This content originally appeared on DEV Community and was authored by Zoltán Szőgyényi
Hello devs,
Today I want to show you a project that we've been working on for a while now. Basically, it's a design kit built in Figma specifically for integration with Tailwind CSS.
All of the properties, variants, and style guideline is identical with the default Tailwind CSS utility classes, which means that once you're finished designing your website, it will be super easy to just write the HTML using the Tailwind classes right away.
You can duplicate the project on the Tailwind Figma Community page.
I have also posted it on Github under the CC license (open-source).
Screenshots
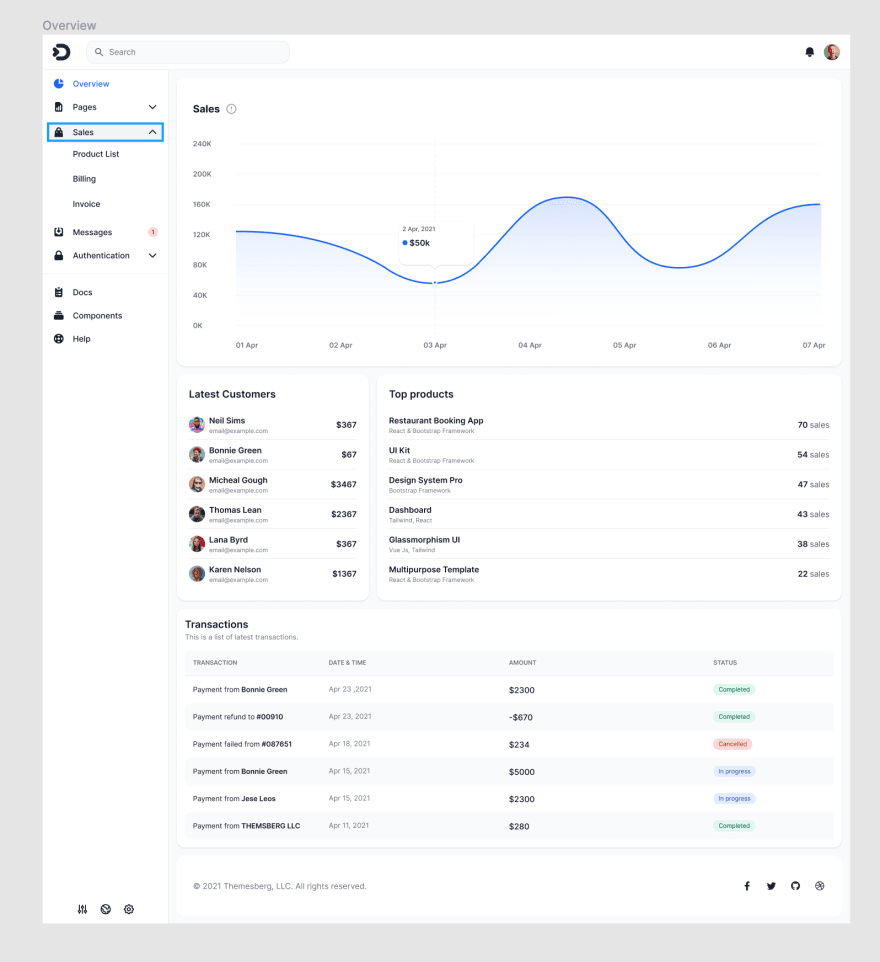
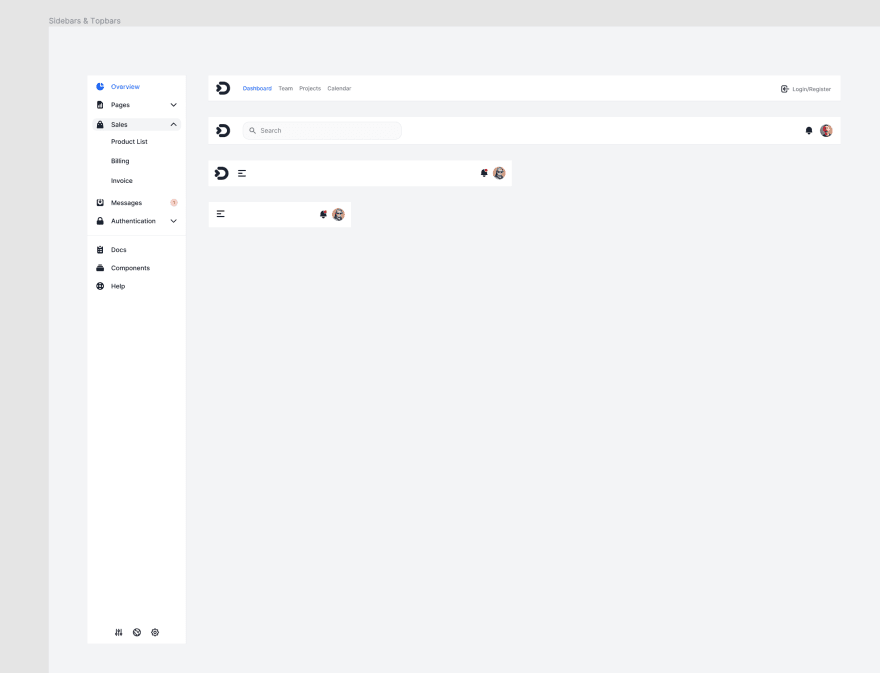
Check out some of the screenshots from the free edition of Tailwind Figma:
Dashboard page
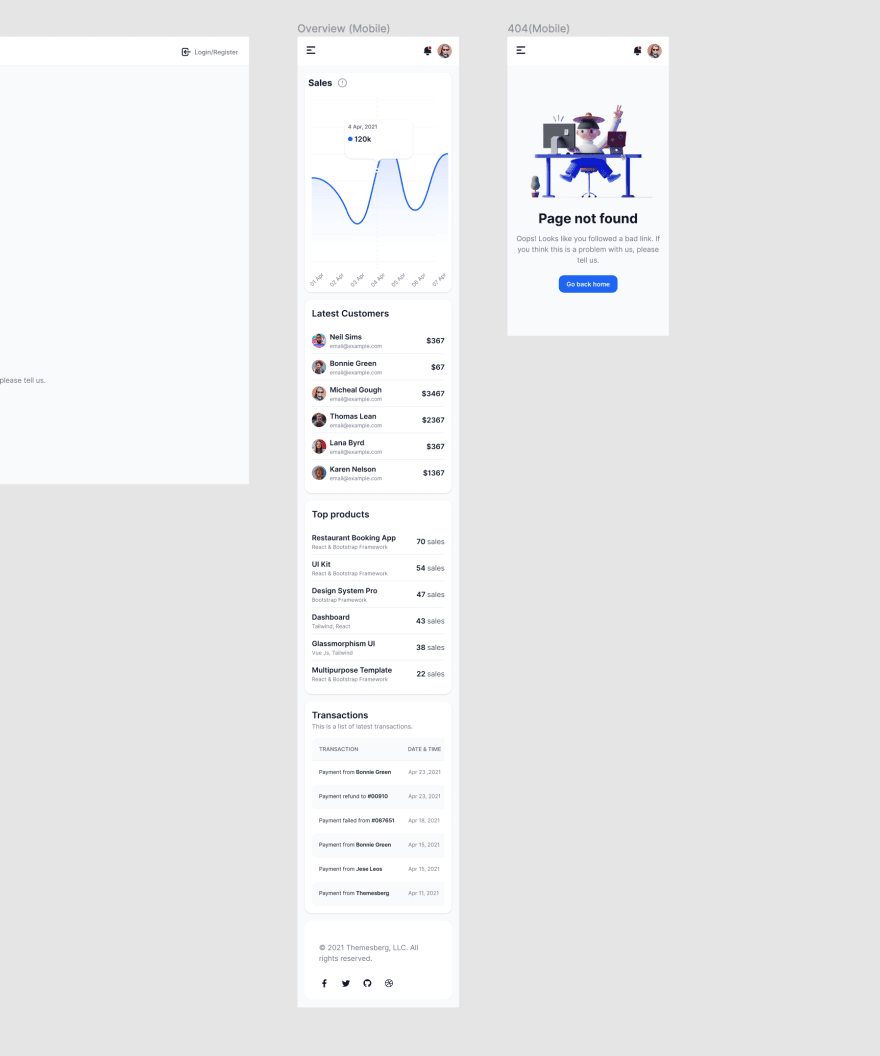
Mobile screens
Colors
Spacers
Icons
Typography
Buttons
Badges
Sidebar and menu
Footer
404 Not Found page
Duplicate on Figma Community
The project is also available on the Figma community and you can duplicate it from there.
Unlock the full design kit
Get access to the full version of Tailwind Figma which includes 27 hand-crafted pages, responsive screen examples for mobile, tablet, and desktop devices, advanced UI elements using Figma variants, auto-layouts, style guideline, and many more.
- Learn more about Tailwind Figma: tailwind-figma.com
- Learn more about Themesberg: themesberg.com
This content originally appeared on DEV Community and was authored by Zoltán Szőgyényi
Zoltán Szőgyényi | Sciencx (2021-05-13T12:19:38+00:00) Show dev: Figma design kit built for Tailwind CSS. Retrieved from https://www.scien.cx/2021/05/13/show-dev-figma-design-kit-built-for-tailwind-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.