This content originally appeared on DEV Community and was authored by Liu Yu Zhou
I have been working on ecommerce website, we just suppose to build the website as operational.
I choose Strapi and Nuxt, Algolia for search engine
Strapi is headless CMS, open-source, provides the large-scale of APIs without hard-coding.
Nuxt is SSR vue.js based framework, useful for pre-rendered pages for ecommerce.
Algolia is client-side search engine, very impressive tool to make high traffic in business.
The infrastructure I use
- Source repositories on Github
- Strapi on AWS EC2 instance
- Nuxt on AWS S3 bucket
The things I need
The static website should be generated again when
- The developer commit the code updates.
- The author upload own product.
How did I tweak the problems
I solved all problems with GitHub Actions, it is the great tool for CI/CD.
> SSG : The developer commit the code updates.
It involves several steps:
- Specify when the github action should be trigger
- Configure AWS Credentials
- Create ENV files
- Cache Packages
- Install Packages
- Generate Static Pages
- Deploy website on S3 bucket
- Cloudfront Invalidation
> SSG: The author upload own product.
This is the tricky, I was stuck on this for couple of days.
There should be something to trigger S3 updates from Strapi,
I had researched the solutions and found that Netlify is the best solution because it provides build hook for CI/CD.
However, I wanted to take the challenge and decided not to use Netlify.
How can I achieve the same behavior without Netlify, keep S3 bucket?
1. Make the custom node app for webhook
After a while, I noticed that Github has REST APIs to control resources. I can dispatches APIs to certain repository.
https://api.github.com/repos/{ORG_NAME}/{REPO_NAME}/dispatches
This is the key.
In this node app, we just set headers to call github APIs.
I named the event as ssg.
const postData = Buffer.from(
JSON.stringify({
event_type: "ssg",
})
);
headers: {
Authorization: "token *****************",
Accept: "application/vnd.github.everest-preview+json",
"Content-Type": "application/json",
"Content-Length": Buffer.byteLength(postData),
"User-Agent": "nodejs request",
},
Finally, upload nodejs app on EC2 instance. Here is the completed code.
2. Configure CI/CD script
Configure script to listen dispatch events from node app.
Github action listens the nodejs app request and regenerate the static website, deploy updates on S3.
name: CI/CD
on:
repository_dispatch:
types: ssg
push:
branches:
- main
pull_request:
branches:
- main
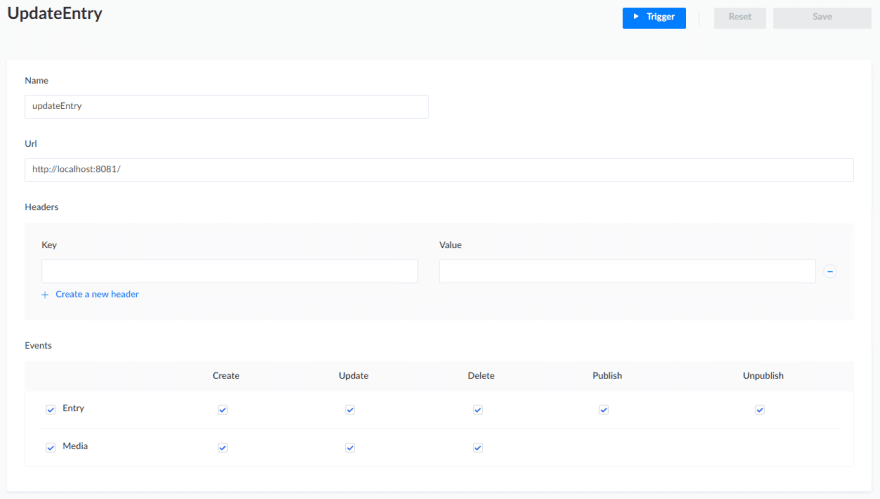
3. Register webhook in Strapi dashboard
Register webhook on EC2 in Strapi dashboard
That's all, long journey. Thanks for joining me. :)
This content originally appeared on DEV Community and was authored by Liu Yu Zhou
Liu Yu Zhou | Sciencx (2021-04-26T15:10:56+00:00) How Strapi triggers Nuxt static site generation for S3 bucket. Retrieved from https://www.scien.cx/2021/04/26/how-strapi-triggers-nuxt-static-site-generation-for-s3-bucket/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.