This content originally appeared on Telerik Blogs and was authored by Carl Bergenhem
The R2 2021 release of Kendo UI for jQuery is here. With this release comes the new TaskBoard, Skeleton and ActionSheet components, along with a ton of new features and improvements across existing components.
It’s May and you know what that means—another huge update from Kendo UI for jQuery. With R2 2021 we have added some pretty nifty new components, including the new TaskBoard component, and other highly requested features, so let’s get right to it and cover what’s new in the jQuery UI components with R2 2021.
New Components
New Component: jQuery TaskBoard

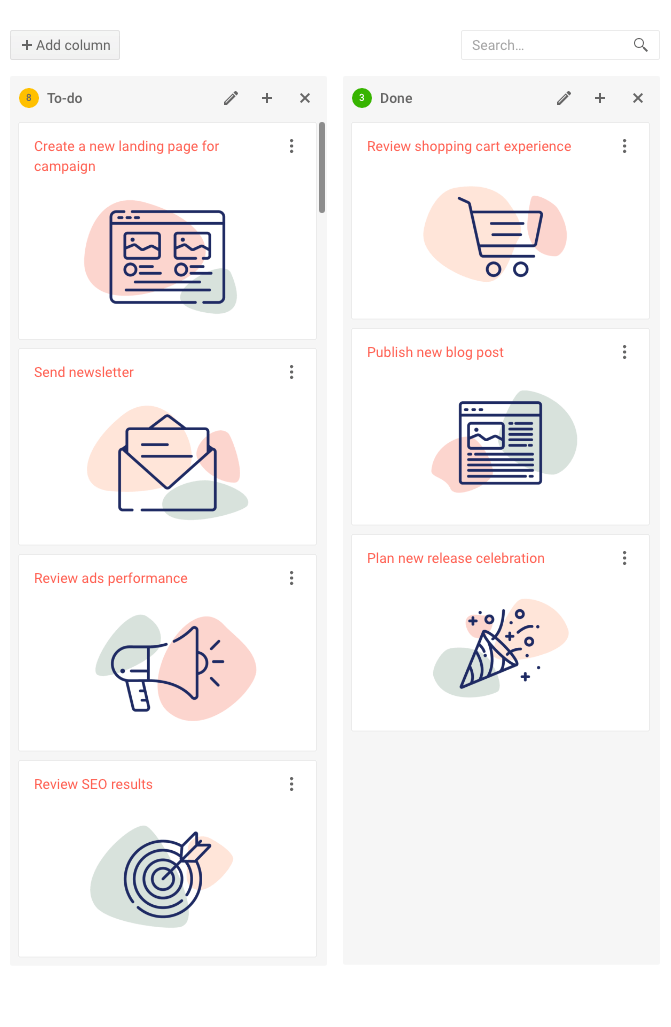
Kicking things off, with R2 2021 Kendo UI for jQuery added the new TaskBoard component. Sometimes referred to as a kanban board, this component lets developers define a set of columns (or “lanes”) which items can be drag and dropped between. These items are Kendo UI for jQuery Cards, which can be customized to fit any template that your team desires.
Thanks to similar implementations in GitHub Projects and tools like Trello, this is the ultimate project management UI component that you can add into any existing application with just a few lines of code.
I highly recommend that you head on over to the Kendo UI for jQuery TaskBoard demos to see this new component in action.
New Component: jQuery ActionSheet

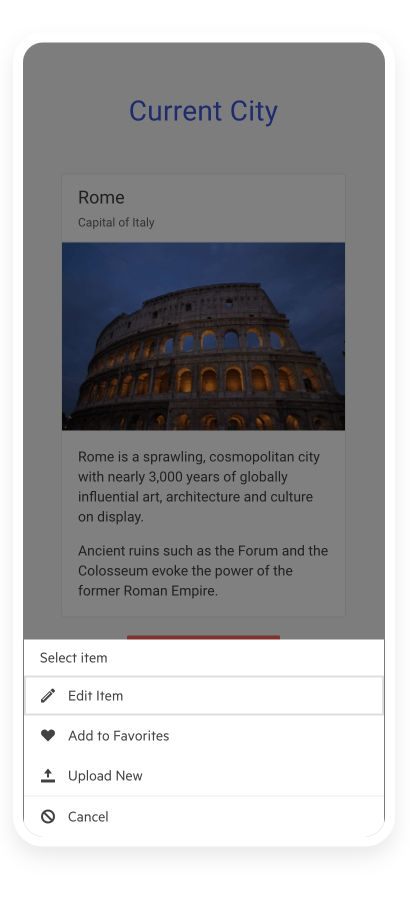
Popularized by both iOS and Android, the ActionSheet component is often used to provide actionable items in a menu that animates in from the bottom of the page. The jQuery ActionSheet can appear on a button click or a similar interaction and provide additional action items that a user can choose from. This component can greatly enhance the mobile experience of any existing responsive web application and also has its usages in desktop-based web apps as well.
To see more from the Kendo UI for jQuery ActionSheet component, check out the ActionSheet demos.
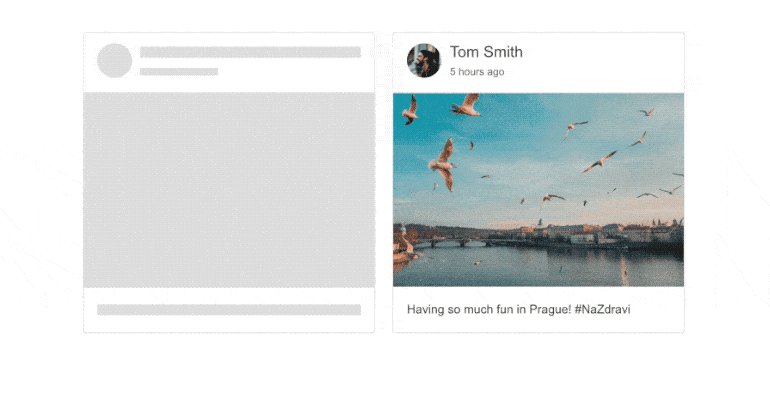
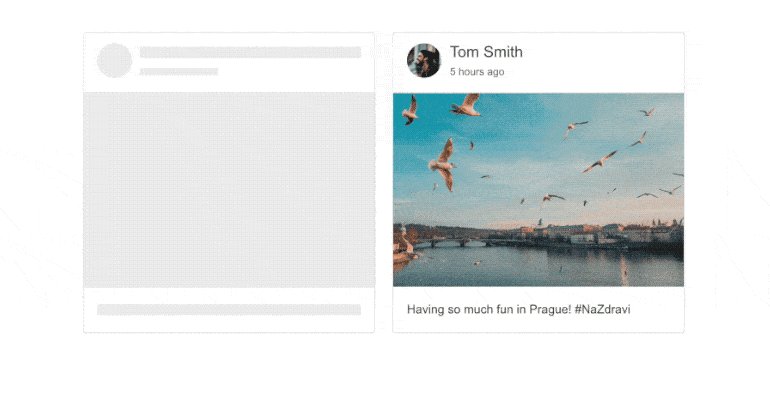
New Component: jQuery Skeleton

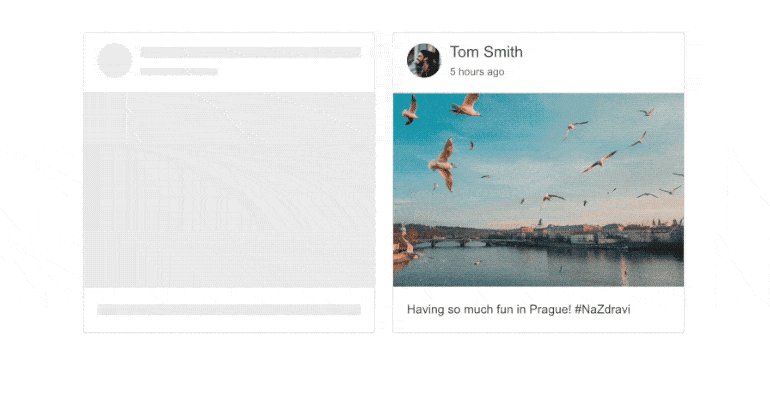
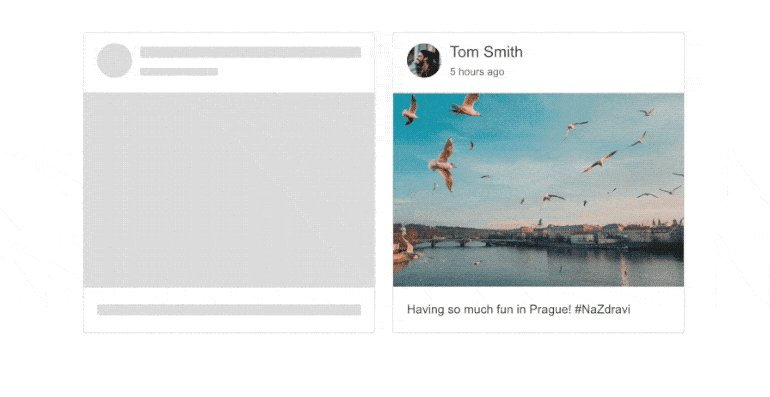
Modern web applications are all about squeezing every single bit of performance you can out of your apps. Sometimes it may not be about actual performance but more about perceived performance. This is where the new jQuery Skeleton component shines.
With this new component, developers can improve the overall user experience of their applications by showing elements representing the content that is about to be loaded and giving users an idea of what to expect from the page they are interacting with. Thanks to the built-in line, rectangle and circle shapes, developers can create a layout of shapes that represents any type of element or set of elements.
You can find the Kendo UI for jQuery Skeleton demos right here.
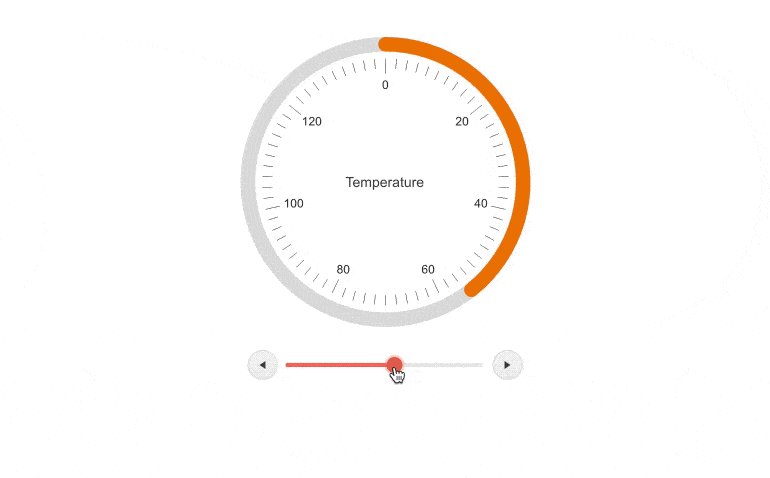
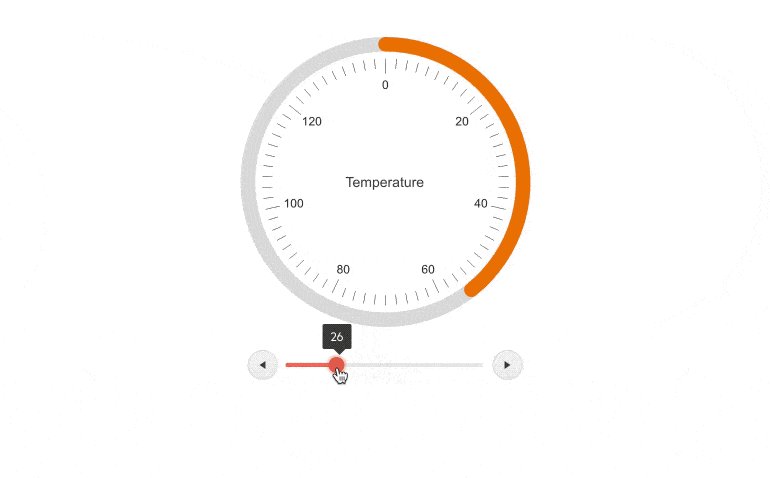
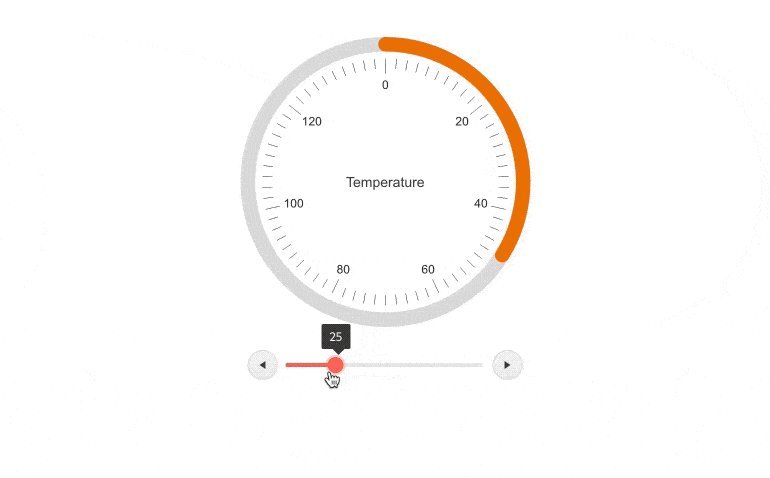
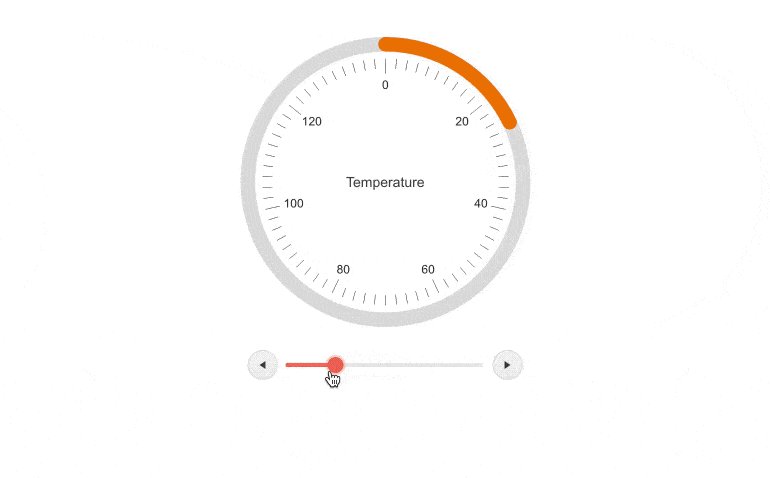
New Component: jQuery Circular Gauge

Adding to the already rich list of data visualizations, with R2 2021 Kendo UI for jQuery has added the new jQuery Circular Gauge component. This is a gauge that specifically focuses on a circular shape, indicating a value along a full 360-degree data visualization. With support for ticks and text in the center, this new jQuery Circular Gauge is a natural fit for any type of dashboard.
The jQuery Circular Gauge demos are right here, so head on over and get inspired for where you can add this new data visualization in your apps today.
Expanded Component Features
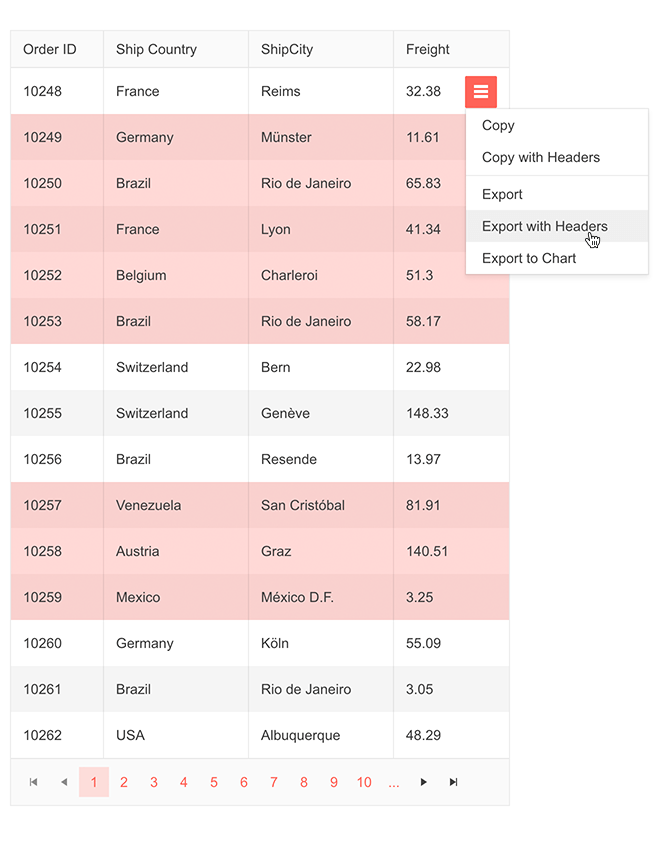
jQuery Grid: Range Selection Export to Excel

With R2 2021, the Kendo UI for jQuery Data Grid added the ability to export a selection of cells to Excel. This is a very neat feature as you can select any random set of cells—even ones completely disconnected from each other—and the jQuery Grid will export the content you have selected to an Excel file in an intuitive way.
This is one of those features that you have to see to believe, so check out the Kendo UI for jQuery Range Selection Export to Excel demo right here.
jQuery Grid: Toggle Edit Mode
A request that we have seen pop up from time to time is the ability to have the Kendo UI for jQuery Grid in read-only mode on initial load and only allow editing after the user explicitly toggles edit mode on. This has popped up more and more in our Feedback Portal and support threads, so we went ahead and created a brand-new knowledge base article covering how you can implement this scenario on your own.
Check out the jQuery Grid Toggle Edit Mode KB article right here.
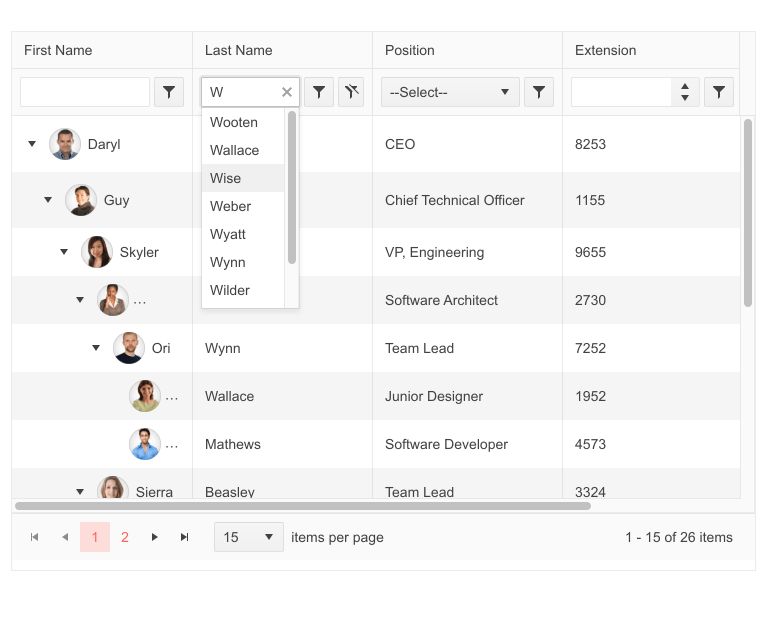
jQuery TreeList: Filter Row

Ensuring that we continue to build parity between the jQuery Data Grid and TreeList, with R2 2021 we are officially introducing the filter row feature to the Kendo UI for jQuery TreeList component. With this feature enabled, a dedicated row of filter elements will be displayed at the top of the TreeList, right under the column headers.
To play around with the jQuery TreeList filter row feature, check out this demo.
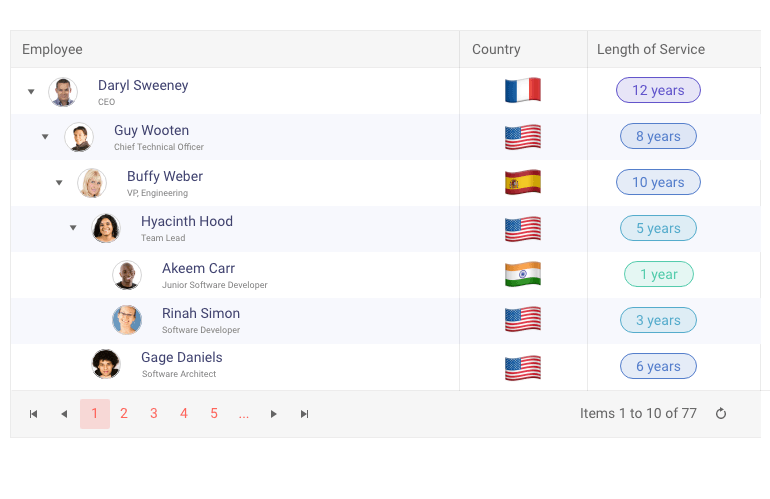
jQuery TreeList: Row Template

A highly requested feature for the jQuery TreeList is the ability to define a custom template for an entire row. Previously, developers have only been able to define a custom template on a column-by-column basis, but with R2 2021 we are now introducing the row template feature to the Kendo UI for jQuery TreeList. You now have full control over the layout of any row within the TreeList—you can even create a custom element to control the expand and collapse functionality.
Check out how you can take advantage of this neat new feature by heading over to the Kendo UI for jQuery TreeList Row Template demo.
jQuery PDF Generator: Export Any SVG
With R2 2021, the Kendo UI for jQuery PDF Export library now supports exporting any SVG element when generating PDF files from HTML. This provides even more flexibility when passing in a HTML element and exporting all of its contents to a PDF file.
See the ability to export any SVG element to PDF in action right here.
jQuery Map: Azure Maps Support
With the announcement that Bing Maps is being deprecated in favor of Azure Maps, we wanted to ensure that the Kendo UI for jQuery Map component supported this new service for mapping. So, with R2 2021, we have officially added support for Azure Maps.
Due to the nature of Azure Maps, we unfortunately couldn’t find a good way to host a live demo showcasing this integration without giving away our own API key, so instead we created this Kendo UI for jQuery Maps documentation section that you should easily be able to follow to get it up and running on your own.
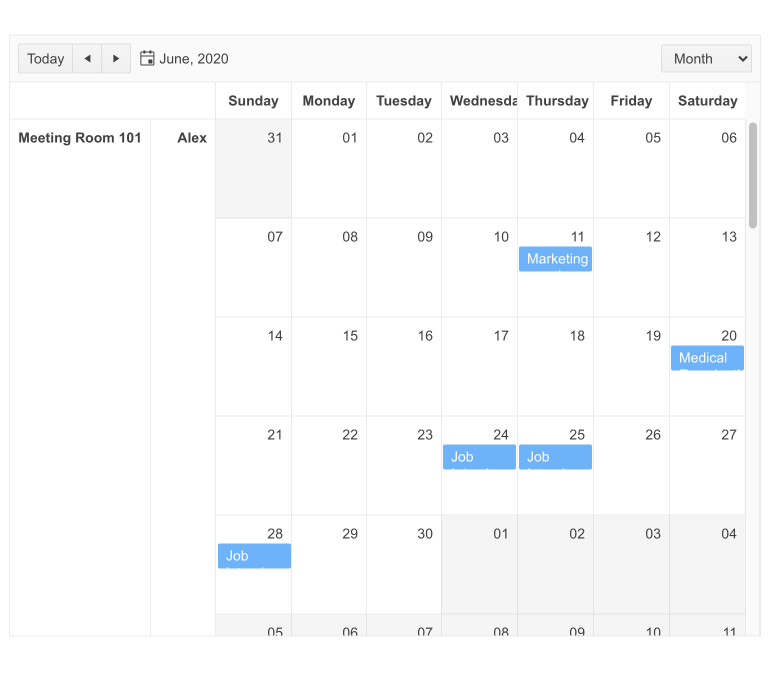
jQuery Scheduler: Hierarchical Grouping

The Kendo UI for jQuery Scheduler received a new way to organize events in R2 2021 with the new hierarchical grouping feature. This lets users organize events under one or more parent events or resources. An example of this would be for a company that has multiple offices, each with multiple meeting rooms and meeting organizers. In this case, the jQuery Scheduler will display a calendar for each organizer grouped by meeting room. There are many more scenarios where this can fit in, and we know there are plenty of folks out there looking for this feature.
Check out the Kendo UI for jQuery Scheduler Hierarchical Grouping demo right here for a peek at what this looks like in action.
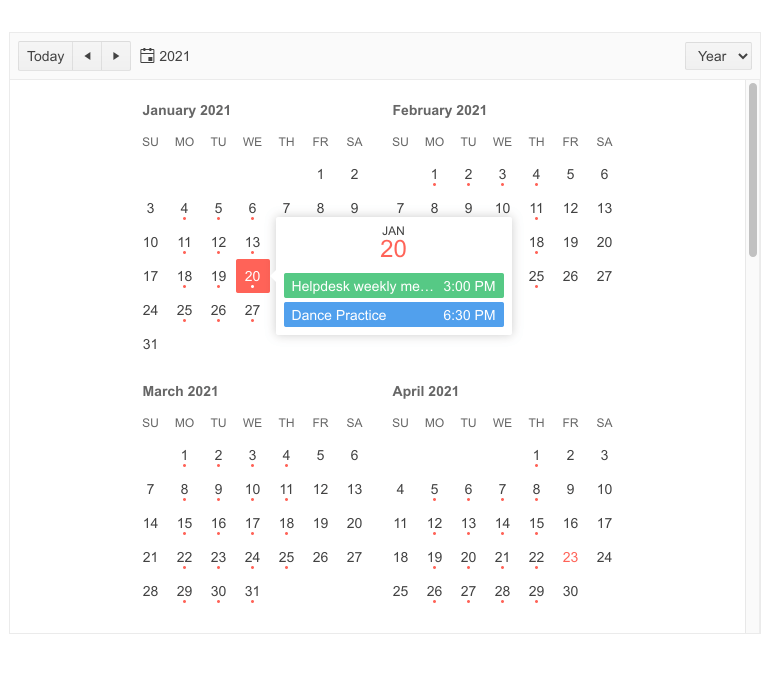
jQuery Scheduler: Year View

Building on top of the already expansive set of views (Day, Week, Work Week, Month, Agenda and Timeline), with R2 2021 the jQuery Scheduler received the Year View. This lets users see an entire year all at once, displaying indicators whenever a day has an event scheduled. For more details, users can hover or click on the appropriate day to see a popover that displays which events are scheduled for that particular day.
For those interested, here’s the Kendo UI for jQuery Scheduler Year View demo.
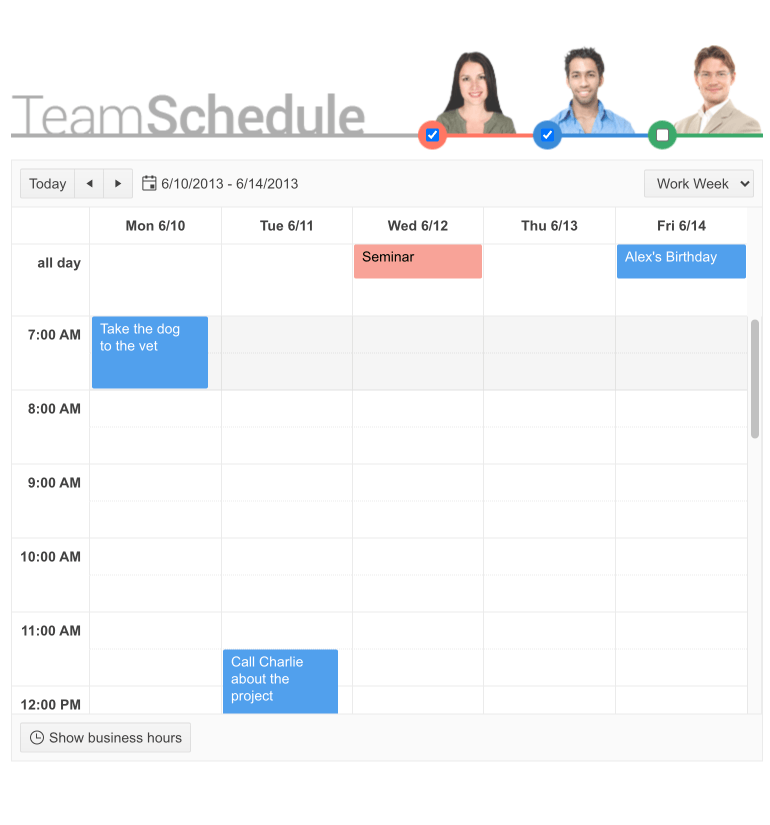
jQuery Scheduler: Updated Rendering for 24-hour Events

Wrapping up the features that we added to the Kendo UI for jQuery scheduler with R2 2021, we now have an updated way to display 24-hour (or 24+ hour) events. Previously these types of events would be displayed in the “All Day” area at the top of the Scheduler while keeping the “regular” day empty to make room for other events (similar to Outlook). With this new feature, users can have events also take up the entire day as one big event, even spanning into multiple days.
To see how you can take advantage of this new way to render 24/24+ hour events, check out this jQuery Scheduler demo.
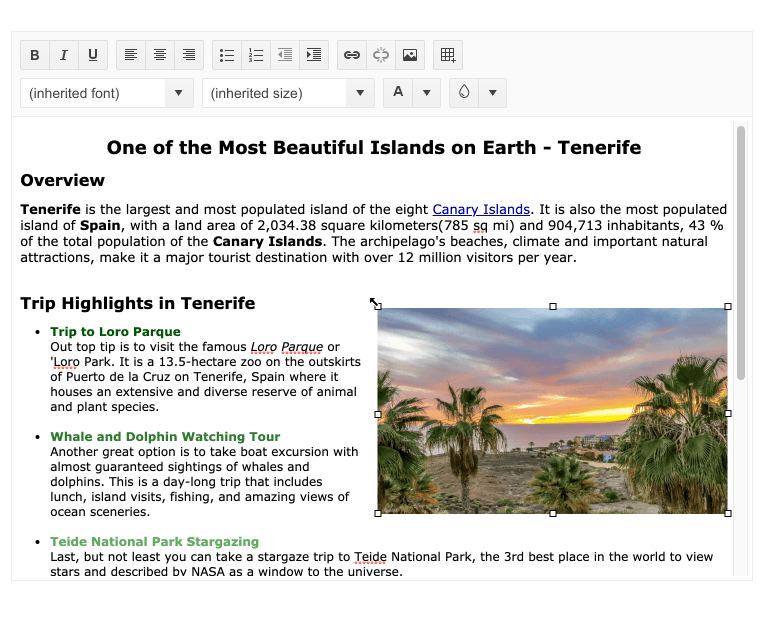
jQuery Editor: Resize Images via Drag Handles

The Kendo UI for jQuery Editor also received an update with R2 2021. Specifically, we added the ability to resize any image within the jQuery Editor component’s content using drag handles. With this feature enabled, whenever a user selects an image element, they will see the drag handles appear and then can resize the image to their desired size.
To play around with the jQuery Editor component and its image resizing, head on over to this demo.
jQuery QR Code: Swiss QR Code

A recent format that was added to the list of growing QR Code types is the Swiss QR Code format. The article just linked goes into details around this format for those who are more interested, but the quick tl;dr is that the Swiss QR Code format is a specific type of QR code to be used with invoices.
To see how you can start to generate some of these QR codes on your own, head on over to the jQuery Swiss QR Code demo.
jQuery QR Code: Support for Image in Center

The Kendo UI for jQuery QR Code component also received a new feature that allows developers to add a custom image to the center of the generated QR code. For anyone looking to create branded QR codes by adding a company logo or something similar, this is the feature you’ve been waiting for.
Here’s a quick link to a demo showcasing the Kendo UI for jQuery QR Code with an image in its center.
Telerik and Kendo UI Community Forums Revamp
And last but not least, we revamped one of the favorite places that developers love hanging out—the Telerik and Kendo UI Community Forums. Check out the complete story of why and what in the dedicated blog post.

Got Feedback?
Whew—that’s quite the list of components and features. Everything that we added in with R2 2021 came from feedback from our customers, and we want to continue to deliver useful releases for you and your teams in the future. So, did we miss a component or a specific feature that you need? Head on over to the Kendo UI for jQuery Feedback Portal and submit your own feature request or vote for an existing item. Make sure your voice is heard.
Webinar and Live Streams
Want to see everything I mentioned above live and in action? Well do I have good news for you! On Thursday, May 20, at 11 am ET we are hosting the Kendo UI R2 2021 release webinar. This session will cover everything I mentioned here plus information about Angular, React and Vue.
On top of this, we will also have a Twitch live stream diving in deeper in to Kendo UI for Angular and KendoReact on Tuesday, May 18, from 9:00 – 10:30 am ET and Wednesday, May 19, from 1:30 – 3:00 pm ET.
Tons of fun will be had, so head on over to the Kendo UI R2 2021 webinar registration page to reserve your seat and join in on the festivities.
This content originally appeared on Telerik Blogs and was authored by Carl Bergenhem
Carl Bergenhem | Sciencx (2021-05-12T15:46:58+00:00) What’s New in Kendo UI for jQuery with R2 2021. Retrieved from https://www.scien.cx/2021/05/12/whats-new-in-kendo-ui-for-jquery-with-r2-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
