This content originally appeared on DEV Community and was authored by Cyrille
Looking for a starting point about Storybook in a Vue.js project?
Your are at the right place!
At Scalingo we have been using and testing Storybook for a year while we were revamping the dashboard used by our customers.
We decided to write this guide for Storybook in a Vue.js project.
We will start by a quick reminder about Storybook before explaining different use cases. We will end up the article with tips and tricks of using Storybook in a Vue.js project.
To give you a bit of context, Scalingo is a european PaaS offering cloud hosting and aiming to build the best PaaS for developers of the world. I am Cyrille Colon Software engineer and tech lead at Scalingo.
What is Storybook?
Let’s start by defining Storybook!
This is taken from the Storybook homepage:
Storybook is an open source tool for developing UI components and pages in isolation. It simplifies building, documenting, and testing UIs.
An example of Storybook usage
To understand why, let’s take an example.
- You want to build an app, and this app needs buttons.
- You want to use a component oriented framework (we use Vue.js, but it could be another one).
- You code it into a “Button.vue” file.
Now you will “storybook it”.
That means that you create a storybook story around the component. For that you write the file below (a “story”, in storybook vocabulary).
import Button from "@/components/molecules/buttons/Button"; // The component I want "storybook"
export default {
title: "Molecules/ButtonDemo", // The story path
component: Button, // The element the story is about
};
const Template = () => ({
components: { Button }, // Components available in the story template, just below
template: `
<div class="flex space-x-3 p-2">
<Button kind="regular">Regular</Button>
<Button kind="primary">Primary</Button>
<Button kind="warning">Warning</Button>
<Button kind="danger">Danger</Button>
<Button kind="neutral">Neutral</Button>
<Button kind="empty">Empty</Button>
</div>
`, // Let's use 6 variants of my button
}); // My variable "Template" will need to be bind to value before to become a story.
export const Default = Template.bind({}); // "default" will be the story name, and so, last path element
Default.args = {}; // Story args are for latter
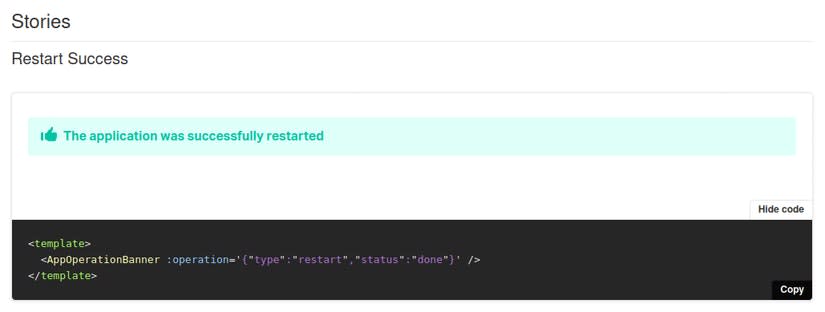
➡️ And this is what you will get on Storybook on your browser:
How can you use Storybook for Vue.js?
Storybook as developer documentation
The first obvious Storybook use is for documentation. In Scalingo we use it everyday for our internal documentation.
It does an excellent job here: the search and the tree structure make it easy to find what you want or just to look exhaustively.
Given its auto generated nature, it is always up to date, at no cost for anybody.
Storybook comes with whistle and bells about documentation: the docs tab and the controls panels.
When they are marvelous at first glance, we did not find any practical usage for the controls panels. We ended up using the docs tab only to locate the story component/arguments visible in the canvas.
Storybook as states simulators
An other use for Storybook in Vue.js is using it as states simulators.
Let’s imagine you have a table.
The table can have several states by itself (initial, empty, few elements, paginated) and each row may have additional states (for example if the table contains “messages” they can be “sent”, “delayed”, “draft”, …). Some of these states are mutually exclusive.
Storybook lets you see them all, at the cost of a single click (or less, if you put them together in a single story).
Storybook as a communication tool
An other usage of Storybook can be using it as a communication tool. This will be particularly useful for Product Owners.
A storybook can be exported under the form of a static website.
From here, it can be fully used by different persons “out of the box”.
No API needed or even yarn & co.
Product owners can easily navigate to an app feature and see all the states related. They can also copy paste links (storybook stories URLs) and/or annotate screenshots.
This is very useful to bring together into an issue ticket and make it very descriptive with the Product Owner intent.
Similarly, at Scalingo we asked an advice on design to somebody unfamiliar with the project. In a few minutes, the person was able to grasp our problem and offer solutions working in all app states.
Storybook as automated visual tests source
Via some tools - we use Loki - it is possible to add automation to a storybook. If you have done visual testing in the past, you may remember it can be quite painful.
Visual testing is often very slow, but the worse problem is “flake”.
Flaky tests are tests that sometimes pass, sometimes not, more or less randomly.
Here storybook and Loki shine: the amount of flake we had is zero, even with CSS animations in some stories.
Loki/Storybook is also quite fast (200 stories take 60 seconds) and the Loki diff mechanism makes it easy to spot what went wrong.
For example in this case I made the circle more wide (the differences appear in pink in the difference image)
Maintenance side, given you can review easily the differences via images and accept a new reference state via a single command line, it is a bliss.
Visual tests really allow us to be confident during release or dependencies upgrade.
Ideally, you want your visual testing automated into your CI.
For information Storybook creators have also created Chromatic which is a nice tool. Not only it runs the CI tests, but also has some features like serving storybooks or PR collaborations.
We ended up not using it only because of this price. In our case it would have costed more than 2500 euros per developer each year - for only Chrome coverage.
If you want a more complete coverage (3 browsers, 4 responsiveness modes, 2 themes), the price quickly adds up.
Loki has a CI integration, but miles away from Chromatic (no dashboard to explore the build results, manual configuration, …).
For the moment we just run Loki by hand before release - or at particular times (like deps upgrade). Then, we push the images into a PR request and use Github comparison tools (side by side, swipe, onion skin) to look at the differences.
It is working fine, while not - of course - being perfect.
Storybook as variants viewers
Web apps targets are now larger than ever: very larges screens, mobiles, browsers, dark mode, …
Storybook canvas can display components under different variants, via parameters.
Out of the box, you will have the ability to change the canvas screen size, but you can code custom parameters. At Scalingo we added two to handle i18n and theming.
Conclusion
This is it for this introduction guide to Storybook!
As you can read, Storybook has improved our process here at Scalingo.
Next week I'll write an other article about our best Tips and Tricks to use Storybook in a vue project.
This content originally appeared on DEV Community and was authored by Cyrille
Cyrille | Sciencx (2021-05-19T09:00:52+00:00) Storybook in a Vue.js project: an Introduction Guide. Retrieved from https://www.scien.cx/2021/05/19/storybook-in-a-vue-js-project-an-introduction-guide/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.