This content originally appeared on DEV Community and was authored by Sm0ke
Hello Coders,
Using Bootstrap or other fully featured CSS Framework definitely is a good idea for complex projects with a lot of requirements, but for small, one-page projects using a Lightweight CSS Framework might be a better choice. A small CSS framework should be easier to learn by a pure developer and the end-product consumed by users that appreciate simplicity and loading speed. The list contains only frameworks that are actively supported and provide all basic features to code modern, responsive websites
Thanks for reading! - Content provided by App Generator.
- ? Pico.CSS - Minimal Design System
- ? FICTOAN - intuitive, modular CSS Framework
- ? Milligram - a minimalist CSS framework
- ? Spectre - a modern framework for faster development
- ? Pure - responsive CSS modules
- ? Picnic CSS - a lightweight CSS for hackers ?
Pico.CSS ? 7.7 kB
Pico might be a good starting point for a clean and lightweight design system - features:
Responsive - Elegant and consistent adaptatives spacings and typography on all devices. Light or Dark mode - Shipped with two beautiful color themes, automatically enabled according to the user preference. One CSS File - No dependencies, package manager, external files or JavaScript.
- Pico.CSS - HOMEPage (docs included)
- Basic Sample - with dark mode
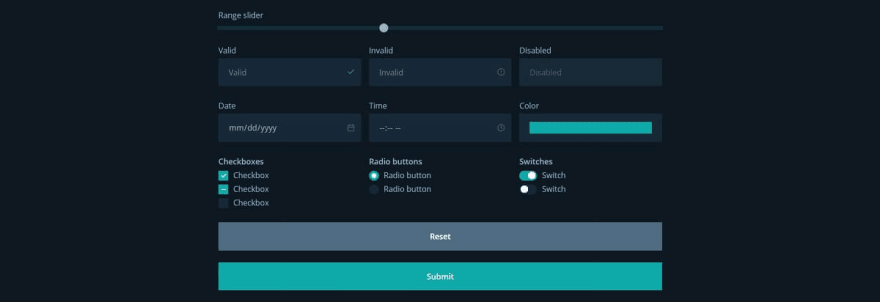
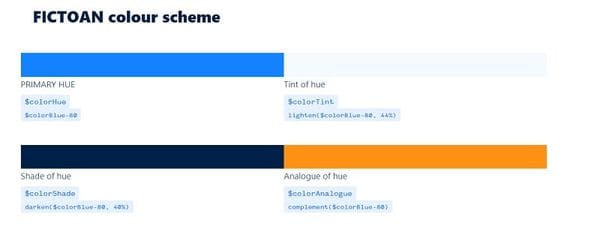
FICTOAN ??
Fictoan is an intuitive framework for designers looking to code interfaces that comes with a ready-to-use version for React.
Intuitive Naming - FICTOAN uses straight-forward and intuitive class names like .horizontal-center-this, .no-padding-left, .center-on-mobile and so on. Simple to use, and easy to recollect.
Development-ready - It comes with a set of pre-defined elements that you can simply drop into your project. Cards, sidebar menus, modal windows and more.
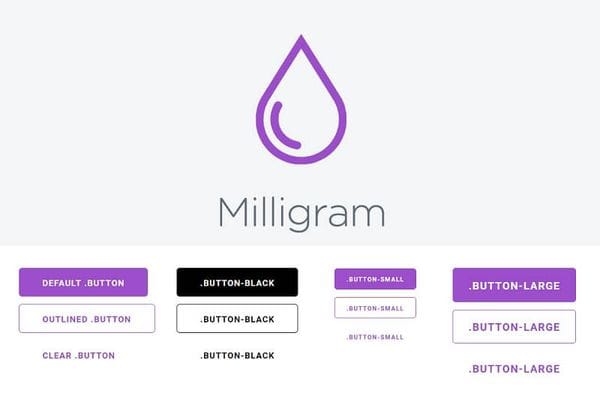
Milligram ? 2kb
Milligram provides a minimal setup of styles for a fast and clean starting point. Just it! Only 2kb gzipped! It's not about a UI framework. Specially designed for better performance and higher productivity with fewer properties to reset resulting in cleaner code.
Spectre.CSS ? ~10kb
A Lightweight, Flexbox-based CSS Framework - Spectre only includes modern base styles, responsive layout system, CSS components and utilities, and it can be modified for your project with Sass/Scss compiler.
- Spectre.CSS - project HOMEpage
- Spectre.CSS - Github repo
Pure CSS ? 3.7kb
Pure is ridiculously tiny. The entire set of modules clocks in at 3.7KB* minified and gzipped. Crafted with mobile devices in mind, it was important to us to keep our file sizes small, and every line of CSS was carefully considered. If you decide to only use a subset of these modules, you'll save even more bytes.
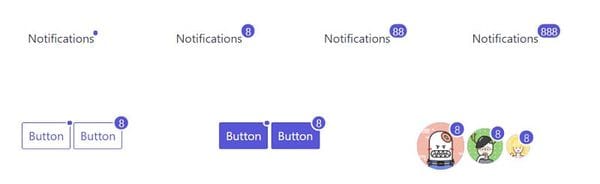
Picnic CSS ? 10kb
Picnic is completely modular so you can easily modify and test each part. Picnic is written in SCSS with many variables and classes (placeholders) to make it easy to extend.
Mobile-First CSS Framework - Picnic's mission is to be under 10kb of compressed CSS for a better and faster mobile load.
- Picnic CSS - product HOMEpage
- Components page
Let me know your thoughts in the comments and please mention projects you built using a Lightweight CSS Framework.
Thanks for reading! Other resources and articles you might like:
- Free React Dashboards - a curated list | Dev.to
- Next JS Templates - Dev.to article
This content originally appeared on DEV Community and was authored by Sm0ke
Sm0ke | Sciencx (2021-05-23T15:43:00+00:00) Lightweight CSS Frameworks – A curated list. Retrieved from https://www.scien.cx/2021/05/23/lightweight-css-frameworks-a-curated-list/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.