This content originally appeared on Level Up Coding - Medium and was authored by Katie Saviage
Why people need to rethink accessible design.
What is Accessible Design?
Accessible Design refers to the practice of ensuring a product or service can be used by everyone. It was nearly 13 years ago when the Web Accessibility Initiative (WAI) published the first Web Content Accessibility Guidelines (WCAG). The 14 guidelines that focused on making web content more accessible were primarily designed for people with disabilities.
These disabilities include:
Visual (color blindness, low vision, blindness)
Cognitive/Learning/Neurological (learning disabilities, autism, mental health disabilities, seizure disorders)
Auditory (hard of hearing, deafness)
Physical (amputation, arthritis, paralysis)
Speech (muteness, dysarthria, stutter)
Accessible design has developed a lot since then.

WCAG has been a critical step in the push for accessible design. The set of recommendations has encouraged designers to consider users that are typically not thought of in the Design Thinking Process. The guidelines have trained designers to be good with color, use common language, have a balance of text and images, etc. While having this checklist engrained in designers’ heads has opened their minds to true Universal Design, I believe that, over time, there has been a misconception that has developed revolving accessible design.
Misconception of Accessible Design
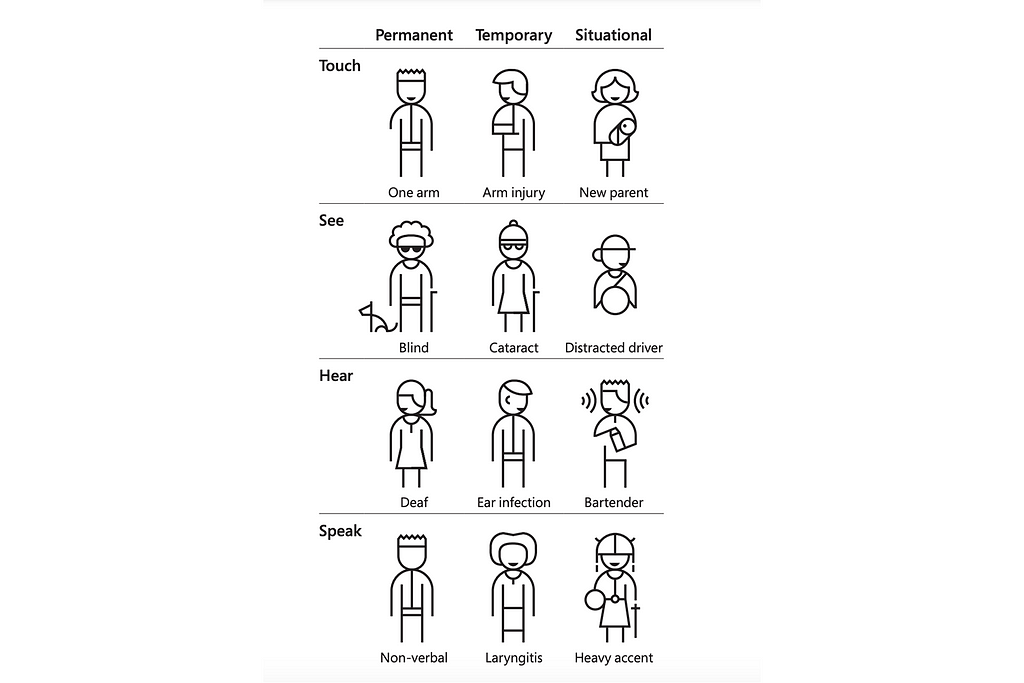
The misconception of accessible design is that accessibility only focuses on users that have some form of disability. However, accessible design is inclusive of everyone, including those with barriers and those without. These barriers can be incidental or environmental. They can be permanent, temporary, or situational.
These barriers include:
Incidental (sleep-deprivation)
Environmental (poor cell service underground)

Users, with a barrier or without, will face challenges when using a product or service. That being said, accessibility features can be useful to all users. To make accessibility features available to all users, I believe that there needs to be a shift in thinking about what needs to be done to ensure a product or service is accessible.
How can we change this?
Instead of checking off a list of guidelines that primarily focus on the design of the product or service, designers need to implement customizable accessibility features throughout the product or service. This can be done by adding an Accessibility folder in the Settings or even by placing a button on the screen that directs users to the product or services’ accessibility features.
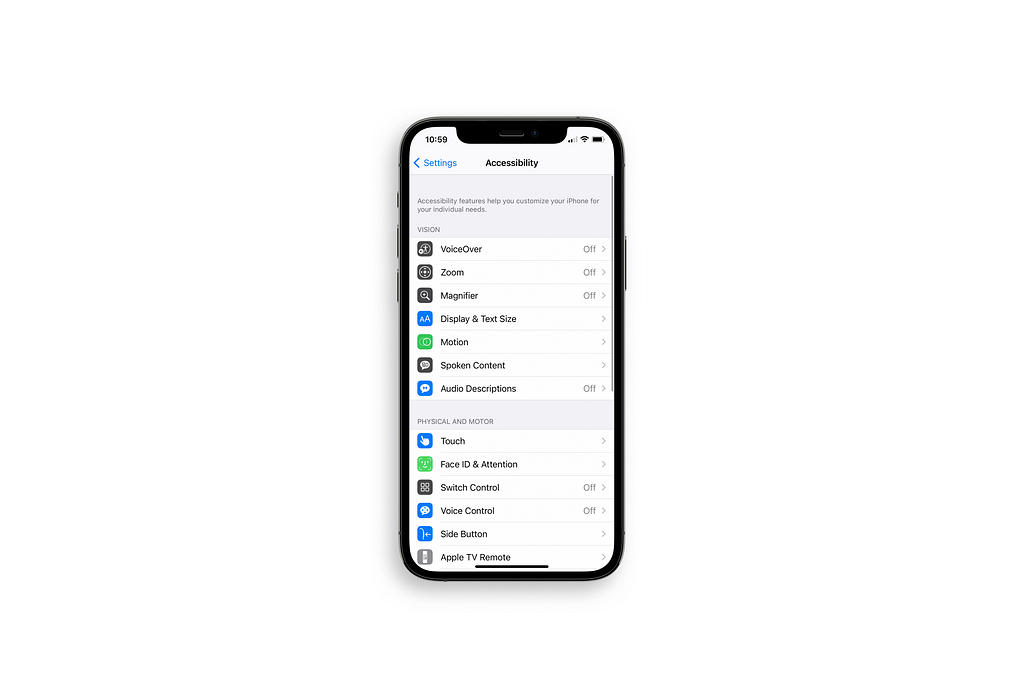
I have found that implementing these customizable features are often overlooked and I can assume that this is because designers rely so heavily on Apple’s iOS accessibility features. Apple’s accessibility features include Voice Over, Zoom, Magnifier, Display and Text, Spoken Content, and Audio Descriptions, etc.

While these accessibility features are customizable and can be used with most mobile apps, there are many instances where users only need accessibility features for certain apps. Users may need to use a Voice Over and change the Text Size in the Quizlet app, but they do not want to turn these features on for their entire phone. After tutoring students with learning disabilities and growing up with ADHD, I can confidently say that different accessibility features work with different people in different apps and when people are not able to customize what features they want on and off in certain apps, it can often cause more stress and distraction than it is helpful.
What will this do?
Implementing customizable accessibility features throughout products and services will broaden the experience to one all users can benefit from. It will give every type of user the opportunity to use accessibility features however they please.
By doing this, I believe the misconception that accessible design only focuses on disabilities will diminish. Rather than assuming a product or service is accessible by following a set of design guidelines, designers can approach accessible design more holistically. This will not only help those with disabilities, but also create space for users with other permanent, temporary, or situational barriers to customize their experience.

In turn, I believe that changing this misconception can positively impact those with disabilities through the normalization theory.
The normalization theory “means making available to all people with disabilities patterns of life and conditions of everyday living which are as close as possible to the regular circumstances and ways of life or society” (Nirje, 1985).
Many people are not familiar with what disabled people experience. This can result in people treating them like subordinates — not peers. While following guidelines to achieve accessible design is a move in the right direction, I fear that carving out some time in the design process to check off design recommendations that are believed to only help a specific group of people may contribute to people believing those who have disabilities should not be treated as peers. By changing the misconception of accessible design and encouraging designers to implement customizable accessibility features for all, people will be able to normalize disabilities, providing a smoother community integration for those who do have suffer with some form of disability.
Summary
Accessible design is not only morally right, but it also benefits all users. Due to accessibility laws and practices, there is a misconception that accessible design only applies to people with disabilities. However, accessible design is inclusive to all people. We can change this by implementing customizable accessibility features in a Settings’ folder or by simply adding a button that directs users to accessibility features that they can customize. Implementing these accessibility features will give all users the same opportunity to customize their experience. By using these features and gaining a better understanding of what people with disabilities go through, people will be able to normalize disabilities and treat those who suffer as peers rather than subordinates.
Want to see an example?
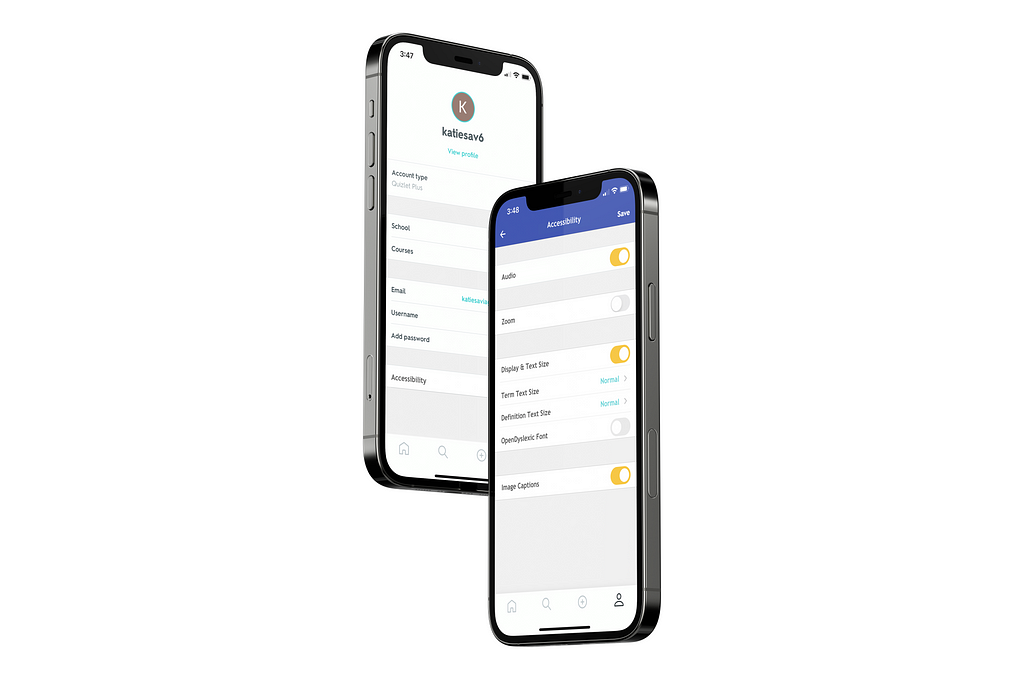
If you would like to see an example of how this can be done, check out my case study on Quizlet’s Accessibility.
For this case study, I provided numerous suggestions of how Quizlet could improve their accessibility. One of the suggestions was to implement customizable accessibility features in the Quizlet app by adding an Accessibility folder to Quizlet’s Settings.
References
Apple. Accessibility. Retrieved from https://www.apple.com/accessibility/
Fitzgerald, A. What do UX designers need to know about accessibility. User Zoom. Retrieved from https://www.userzoom.com/ux-library/what-do-ux-designers-need-to-know-about-accessibility/
Interaction Design Foundation. What is Accessibility? Retrieved from https://www.interaction-design.org/literature/topics/accessibility
Krishan K. (2020, April 30). Accessibility in UX: The case for radical empathy. UX Magazine. Retrieved from https://uxmag.com/articles/accessibility-in-ux-the-case-for-radical-empathy
Nirje, B. (1985). The basis and logic of the normalization principle. Australia & New Zealand Journal of Developmental Disabilities.
Microsoft. The Case for Inclusive Design. Microsoft Inclusive Design.
WAI. Web Content Accessibility Guidelines (WCAG) Overview. Web Accessibility Initiative. Retrieved from https://www.w3.org/WAI/standards-guidelines/wcag/
Yale University. Usability and Web Accessibility. Retrieved from https://usability.yale.edu/web-accessibility/articles/types-disabilities
The Misconception of Accessible Design was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Katie Saviage
Katie Saviage | Sciencx (2021-04-08T17:30:06+00:00) The Misconception of Accessible Design. Retrieved from https://www.scien.cx/2021/04/08/the-misconception-of-accessible-design/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
