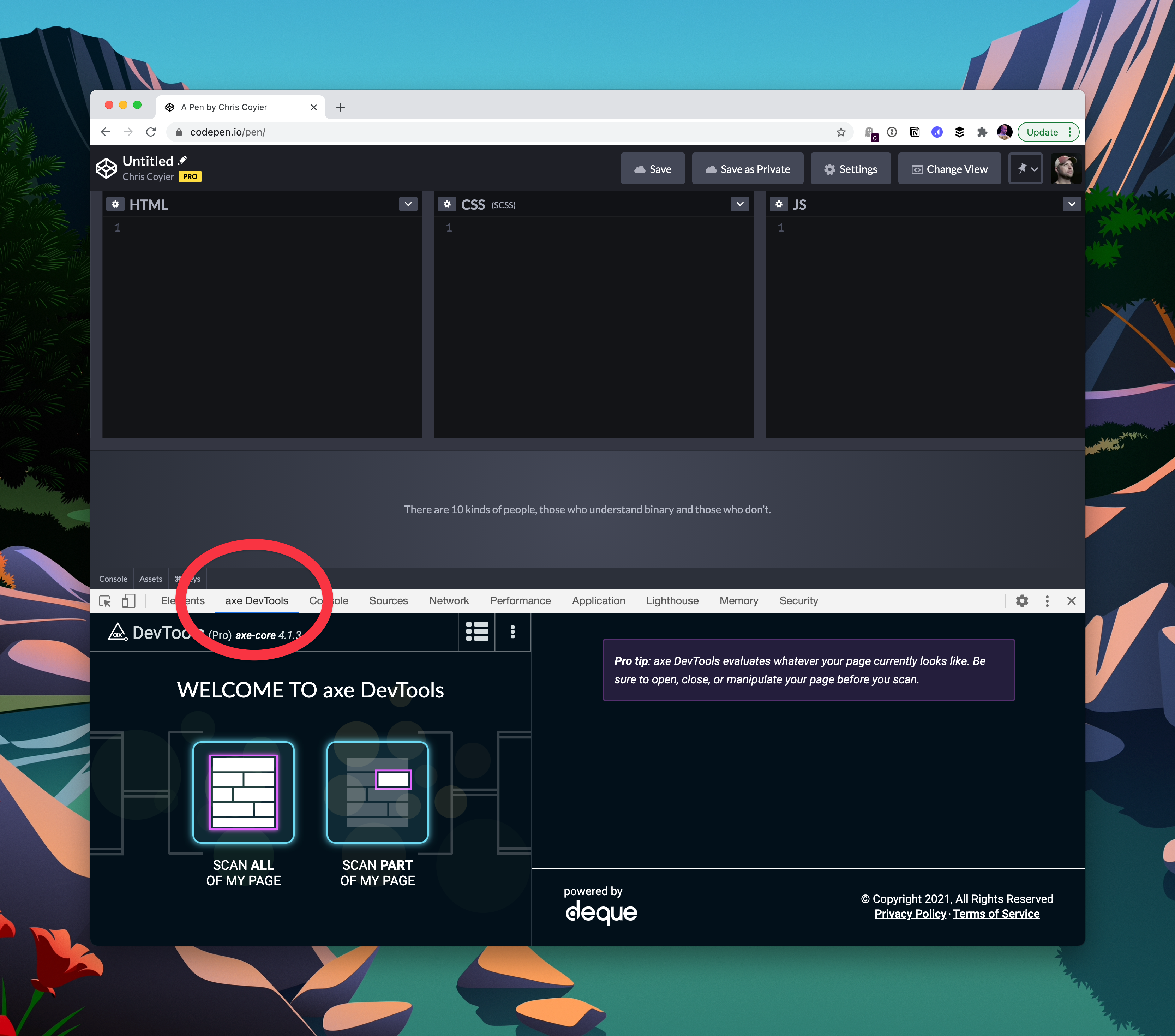
It’s a tab along with your other DevTools.
It might be all the way on the right. I like to click and drag it over by the Elements tab.

Now I can scan my page and find 57% of accessibility issues along with help in fixing them.
Here’s an <iframe> on CodePen that was missing a title attribute.

The information in the extension itself is very helpful in fixing the problem, but I can also click over to Deque University to get very clear, detailed information on the problem, who it affects, and how to fix it. For the problem I found above:
Screen reader users have the option to pull up a list of titles for all frames on a page. Adding descriptive, unique titles allows users to quickly find the frame they need. If no titles are present, navigating through frames can quickly become difficult and confusing.
axe DevTools Pro unlocks Intelligent Guided™ Tests, meaning we can fix 83% of all accessibility issues.
There are many accessibility issues that a static scan of the code can’t catch. For example, does your site have a modal? If so, testing it requires some step-by-step testing. What buttons open it (because focus will need to be returned there)? Can the modal be found once open? Does it trap focus? Is it closable? These are important issues that are difficult to remember on your own and impossible to statically test for. But you’re in luck, the Intelligent Guided Tests (which you get by upgrading to axe DevTools Pro) make problems easy to suss out, because it walks you through each step.

“Get yourself axe clean before pushing.” is a company culture thing I can get behind.
You don’t commit syntax errors in code. You don’t commit poorly formatted code. Don’t commit accessibility bugs either. Open axe DevTools and get yourself axe clean before pushing up new commits.
Friends don’t let friends ship inaccessible code.
The post axe DevTools Pro appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
This content originally appeared on CSS-Tricks and was authored by Chris Coyier
Chris Coyier | Sciencx (2021-03-18T19:25:02+00:00) axe DevTools Pro. Retrieved from https://www.scien.cx/2021/03/18/axe-devtools-pro/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
