This content originally appeared on DEV Community and was authored by Anasooya
Hello guys,?
Hope you are doing good!
In this tutorial ??? ? , we are going to learn about functional components in react.
Prerequisite: Javascript,JSX,ES6.
First, let us know about components.
❓. What is a component?
Ans:
A component is a core building block of react.
There are two types of components:
1)Functional component
2)class component
let us take an example for each.
Class component
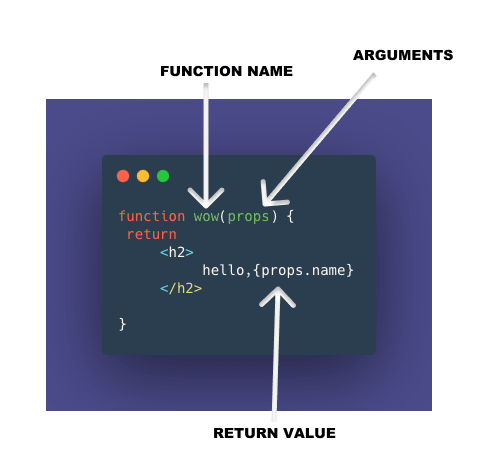
Functional component
Now we will dive into Functional components???.
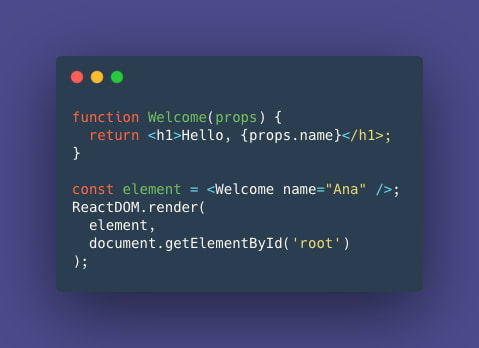
> const n=<Component name="Ana" />;
Inside a functional component, we are passing props as an argument of the function.
A functional component is an ES6 function.
❓ When do we use functional components?
Ans:
1)when it receives prop and renders something.
2)when it doesn't have any state.
❓ Why functional components?
Ans: A functional component is written shorter and simpler. It doesn't use THIS unlike in class component.
Always prefer functional components over class components.?
Functional component holds state using hooks. (react 16.8)
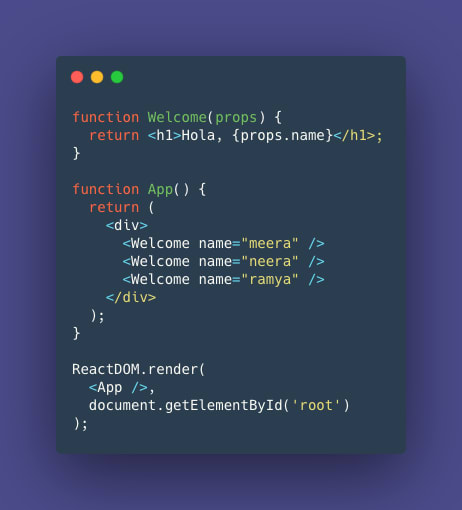
Let's us code now,
try these examples on a code editor.
I hope you liked this tutorial. If you have any doubts you can (google ?) comment down below. I Will revert asap ?.
Sources I referred to:
reactjs.org/docs/components-and-props
react-components-jsx-props-for-beginners
This content originally appeared on DEV Community and was authored by Anasooya
Anasooya | Sciencx (2021-04-27T20:52:24+00:00) Functional Component in react⚛️. Retrieved from https://www.scien.cx/2021/04/27/functional-component-in-react%e2%9a%9b%ef%b8%8f/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.