This content originally appeared on DEV Community and was authored by Sudarshan Sawandkar
? TL:DR :
React is unopinionatedly the most famous framework to write the web apps. Due to it's simplistic approach towards handling data and managing state, it is gaining more popularity day by day.
Writing simple todo applications in react not required any deep understanding of the actual code base or the things which are happening under the hood. But, as soon as anyone plans to write the multipage application with react (using several third party libraries) then the individual must have to spend reasonable amount of time on the planning of several things such as :
- Which state managment library we are going to use
- Should we go with functional components or class based components
- How we are splitting our code ?
- Which bundler to use ? and Many more
So, once this done then actual overhead begins i.e. writing code. This article will help to reduce this overhead and show you some real best practices to handle complex things such as
- Role base UI Preview
- Conditional rendering best practices and many more
? Role Based UI Rendering :
Almost all application contains basic role based access management system. Handeling each components UI according to the user role is the key factor of every app. By using object literals we can easily manage the UI as follows
Use ?'Fragments' instead of unnecessary ?"div's"
When you are wrapping the multiple components in the single
for following the principal of Single Component Return. You are creating multiple s which will be overhead if your applications grows. Hence use fragments instead of divs
return (
<>
<FirstComponentForUser />
<SecondComponentForUser />
</>
)
? Destructure properties earlier :
If the component consumes the data of API (which returns JSON) then we must have to destructure the data earlier. This will prevent us from doing getting things like
Cannot destructure propertie 'blah' of undefined
Here, is one another trick ! I have destructured the properties using the default value which will help us if API return's NULL
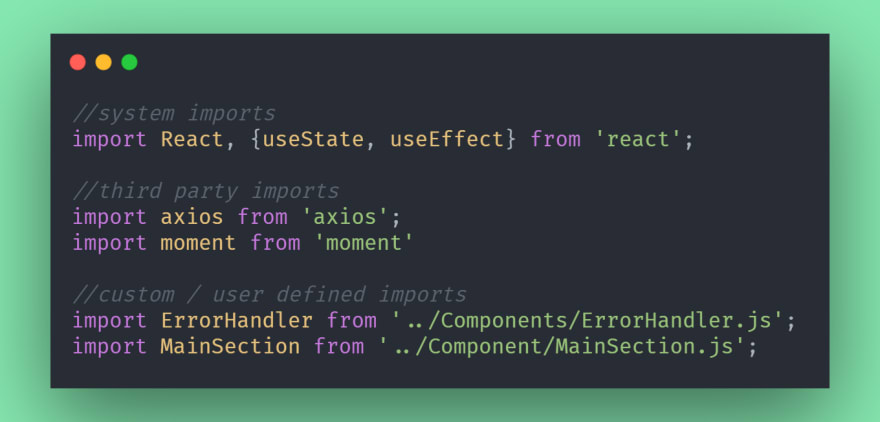
? Strictly Follow The Import Order ?
following the import order gives us the clear view about what are our custom imports and what are the built-IN/System imports. This will also helps use to identify any third party imports like axios, moment etc..
Write ?styles? in a performant way :
If you have the common styling among the components, then it's better to extract in the styles of section of react. But, even after the applying the common styles if you need to modify something then use rest syntax

Use ?SVG's instead of PNG or JPEG images
Always prefer SVG's (Scaler Vector Graphics) over normal PNG or JPEG images. Reason is, scaling of the SVG is lot more superior than any other relevant image format.
Hence, pixels of image will be rendered sharply regardless of the aspect ratio of the screen.
? Final Thoughts ? :
Best practices always looks ovewhelming when you are just getting started with any technology. But, they will save your time once you start building large scale applications.
?Thanks For Reading !
? See you in the next One ! ?
This content originally appeared on DEV Community and was authored by Sudarshan Sawandkar
Sudarshan Sawandkar | Sciencx (2021-05-08T03:45:02+00:00) React Clean Code Tricks Everyone Should Know…. Retrieved from https://www.scien.cx/2021/05/08/react-clean-code-tricks-everyone-should-know/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.