This content originally appeared on DEV Community and was authored by Nikita Kozlov
TLDR: Running WebStorm via Projector requires a noticeable amount of resources, 1CPU, 2Gb RAM won't be enough ?♂️
Recently I've stumbled upon the new Jetbrains technology called Projector, tried it on the local virtual machine. It worked very nice, so I've decided to give it another try on my DigitalOcean machine.
Make some tea and get cookies, we are diving in ?
Requirements
✅ DigitalOcean machine.
✅ Domain connected to DigitalOcean.
✅ Some free time ?
Setup
My DigitalOcean machine is super basic, it is just 1CPU/2GB RAM/10$ per month.
As you can see, I'm running default ubuntu 20.04 LTS, which, again, should be the most popular choice, so I won't stop here for long.
Projector setup
In order to run the projector, we need to install projector-server on our DO server and client on your own computer.
First, we need to install all dependencies (the most recent docs are here).
sudo apt install python3 python3-pip -y
python3 -m pip install -U pip
sudo apt install less libxext6 libxrender1 libxtst6 libfreetype6 libxi6 -y
pip3 install projector-installer --user
# you may need to add this line to .bashrc or to .zshrc
source ~/.profile
Now we can install the needed version:
### Just select WebStorm, all options are straightforward
projector install
❗️It will automatically run it after the install steps, so I would recommend immediately turn it off because it will be exposed without any password protection right away❗️
There are some "secure" steps described in the official FAQ, but they turned out to be misguiding and hard to follow for me ?♂️ We will choose a bit different direction here.
To make the projector run in a password-protected mode we need to manually configure it.
projector config edit
Here are the most important questions.
Use secure connection (this option requires installing a projector's certificate to browser)? - you need to select No here, we will configure it later.
Would you like to set password for connection? [y/N] - you must select Yes here. You don't want your editor to be exposed to the world, do you?
So right now we can try to run it locally.
projector run
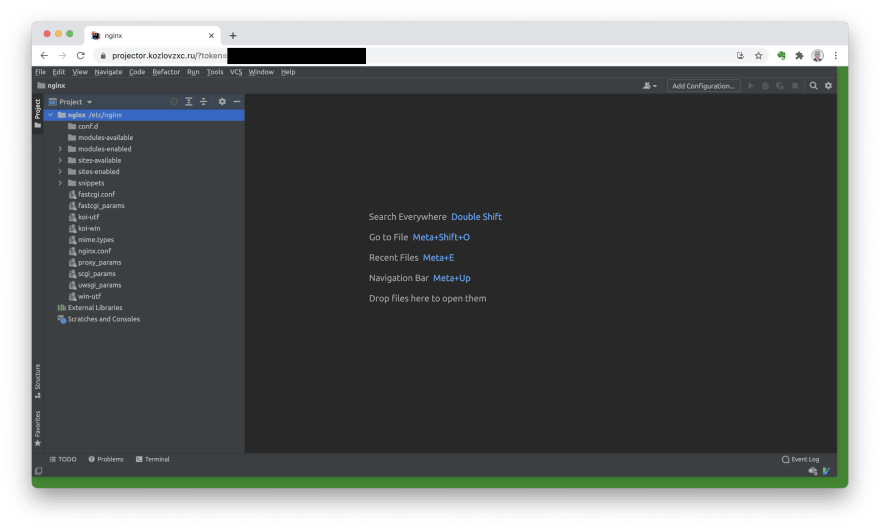
If you see something like this, it means your projector is working.
Let's configure encryption ?
NGINX
We will be using NGINX and certbot to handle all encryption.
Long story short, here are the Nginx config which we need to put to /etc/nginx/sites-enabled/projector.example.com
projector.example.com
server {
listen 80;
listen [::]:80;
server_name projector.example.com;
location / {
proxy_pass http://localhost:9999;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
}
}
Now we just need to reload Nginx
sudo systemctl restart nginx
Certbot
Certbot is a CLI for LetsEncrypt, which allows us to use SSL(HTTPS) for free, big thanks to them ?
The installation process is SUPER simple, so I won't even list it here. You can just follow these instructions.
In the end, your /etc/nginx/sites-enabled/projector.example.com should look like this:
projector.example.com
server {
server_name projector.example.com;
location / {
proxy_pass http://localhost:9999;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
}
listen [::]:443 ssl; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/projector.example.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/projector.example.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = projector.example.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
listen [::]:80;
server_name projector.example.com;
return 404; # managed by Certbot
}
Final blow
✅ The projector is installed.
✅ NGINX & Certbot are installed and configured.
...
We are good to go, let's run it!
projector run
Check your password on the console and you will be able to access the projector even via your browser at https://projector.example.com/?token=$TOKEN
Also, you can install the projector client, you will be able to access WebStorm via the desktop app.
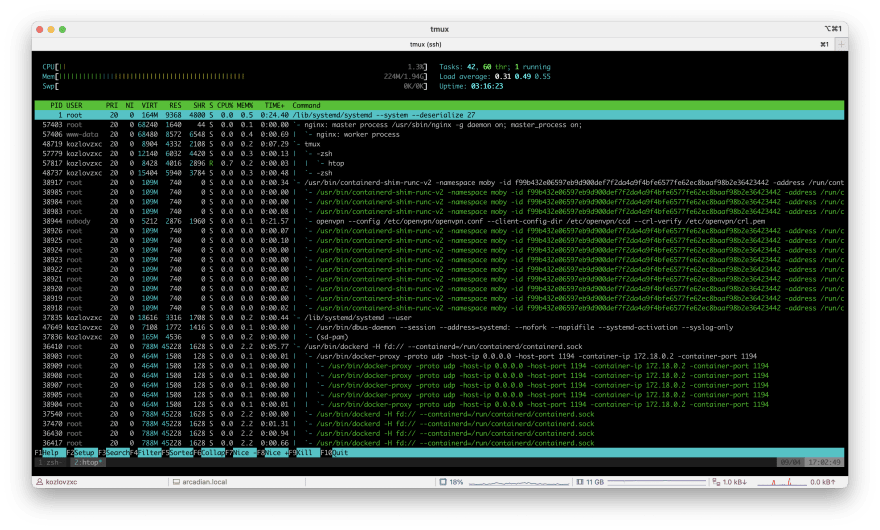
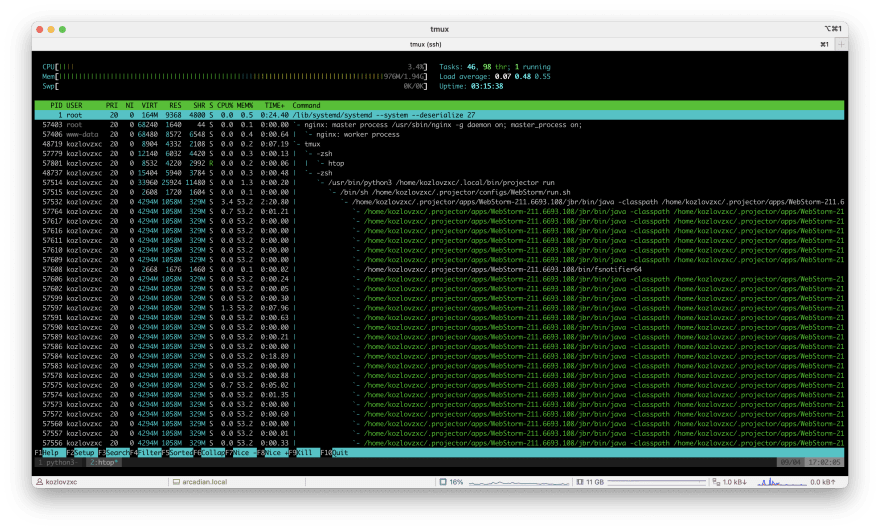
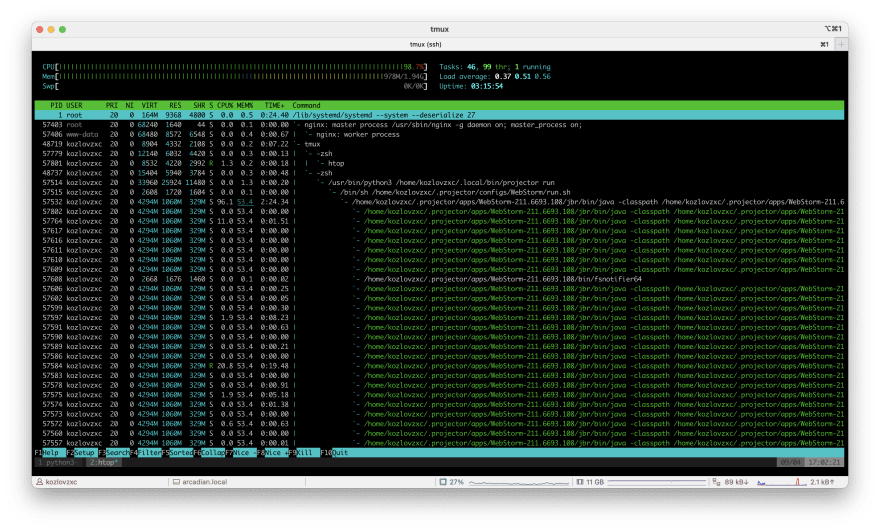
Performance
Btw I will post more fun stuff here and on Twitter let's be friends ?
This content originally appeared on DEV Community and was authored by Nikita Kozlov
Nikita Kozlov | Sciencx (2021-04-23T18:10:42+00:00) How to use WebStorm on the server. Retrieved from https://www.scien.cx/2021/04/23/how-to-use-webstorm-on-the-server/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.