This content originally appeared on DEV Community and was authored by Arthur Germano
Hi, I would like to share a few words of what was my experience building an front-end application with SvelteJS. And a spoiler alert… was awesome!
Motivation
The decision of building the app was smooth, I always wanted to create something that was not related to my work, something only mine. However with our routines and work we not always can.
My daily routine was go to work, do some workout on the gym, maybe go to the groceries shop and by the time I got home I need to plan and prepare everything for the next day and finally when I stop the day is over and I don’t want to get near of a screen.
But since the covid, things have changed, I started to work from home and all of the sudden I had time to do some personal project.
So what to do? There are so many apps developed that seem that all the ideas in the world are implemented already.
Since is my first project, by my self — for my self, I did an app to help me control and maintain my finances. I confess that I already use one, but I was displeased with some features and I thought.. hey maybe I can do it better =).
So I have the project, I know what I need and want.. so let’s start it. So I did. Since I had more time I started to work after my real job, and since I stopped to go to the gym — because of covid =( — I had a couple of hours in the day to do it.
The Project — Finance Notes PWA — WebApp
I started small by choosing which frameworks to use, planning which technologies to pick for the back-end and it took me almost a month to define and choose what to use.
In this time I did some mock-ups, a little bit of testing, asked for some opinions in this time to make sure I was making the right decisions, not that is the right way but I needed to feel confident enough that my choices would not backfire.
So I ended up with the following technologies:

I will not describe all the technologies but mainly SvelteJS. The other technologies were indeed the right choices.
I really liked how Fastify worked. My first experience with it was not so great because I tried it in 2019 or 2018 or earlier I don’t remember but it was not OK.. a lot of issues and some features were complicated to make work. But now I truly recommend it. For monolith projects like this one that not justify microservices it is really fast.
PWA was a challenge for me. I did an udemy course a long time ago and I confess I didn’t remember much. I really liked PWA it makes all in one nicelly. Not having to publish in some store is nice. But still understand the concepts it is a little bit challenging.
There is plenty of documentation on the internet but mostly do not work well at first or it is out of date. If you want to implement PWA it is crucial to understand its flow. Understand that and you will be just fine! Good look with service-workers =).
Just a reminder: to make PWA work we have to go HTTPS! But nowadays we have Let’s Encrypt — really easy to start using our new generated certificates! — It took me a while to figure it out, but seriously it is not that difficult =)
All the other technologies are amazing and really fun to work with. All of them delivers what is promised, Jaeger, Docker, MongoDB, Redis and of course NodeJS.
I had to study and learn a lot for this project to work and I almost gave up. The technology area is overwhelming. To keep up with all of it we have to study in a everyday basis.
SvelteJS
The great star, in my opinion, is SvelteJS. I have worked with VueJS and it is really nice too. I did not worked with AngularJS or React and I didn’t want to.
Why not ?
Well, first AngularJS remember for me Java. We have a thousand configuration files just to start with it. I don’t like that. We spend a lot of time to do it.
React in the other hand seems a little bit nicer but we have to write a lot of code just to get things done to. It is like VueJS. A lot of places repeating myself makes coding a little tiring and boring.
Anyway it is just my opinion and my experience with this technologies.
Now SvelteJS is easy, fast and coding with it is really really nice. It so well made, its store works wonderfully.
It is productive, much much more productive than VueJS, I declare it once and reuse in any other place — I don’t have to tell to the file that I want to use and declare it in two thousand different places I just import what I want. With all of its features seems we are just using plain javascript in the end.
The animations, properties anything you can think of just works! So here it is my applause. Coding with SvelteJS I guarantee it is really nice and fun!
One last thing the code written is kept organized! Yes. I don’t have a file with a thousand lines. No. The other technologies are good but SvelteJS is better in that way too.
If I can say something that I found difficult about SvelteJS is that there is a lot of good frameworks or libraries supporting it. Framework7 came to the rescue for that.
When I started the project there weren’t good SPA routers. Because I have chosen to go SPA not using SSR. So I chose to use Framework7 which is a great framework. Anything you need it can provide and help me a lot during the project. I truly recommend it!
In my experience less is better. Since Framework7 was practically doing a lot things for me it was OK to use it. But I don’t like to use a whole framework and just focus on the little things using just what I need.
Since I really liked to work with SvelteJS I decided to create a router for it. I don’t know if it is perfect to use yet. But it reunites everything I think that a router should have!
SCR — Svelte Client Router
GIT: https://github.com/arthurgermano/svelte-client-router
NPM: https://www.npmjs.com/package/svelte-client-router
Test it: https://arthurgermano.github.io/svelte-client-router/#/svelte-client-router
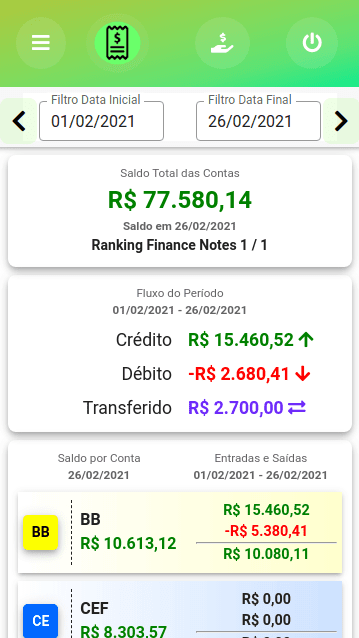
Finance Notes PWA App
So almost one year later I started and like I said almost giving up. I finished the project. Spend some money hiring a VPN server. Had to learn a lot to configure and secure it.
If you want to see it visit:
And that is it! Thanks for reading =)
This content originally appeared on DEV Community and was authored by Arthur Germano
Arthur Germano | Sciencx (2021-04-28T22:15:30+00:00) My Experience Building a PWA App with Svelte JS. Retrieved from https://www.scien.cx/2021/04/28/my-experience-building-a-pwa-app-with-svelte-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.