This content originally appeared on DEV Community and was authored by Nastassia Ovchinnikova
Why React?
React boilerplate matters! We’ve decided to dig deeper into ReactJS, because this library has confidently taken its place in front-end development, and among the libraries. React is used by dozens of websites, like BBC, Netflix, Tesla, Instagram, and surely Facebook. Here, btw, several top significant reasons to use React.js for web development. So, prepare your likes and thumbs ups for the essential React.js tools to build your web or mobile app faster. ⚛️
Deciding which boilerplate to take on while developing may be challenging enough, cause you need not only to build your app, but to scale and maintain it afterwards as well. Some will say that you don’t need any alternative starter kits, except Create React App, widely used for building single-page applications (SPAs). The same way works for Node CLI and Node, Angular CLI and Angular as well.
Still you need some cogent analysis to find a way to kickstart your repeated code parts or project structure. Transpile the code, proceed with linting, build the system and test it out faster. Plus, the option of hot loading allows Webpack to patch the code running in the browser without refreshing.
Setting up your development environment so that you can use the latest JavaScript features, provides a nice developer experience, and optimizes your app for the production stage.
What is a Boilerplate?
Your first reaction may be some surprise, cause it has nothing in common with either boiler ?, or plate. ?
Boilerplate (boilerplate code) is like a part of code that can be reused many times to repeat some pieces of codes again and again. As mentioned in Wiki, boilerplate is a section of code that is used interchangeably to provide this or that function. When using languages that are considered verbose, developers have to code a lot to accomplish only minor functionality.
Fetch the boilerplate for your project needs by cloning in Git, and refresh code changes with a hot reloading function.
What is a Starter Kit?
A starter kit is a set of pre-existing code that you can launch to automate your repetitive tasks. It has a language, a framework, and a pattern for a specific use case. As a rule, starter kits have representative UX to highlight the integration.
Boilerplate vs. Boilerplate Template
React Boilerplate and React Starter Kit are both open source development tools. Boilerplate will help you reduce developing time by copying the parts of code. A template is a so-called case frame/layout of your options; while a boilerplate provides a piece of writing, actual text and images. Template is a collection of all off-the-shelf parts/features like CSS style sheet, color palette, and other elements needed to set the structure of your site frontend.
Best React Boilerplate?
There is no such notion as the best react boilerplate, because developers’ tastes differ. And each boilerplate is useful to resolve different tasks. This theme is quite the same as asking anyone which language is the best for writing a code. This way Python developers would vote for Python, and Java developers would defend Java. Every cook praises his own broth, you know.
Criteria to Evaluate Boilerplates and Starter Kits
- Clean code structure
- Code splitting
- Comments presence
- Well-read documentation
- Responsive navigation system
- Server and client code for setup
- Scalability
- Easy testing tools
- Support and maintaining options
Benefits of Using Boilerplate Code
The most significant points in using boilerplates are time saving and a shallow learning curve. You simply reduce time by integrating a code template rather than writing everything from scratch. Plus, thanks to a certain frame scaffolding code can be clearer for the designer in future.
But every great thing has its downside, so be aware that the dark side of ready-made coding tools may be further code maintenance, and the necessity to find your way around someone else’s code. Boilerplates commands may dump the code of configuration info. This way you’ll have to resolve bug lists manually, clean tons of code and update the dependencies from the original repository.
When to Use React Boilerplate?
It definitely depends on the scale of your project. Boilerplates are good for lightweight and responsive web apps. If you have long-term, time-consuming sites then it’s better to invest efforts into really deep learning of app architecture, DevOps toolchain, and so on.
Frankly, there are more than enough examples of popular React boilerplates, e.g. Next.js for server-rendered solutions or NWB. The main thing is to clearly define the goal you need to reach out. For instance, to build web apps with TypeScript, React, Redux, check vortigern.
We’ve neatly selected our top 12+ of react boilerplates, starter kits, and react native boilerplates for various needs. Keep on reading!
Top React Boilerplates and Starter Kits to Test Out
1. Create React App
Starting to build your single-app application is a way easier with Create React App. Here you’ll face Babel transpiler, and Webpack. Babel makes your code readable for old browsers, while Webpack, is a library used to bundle JavaScript modules for browser usage. Furnished by Facebook, Create React App lets you set up a modern web application by running one command with no configurations.
Create React App is commonly advised for newbies in React development, because only those who know the React technology in detail will definitely reap the benefit from a range of react-boilerplate libraries.
And, CRA is a good tool for building small apps, quickly setting up an app. However, these kinds of tools are of limited utility when building an advanced application. CRA requires npm of at least 5.2+ version, and Node 8.10 version. The guideline for quick start with the Create React App tool is placed here.
2. React Boilerplate
React Boilerplate is a solid and well-thought out boilerplate in the Javascript UI Libraries with 27.2k stars on GitHub. What’s inside? Redux, Mocha, Redux-Saga, Jest, React Router, PostCSS, reselect, some code generation scripts, the super rich base of components and fonts. And they even support SEO indexing! That is more than enough to concentrate on app development and its high performance.
3. Gatsby Static
Gatsby is a super useful boilerplate for creating static websites or apps on React.js optimized for speed. It’s the perfect open source framework to make, for example, a company’s e-commerce store. It has a gallery of starter kits and provides the fastest outputs pre-rendered HTML and CSS to guarantee the fastest load time. Learn Gatsby from its official guide and a gallery of starter kits.
4. React Starter Kit
Kriasoft based its isomorphic starter kit on the React library marked with 20.6k stars. React Starter Kit uses modern web development tools such as Node.js, Express, GraphQL, Babel, PostCSS, Webpack, Browsersync. A few words about its customization: The master branch of React Starter Kit doesn’t include a Flux implementation or any other advanced integrations. Regarding its Data API, it is GraphQL.
5. Electron React Boilerplate
First off, Electron boilerplate has multiple entry points and rightly has an excellent reputation among coders with 17.2k stars on GitHub. The pluses of this boilerplate are the three pillars of hot reloading, incremental typing and high code performance. Secondly, Electron lets you change the app without refreshing. It goes with electron-builder, TypeScript, Babel, webpack, and eslint.
6. React Redux Universal
React Redux Universal is a boilerplate with react-router, redux, saga, webpack 3, jest w/ coverage and enzyme. React Redux functionality lets you make actions on both the server-side and the client-side. Redux reduces the boilerplate code and makes hot–reloading possible in the first place. Redux is suitable for multiple UI layers, with a rich ecosystem of addons to use.
7. react-slingshot
One more efficient tool to equip your React app is react-slingshot. Its advantages are the only npm start command to get started through any modern browser. It works with a bunch of common technologies like SASS, ESLint, React, Redux, React Router and others. Make the fast and highly automated production build – through typing npm run build. Available for macOS, Linux, and Window as well.
8. Razzle
Razzle boilerplate is a tool that abstracts all the complex configuration needed for building single-page-application and server-side rendering applications into a single dependency. Razzle comes with the same CSS setup as create-react-app, and works with React, Preact, Reason-React, Vue and Angular. If you want to restart your server, while your app is running, just type rs and press enter in the terminal. Get started with Razzle here.
9. Neutrino
Neutrino lets you build js web apps without an initial configuration file. It is commonly used as a helper in building various React and Node.js projects. Neutrino supports testing, linting, and developing js projects based on shared configuration presets and middleware. It works equally well with Jest and Karma for testing, ESLing to fine tuning linting, various CLI tools, and others.
10. ny times kyt
Kyt helps to manage the configuration processes on all stages of development. It has enough options to build full-stack or static/client-side apps with React, Express, CSS/Sass Modules, Jest, latest ES, ESLint/Prettier, StyleLint, PostCSS, and inline SVGs. kyt is widely applicable in programming, and can be used as a dependency in any type of project. It’s a good helper for building dynamic web applications in Node.js.
11. Google Web Starter Kit
Web Starter Kit is boilerplate by Google with 18k stars on GitHub. Tools for building a great experience across many devices and performance oriented. As well as Create React App, it’s a good stepping stone both for beginners and professionals in coding.
12. React Firebase Starter
React Firebase Starter is a react boilerplate for building app foundation with React.js, GraphQL.js, Relay and Material UI library. It has serverless infrastructure provided by Google Cloud. To firestart it you need to clone the repo, update environment variables in .env and/or .env.local file.
React Native Boilerplate
React Native ecosystem in its turn is an open source framework used more to develop mobile applications for Android, iOS, macOS, tvOS, Web, Windows. Working with RN, you need to install a development environment like Xcode for iOS or Android Studio for Android. All differences you may check in our recent article about the key differences and advantages of React and React Native.
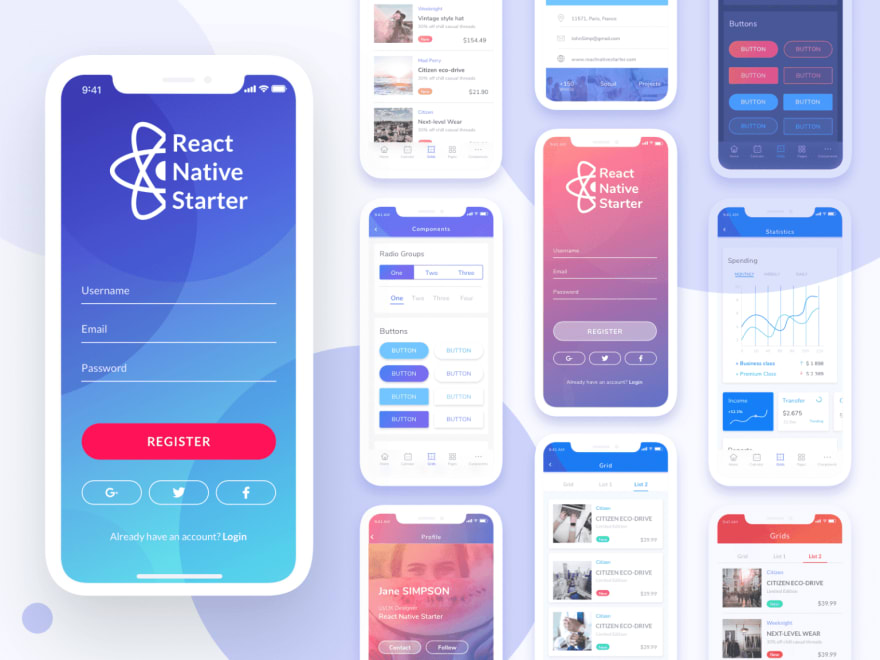
React Native Starter
React Native Starter is a fancy starter kit available in bright colors, built with React Native like a project template for mobile application. React Native Starter got modular architecture, tons of inner components like sidebar, navigation, form elements to aid you in coding. Flatlogic provides full support and updates in the premium version of the starter kit.
Final Words
Picking your right react boilerplate is important not only while setting up all configurations, but scaling and maintaining the app or website in future.
Some developers want to make the boilerplate more generic and share them online for others to use. You can make your own boilerplate and share it or discuss it with us on our forum!
About Flatlogic
At Flatlogic, we make admin dashboards and templates to ease developers’ coding life. The Flatlogic team has a proven background in Javascript engineering. We’ve been developing dashboard templates for more than 9 years. We’re all about delivering simple, but powerful, beautiful and logical web apps and site dashboards both for individual projects and large-scale businesses.
About Flatlogic
At Flatlogic, we help businesses to speed up web development with our beautifully designed web & mobile application templates built with React, Vue, Angular, React Native, and Bootstrap. During the last several years we have successfully delivered more than 100 custom dashboards and data management solutions to various clients starting from innovative startups to established and respected enterprises.
You might also like these articles:
Top 24 Free Essential Plugins To Extend Bootstrap
37 Simple And Useful Table Templates & Examples For Web Developers
Top 13+ Login Pages Design Examples
This content originally appeared on DEV Community and was authored by Nastassia Ovchinnikova
Nastassia Ovchinnikova | Sciencx (2021-05-11T08:02:37+00:00) 12+ React Boilerplates & Starter Kits For Developers In 2021. Retrieved from https://www.scien.cx/2021/05/11/12-react-boilerplates-starter-kits-for-developers-in-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.