This content originally appeared on DEV Community and was authored by Georgey
VSCode has become the most popular Code editor and is the most ideal for Web Developers. In the Stack Overflow 2019 Developer Survey, Visual Studio Code was ranked the most popular developer environment tool, with 50.7% of 87,317 respondents reporting that they use it. The reason why VS Code is preferred is due to its customization.
The IDE is highly customizable. Why is this so? VSCode is built using Github's Electron. What's so special? Electron is a web technology that enables you to build desktop apps using just plain HTML, CSS, and Javascript, with cross-platform compatibility. How cool is that! That means every component/element that you see on the VS Code editor is customizable. VSCode themes are a craze amongst developers. Themes match the person's persona, and who would not like to make one!!
Step 1: Setting up Yo Code-Generator
Yeoman Code-generator will help you get started with your first VSCode theme starting files.
- Run
npm install -g yo generator-codeto install the generator globally on your local device. I would recommend working on the basic Windows Powershell, as I was facing difficulties in installing it in the bash shell. - Finally, run
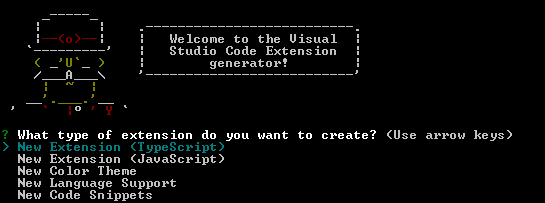
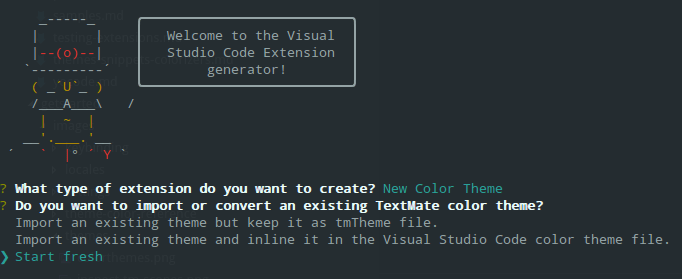
yo codeafter you move to the directory you want to work on. - You will be prompted with a few options to start with. Since we want to make a new Theme, move the arrow keys down and select New Color theme.

- Click Start Fresh.

- Choose a Dark or Light theme as per your preference.
- Enter in the name of the theme and other fields (optional).
- Enable Git repository when prompted to. > Enabling a git repository will help you afterward if you want to publish changes in your theme extension and release different versions.
Step 2: Setting up a local debugging environment
It's time to get to the fun part!
If you go to your themes/theme_name.json file, you will encounter a long file with 2015 lines of code. This is your default theme for VSCode which you must have seen when you first installed VSCode.
Now press F5, which will open up the debugger window, and you should get another VSCode window opened with the default theme.
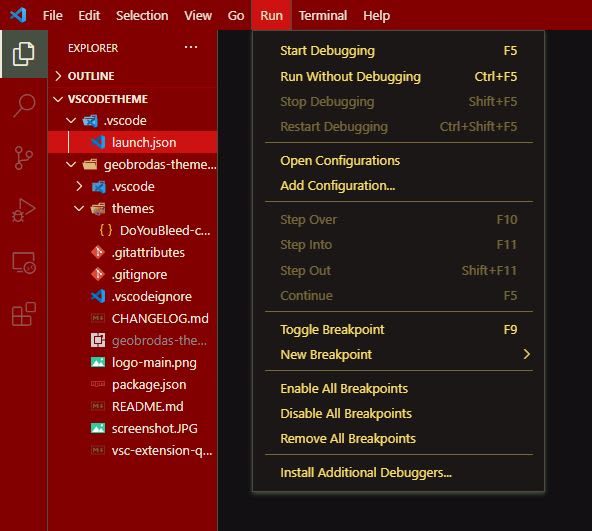
- If not go to: Run -> Add Configuration. You should get a file opened up with the name launch.json, with the suggestion popup on.
- Go down to VSCode Extension development -> Save the File -> Rerun the debugger ( F5 ).
It should work perfectly now! Now every change you make in your theme_name.json file will be reflected in the debugger window.
If you're wondering which theme I'm using, it's the one I made the same way. Do check it out?
Install theme
GitHub Repo in case you get stuck
Step 3: GUI for customizing your theme
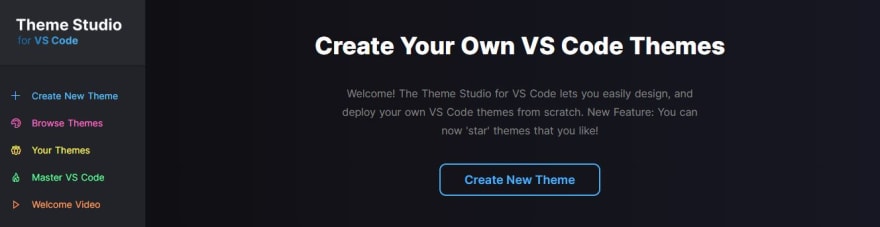
Yeah, I know right! GUI for customizing! That will just speed up our development process 10x times. Make a free account at https://themes.vscode.one/ .
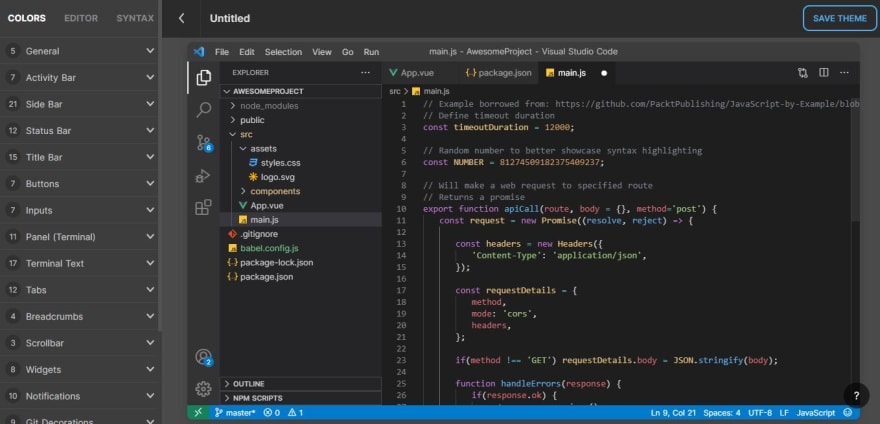
Create a new theme -> Select Dark/Light -> Name your file the same you named the extension file in VSCode.
You can see a lot of CSS values here, all you got to do is select your custom color palette. One site I would highly recommend is https://colorhunt.co/ . You can select the color palette of your choice and start customizing the theme.
After customizing everything, save the theme -> Go to Your Themes -> Download. The file that gets downloaded is the theme_name.json you made in the themes/theme_name.json directory. Simply open the file you just downloaded, copy the content and paste it into your VSCode file.
Now this GUI is still under development, so there can be a lot of bugs, some of which I have faced too, most common of them to be properties not getting saved. I have mailed the developer about the bug and he's working on it! Till then you can search for the property you want to edit in the VSCode file by clicking Ctrl + F -> Search the property -> Change the hex code. The changes you make will be reflected in the VSCode debugger window.
Step 4: Creating Personal Acess tokens and setting VSCode MarketPlace.
We are almost there, all that's left is to make few changes in the package.json file in the root directory. But before that, you need to make an account at Microsoft Azure DevOps.
- Head over to https://dev.azure.com
- Click here? and head to Personal Acess tokens.
- Name the token as per your choice.
- Select All Accessible Organization in Organization.
- Select expiration to Custom Defined.
- Finally, click Show All Scopes below and look for MarketPlace.
- Check the option Manage
- Hit Create!
Copy the personal access token you just received as you won't be able to view it hereafter.
Next, go to https://marketplace.visualstudio.com/ and click on Publish Extensions

Head over and fill up your details. Do remember the Publisher ID you make. We will need this in the next step.
Step 5: Publishing your VSCode theme
Before that let's do a final check. Make sure the "publisher" in the package.json file matches your publisher ID
For publishing, we will use a command-line tool by visual studio code itself called vsce abbreviation for Visual Studio Code Extension.
Start a terminal session :
- Install with
npm install -g vsce - Now let's login to the MarketPlace account we just created with
vsce login. - You will be prompted to enter the personal access token we created in Step 4, enter it. > Now you are logged in to your marketplace account. Hereafter, every time you start a new terminal session to publish your changes, don't forget to log in!
- It's time to finally publish! Enter
vsce packageto compile the file into a.vsixfile. - Enter
vsce publishto launch your theme on to marketplace!? - Check your marketplace account you created to get details on the verification process.
Entire documentation for this step is available here.
Step 6: Publishing newer versions
If you search up your theme on the VSCode extensions, you should find your theme!
Now it's likely that the changes you made may not be perfect, and you want to publish those changes to your existing extension.
All you need to do is, make the changes and enter vsce publish <version change>
Before this make sure you're git remote repository is also up to date.
There are three types of the version you can publish :
- If you have made very few changes enter
vsce publish patch - If relatively more changes then enter
vsce publish minor - If huge developments are made then enter
vsce publish major
Additional resources:
Check out Gary Simon's video and Jessica Chan's video on YouTube.
That's all for now! It's good to see you have managed to complete all the steps.
If you did like the Blog, do give a ❤, retweet @BrodasGeo
If you are facing any errors do let me know in the comments.
Until next time, Adios?
Credits: Icon made by FreePik from https://flaticon.com
This content originally appeared on DEV Community and was authored by Georgey
Georgey | Sciencx (2021-04-09T14:45:19+00:00) Make your very own VSCode Theme and Publish?!. Retrieved from https://www.scien.cx/2021/04/09/make-your-very-own-vscode-theme-and-publish%f0%9f%8e%89/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.