This content originally appeared on DEV Community and was authored by Rithik Samanthula
Want to set up a local development environment for React.JS? Then this is the blog for you.
This blog is for MAC and WINDOWS users.
Here are the steps:
1. Checking whether Node.JS is up-to-date
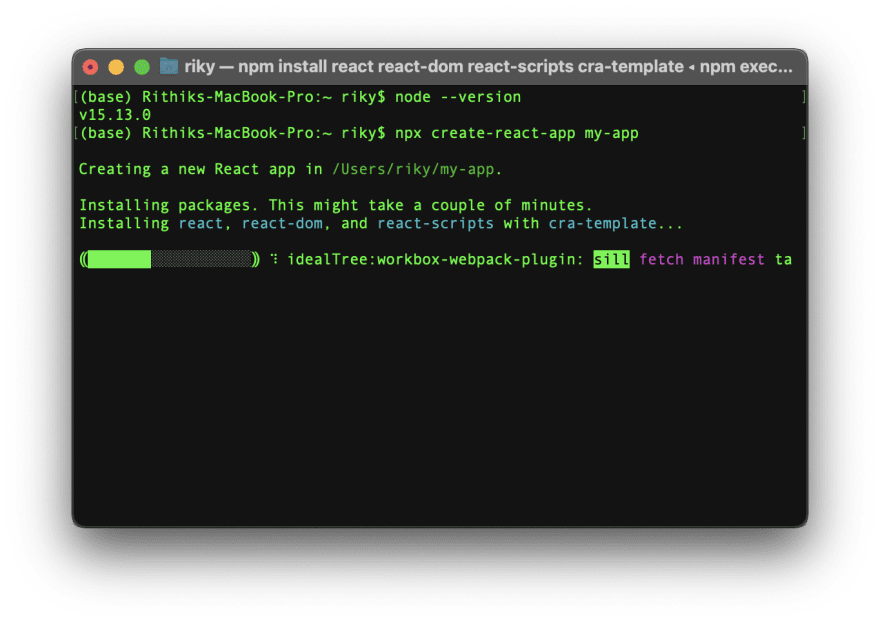
First, open your terminal and type node --version:
Check if it Matches with the Node.JS website:
2. Install Visual Studio Code
For this tutorial, I will be downloading Visual Studio Code because it is much easier to develop React Applications. If you would like to use another text editor, feel free to do so.
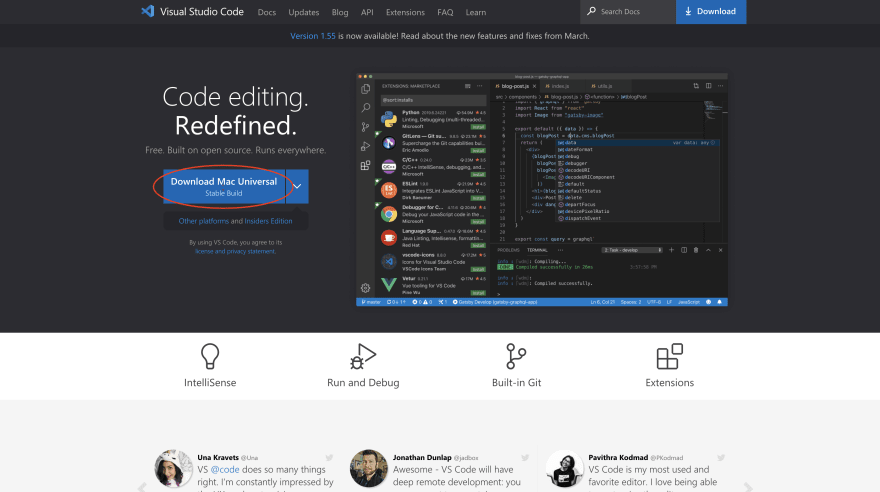
Head over to Visual Studio Code's website and choose the operating system that you use
Then, wait for some time for the ZIP file to download.
After the ZIP file is completed downloading, double click on it.
It will take a couple of seconds to do so.
After that, Drag VSCode to your Applications Folder.
3. Using create-react-app
Open a terminal and type the following:
$ npx create-react-app my-app
This will take a few minutes, so grab a cup of tea or coffee :)
If it is successful, you should get an image like this. If not, comment down in this blog post.
Then, cd into the directory by using:
$ cd my-app
Now, open it in VSCode by using
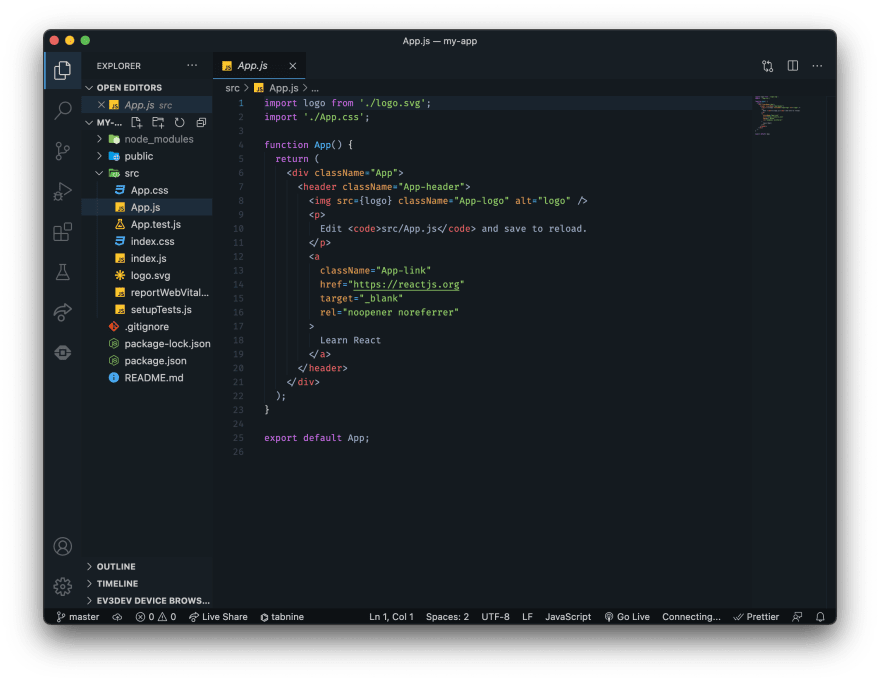
$ code .
It should look something like this:
Then, use the command
$ npm start
You should get something like this:
Finally, Open localhost:3000 in your browser and VOILA, it opens:
As the page says, if you want to write your own react code, edit the src/App.js file.
Thanks for reading the blog.
And remember...
Keep Coding Y'All ???
This content originally appeared on DEV Community and was authored by Rithik Samanthula
Rithik Samanthula | Sciencx (2021-04-08T14:59:16+00:00) How to Create a React.JS Application. Retrieved from https://www.scien.cx/2021/04/08/how-to-create-a-react-js-application/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.