This content originally appeared on DEV Community and was authored by SABBIR AHMMED
What are the truthy and falsy values of javascript?
JavaScript falsy means false of boolean condition context. Mainly, six expressions are called falsy. They are false, ‘’(empty string), undefined, null, NaN and 0. And the rest of the expression treats truthy. For example –
let value = NaN;
if(value) {
console.log( “Truthy value”);
} else {
console.log( “Falsy value” );
}
Output: False value, because here boolean condition expression is false.
What is the difference between null and undefined?
null and undefined both are reserve keywords of javascript. In javascript null is used to assign an empty value, that’s means nothing. On the other hand, if we declare a variable but not define it yet at that time, the variable will show undefined. For example –
let value;
console.log( value ); // undefined
Else, if we don’t return anything from the function, it will show undefined.
What is the difference between == and === ?
Double equal ( == ) is used for comparing two variables, but it doesn't check their data types. If one is an integer and another is a string but both contain the same value then it will be true. For example — -
let x = 4 ;
let y = “4” ;
if ( x == y ) {
console.log( “ condition is true “ );
}
But, three equal not only compare two variables but also check their data types. If data types are the same both, so they are truthy.
Define scope and block scope
The scope is just like the area. One is global scope and another is local scope. In general, when we declare a variable following by ES6 rules such as let and const in the function that variable is called function scoped variable or local variable. But if we want to declare a variable outside of a function is called global variable and its access is everywhere. For example –
const x = 15 // this is global variable or global scope
function doSomething() {
const y = 15 ; // local or function scoped variable
const sum = x + y ; // the variable which are inside of
return sum; // curly braces are called block scope variable
}
console.log( doSomething() ); // 30
Noted that, you can’t access y and sum variables outside of doSomething() function. The scope of y and sum are only in doSomething().
let and const are called block scope keywords. You can’t access outside of block curly braces { }. And var is a keyword that is called function scope variable.
What is hoisting?
Hoisting in javascript is so interesting part. In javascript, var is a keyword that is used to declare variables. This var allows hoisting, hoisting means you can access a variable from anywhere in the parent scope. Hoisting set a reference of variable in the global scope or immediate parent scope. But doesn’t carry assigned value. For example –
const playFootball = () => {
console.log("gameName hoisting : ", gameName ); // undefined
let rain = true;
var gameName = "Football";
console.log("status hoisting : ", status ); // undefined
if( rain ) {
var status = "continue game" ;
}
console.log("status : ", status ); // continue game
}
playFootball();
What is Closure in JS?
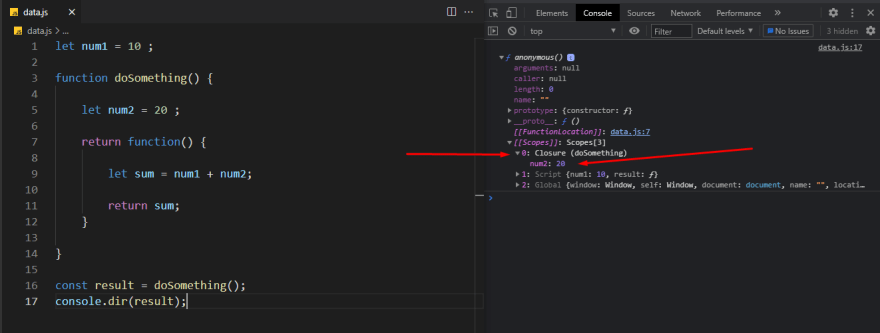
The closure is a hot topic of JS. I’m going to discuss this here briefly. In JavaScript, closures are created when the inner function is created inside of a function. That inner function holds the reference from its parent function scope. For example –

Here, num2 is used by the inner function that time closure appears. And num1 comes from global scope, global variables are always reserved and any function can use them. But a variable in the function when it is used by an inner function that time closure is created.
A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function’s scope from an inner function.
This content originally appeared on DEV Community and was authored by SABBIR AHMMED
SABBIR AHMMED | Sciencx (2021-05-21T15:37:29+00:00) JavaScript tricky interview questions. Retrieved from https://www.scien.cx/2021/05/21/javascript-tricky-interview-questions/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
