This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
How I created my own pre-configured Node development environment to standardize the development of Node modules across decoupled projects

When you’re working with a team of multiple developers on the same project, one of the main things you want to do is to standardize their development environment. This ensures everyone is using the same tools, the same configurations and thus goes through the same process when working.
The problem is that achieving a standard dev environment is not easy due to the number of tools we tend to use. For instance, take the workflow of a team working on a Node.js project writing their code with TypeScript. You’ll need:
- A standard tsconfig.json file.
- A standard linter file.
- A standard testing config file (i.e jest.config.js ).
- A bundler config (with WebPack being the usual choice, so a config.js file).
- A big package.json with lots of custom commands for every step on the pipeline.
And I’m sure you can probably add a few more items to that list. Heck, some projects take longer to set their environment up than to actually build them.
However, thanks to Bit’s latest version: Harmony, you can now manage your entire workspace through it. Not only that, but you can export it and share it with others and instantly have the same working environment. Let’s take a look.
What Is Bit?
If you haven’t heard of it yet, Bit is an open-source tool (with native integration to Bit.dev’s remote hosting platform) that helps you create and share atomic components. What does this mean? That you can build independent components from scratch or extract sections of your code and share them as independent components on a Bit server (e.g. Bit.dev).
Bit: The platform for the modular web
While that sounds an awful lot like NPM, there are some major differences:
- You don’t have to extract the code to share it. You can export a component directly from inside your repository. Bit allows you to identify a section of your code as a component and treat it independently from the rest of your project. This, in turn, helps you simplify the sharing process since you don’t have to set up a separate repo and rework the way you import those files into your project.
- People importing your components (as opposed to just installing them) can also collaborate on them, modify them, and export them back to the registry. This is incredibly powerful if you’re working as a group of teams inside the same organization because you’re able to collaborate on the same tool across teams without having to work on a separate project to do it. Importing a Bit component brings down the code and copies it into your working directory (instead of a pesky npm_modules folder where you can’t do anything with it).
And now with Bit’s latest version, team collaboration is easier and faster thanks to additions such as development environments that you can pre-configure and share with everyone so you’re all working with the same configuration. Which is what we’re going to be looking at today.
Setting everything up
To show you how environments work with Bit, let’s first create a new project from scratch. You can follow up with this tutorial end result — my own customized Node environment.
If you haven’t installed Bit yet, you can check out their official documentation where they explain how to do that.
To get us started, let’s do the following:
$ mkdir my-project
$ cd my-project
$ git init
$ bit init --harmony
$ bit create node-env extensions/custom-node
The above steps will create a new project from scratch, initiate Bit’s workspace inside it, meaning we’ll have the required mapping and configuration files created for us. And as the last step, we’ll create a new component following the node-env template, which is provided to us by the team behind Bit. We’re placing the component (or extension, which is how they call the custom environment components) inside the my-scope/extensions/node-env folder within your project’s folder structure.
Notice the my-scope bit on the route appears because that is the default scope configured inside the workspace.jsonc file bit crated for us before. You can change that of course, but for the purposes of this tutorial there is no point.
Creating a dummy component
For the sake of configuration, we’ll create a dummy component although our focus today will be the actual environment configuration.
To do that, just create the following path inside the root of your project: my-scope/components/validations and inside the validations folder add an index.ts file. That’s all we need.
We can then start tracking this file as a component by executing:
$ bit add my-scope/components/validations/ --namespace validators
We’re essentially telling Bit that the validations folder is actually a component and it should live inside the validators namespace.
Configuring the workspace
At this point, the default configuration of our workspace is no longer valid. We now need to do 2 things:
- We need to tell Bit that the environment extension we created is actually that, an extension.
- We need to specify that the new dummy component should be using our custom environment.
Both of these can be done in the same place: the workspace.jsonc file. So open it up, and at the bottom of it, look for the section called teambit.workspace/variants and make sure it looks like this:
"teambit.workspace/variants": {
"my-scope/extensions/custom-node": {
"teambit.harmony/aspect": {}
},
"my-scope/components/validations": {
"my-scope/extensions/custom-node": {}
}
}The first part is configuring our custom extension to use the aspect environment. An aspect environment is a Node environment, customized for “Aspects”. An aspect is a Bit extension. Bit is built out of nothing more than extensions. Each extension is an independent component.
The second part is directly referencing our internal project’s paths. It is saying that the component inside my-scope/components/validations should be handled by our own customized Node environment (my-scope/extensions/custom-node ).
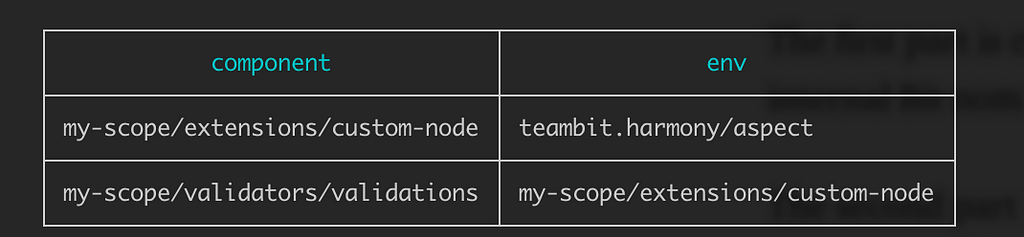
Once you’ve changed all this, you can validate your progress by running:
$ bit env
You should see something like this:

Customizing the Node environment
With that out of the way, we can now begin to customize our environment. Note though, that by default Bit already provides a very sturdy and complete environment for our Node.js components.
For example, the defaults include:
- Typescript as the main compiler
- Jest as the tester
- ESLint for linter
- Webpack for dev server and bundling
- PNMP as the package manager
And a complete build pipeline that executes everything by default, depending on what you’re doing. So right now, you’re already in great shape because by default your project is already configured to have everything you need to get started.
If you need more, however, you can change these defaults, either by editing the workspace.jsonc file or by creating a custom environment that extends the default one (in other words, what we’re doing here).
For the sake of demonstration, here I’m going to show you two modifications you can do:
- I’ll set up a set of pre-defined dependencies so all your projects will install them by default. No, this is not handled through the package.json file because Bit abstracts you from using it.
- I’ll create a custom build step, so you can see that the build pipeline can also be altered.
Adding default dependencies
Let’s pretend you’re working on a series of APIs and you want all your teams to install Express because you’re basing all of them on the same version of the framework. And you also want to make sure everyone’s using the same version of Jest, so you want to set it to be 26.0.9 by default.
You can do that by editing the file that was created for us inside my-scope/extensions/custom-node called custom-node.extensions.ts and make it look like this:
Most of that code will be already there, so don’t be intimidated by it. I’ve added the newDependencies object, which as you can see follows a similar structure to the one used in package.json . You can read more on the overrideDependencies method using the official docs.
With this change, you can now run:
$ bit install
And that will install all your default dependencies. Notice how you’re not running $ npm install or any other command. Like I said before, Bit is abstracting you from using specific tools, instead, it’ll use them for you based on the configuration of the environment. This essentially turns Bit into the single workflow tool you’ll need. Cool uh!?
Customizing the build pipeline
Let’s now add a more complex behavior. Let’s change our environment a bit more to add a new build task at the end. This dummy build task will list new and modified components. It’ll do that by iterating over the components and asking them for their status.
First, let’s look at the build task, create a new file under my-scope/extensions/custom-node/customBuildTasks called printCmpName.ts and make it look like this:
Sadly there is no generator for these tasks yet, but you can use the code above as a template. I’ve taken it from their documentation myself.
Notice the ## markers I added, that’s where we’re actually reporting what we wanted, the rest is boilerplate. Thus far, the task by itself is useless, we need to add it to our environment’s build pipeline. To do that, we need to modify the pipeline directly on our custom-node.extensions.ts file.
This is the file we had before, but with the added code to:
- Import our new build task.
- Capture the current build pipeline.
- Add the new build step into it.
- Register the new build pipeline by overriding the existing one.
There are a few key points to highlights in that code:
- I’ve added the ReactAspect dependency. This is because even though we’re writing a Node.js extension, right now there is no way to access the current build pipeline from the NodeAspect, this might change in the future, however, right now we can only do it through the extra dependency.
- Line 29 is instantiating our new build task and the first parameter received is that of our environment. This line is associating the task to the pipeline of our environment, without it the code will not be executed.
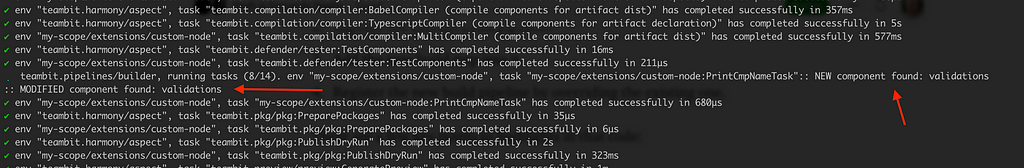
With this new code, you can test the new pipeline by running either bit build or bit tag . Either of those two commands will trigger the process.
You should see something like this on your terminal window:

Sharing your environment
It’s now time to share your custom environment with the world, or at least, with your team. This is the best part about the whole process, you don’t really need anything special, just to export your environment extension like a normal component.
To do that, you’ll need to create an account on Bit.dev, Bit’s central repository. If you don’t know how to, follow this article and create a collection (known as scope on our configuration files) called ‘my-scope’ (this is because we haven’t changed the default name for the scope on this example). And then update your workspace.jsonc so that your defaultScope value becomes [your username].my-scope instead of just my-scope.
With that out of the way, you need to tag your component (in other words, give it a version) and then export it:
$ bit tag extensions/custom-node 0.0.1
$ bit export
The output of these two commands will result in your extension code being publicly available. You can see mine here.
All the other teams have to do to incorporate the custom environment into their projects, is to import them. Use this command inside their project folders:
$ bit import [your username].my-scope/extensions/custom-node
///in my case
$ bit import deleteman.my-scope/extensions/custom-node
Once imported inside their own projects, the files will be stored inside [your username].my-scope so you need to adjust the workspace.jsonc file of those projects accordingly.
You have, successfully shared a custom development environment for your Node projects with all your teams, without having to interact with any of the required tools. Just with one of them: bit.
Having a standardized development environment across developers of the same team, or even across teams inside the same company is crucial to avoid confusion and reduce onboarding times for new members joining the team. Bit now allows you to centralize all that work into a single place and customize it and extend it as much as you need, to then be shared like a simple component.
Have you tried Bit before? Or are you using other methods to share a standard development environment? Leave a comment below sharing your experience!
Learn More
Independent Components: The Web’s New Building Blocks
Create Your Own Customized Bit Node Environment for a Standardized Node Modules Development was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
Fernando Doglio | Sciencx (2021-04-22T23:56:05+00:00) Create Your Own Customized Bit Node Environment for a Standardized Node Modules Development. Retrieved from https://www.scien.cx/2021/04/22/create-your-own-customized-bit-node-environment-for-a-standardized-node-modules-development/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
