This content originally appeared on DEV Community and was authored by Analogy | Absence | Example
Intro
I was recently doing a code challenge for a job interview that required me to strip out all nonalphabetic characters. "Ah! I should use Regular Expressions for this!" I thought in triumph, impressed that I even knew what regular expressions were. That fleeting moment of glory faded once I decided to brush up on regular expressions and landed on the encouragingly-named Regular Expressions Cheatsheet. I had no idea how to use it!
So, for people like me, here is a Cheatsheet for the Regular Expressions Cheatsheet, Part VI: Escape Sequences
What's an Escape Sequence?
Regular Expressions are typically used to search for characters or sequences of characters. This process is straightforward for a regular character such as a number or letter, but what if you're searching for a character that has special meaning in code, such as an *? To tell the interpreter that you mean the literal character * instead of the wildcard property of *, you "escape" the character by placing a \ in front of it.
Anatomy of a regular expression
- Forward slashes go on either end like so:
/something/ - Add
gfor "global" at the end to find every instance, like so:/something/g - Add
mto "multi line" to the beginning/end of each line, not just the beginning/end of each string, like/something/gor/something/gm
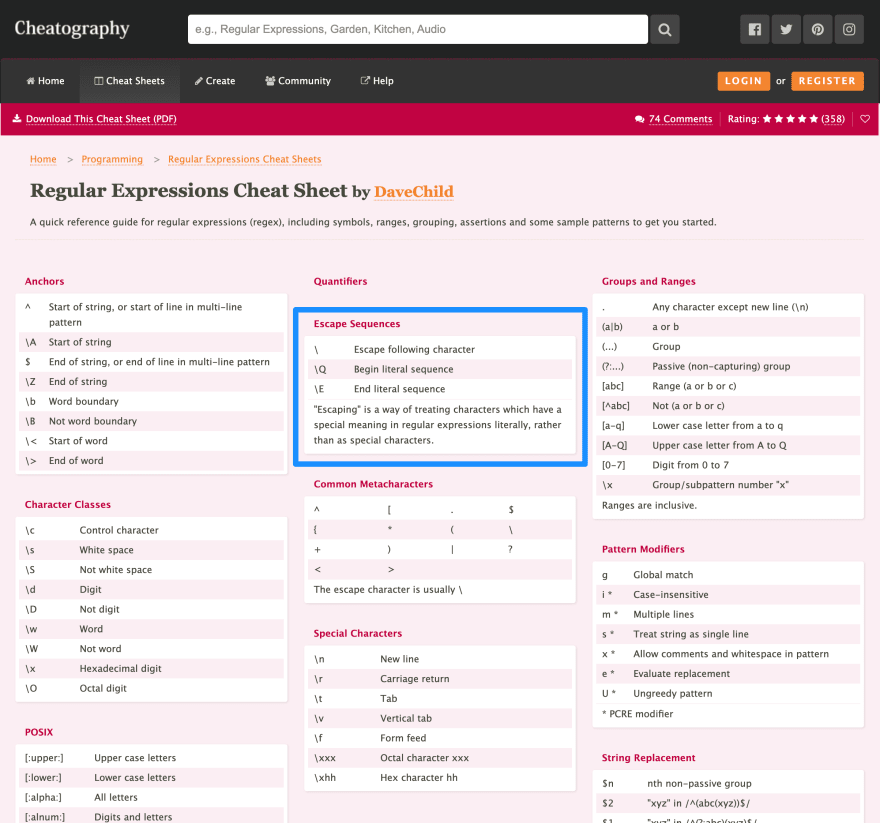
Escape Sequences
I'm going to illustrate the next few concepts with Mozilla's exceptionally clever wordmark, which is moz:\\a

\ Escape following character
-
\is used in\/\//to find the following: Mozilla's wordmark is moz://a - Example on regex101.com
- Example in Javascript:
let sentence = "Mozilla's wordmark is moz://a";
let regex = \/\//;
let found = sentence.match(regex);
console.log(found); // [
'//',
index: 26,
input: "Mozilla's wordmark is moz://a",
groups: undefined
]
Ok, but what if Mozilla changed their wordmark from moz://a to moz:\\a?
Let's try it that way...
-
\is used in/\\/to find the following: "What if Mozilla changed their wordmark from moz://a to moz:\\a?" - Example on regex101.com:
- For some strange reason, on regex101
/\\/will only find the first\, see example. - To find both
\\, the regex needs to be/\\\\/, see example
- For some strange reason, on regex101
- Example in Javascript:
(Note: To make this work, the string needs to spell the wordmark as moz:\\\\a)
let sentence = "What if Mozilla changed their wordmark from moz://a to moz:\\\\a?";
let regex = /\\/;
let found = sentence.match(regex);
console.log(sentence); // What if Mozilla changed their wordmark from moz://a to moz:\\a?
console.log(found); // [
'\\',
index: 59,
input: 'What if Mozilla changed their wordmark from moz://a to moz:\\\\a?',
groups: undefined
]
Well, I think we now know why Mozilla went with moz://a instead of moz:\\a!"
Regex Escape Sequences that are not supported in Javascript
\Q Begin literal sequence
\E End literal sequence
This content originally appeared on DEV Community and was authored by Analogy | Absence | Example
Analogy | Absence | Example | Sciencx (2021-05-18T02:27:28+00:00) Cheatsheet for the Regex Cheatsheet, Part VI: Escape Sequences. Retrieved from https://www.scien.cx/2021/05/18/cheatsheet-for-the-regex-cheatsheet-part-vi-escape-sequences/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.