This content originally appeared on DEV Community and was authored by Akshit Tiwari
Visual Studio Code is one of the well-known and most widely used code editors in the developer community. The reason for its popularity is its numerous extensions that speed up the development process. But, one of the best things about VS code is its customizability, primarily via extensions.
So, this article involves an overview of the 12 best extensions for VSCode that will make you a more productive developer. Here's a list of extensions we will cover in this article:
- Auto Rename Tag
- Snippets
- GitLens
- Icons
- Import Cost
- Prettier
- Markdown All in One
- Better Comments
- Profile Switcher
- Bracket Pair Colorizer
- Debugger for Chrome
- Settings Sync
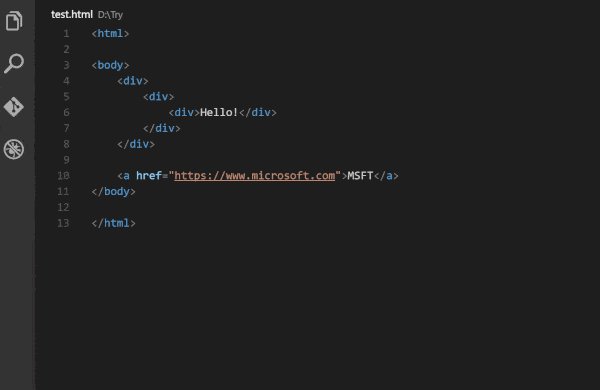
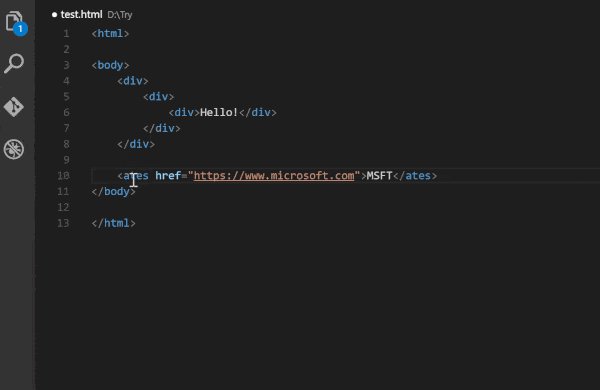
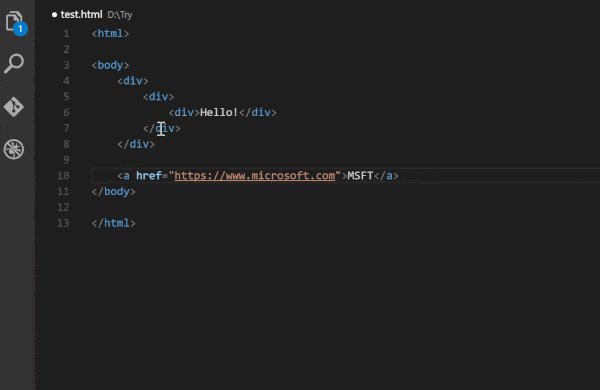
1. Auto Rename Tag
As the names imply, the Auto Rename Tag renames the second tag as the first one is updated and vice versa. This extension is not only beneficial for HTML but also for React since it comes with JSX. It is a super helpful VS Code extension for web developers.
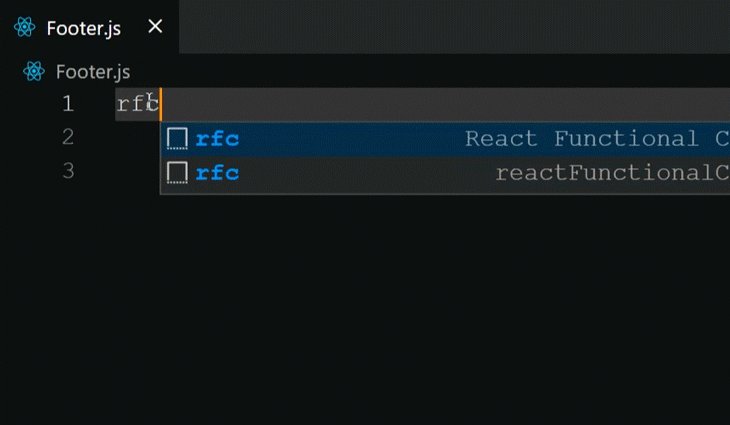
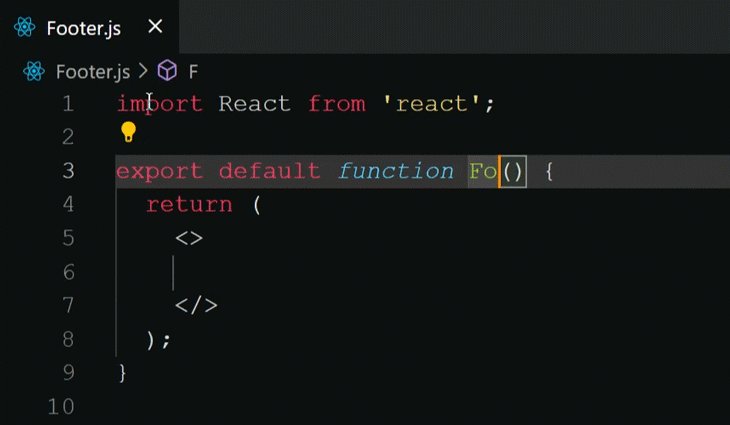
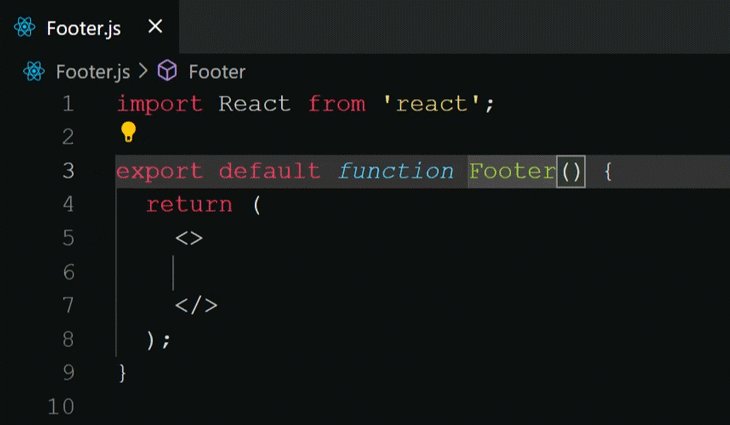
2. Snippets
The best way to save time and boost productivity is to use Snippets. It is not one extension but a collection of extensions with various snippets for several programming languages. Some popular code snippets extensions include:
- Python
- Vue 3 Snippets
- ES7 React/Redux/GraphQL/React-Native snippets
- HTML Snippets
- JavaScript (ES6) code snippets
- Angular Snippets (version 11)
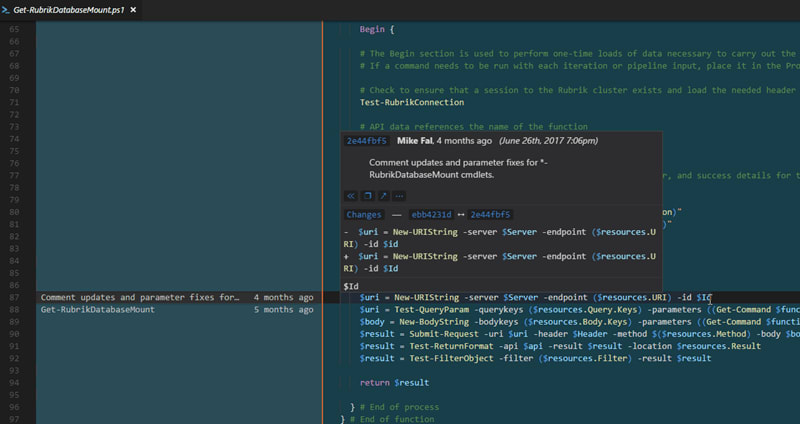
3. GitLens
Developed and maintained by Eric Amodio, GitLens is an open-source extension for Visual Studio Code. It combines the capabilities of Git and VS Code. Therefore, one of the best features of this extension is its ability to visualize code authorship through Git blame annotations and code lens. Some other essential features include:
- A status bar blame annotation shows the commit and author who last modified the current line.
- Smooth Revision navigation (backward and forward) through the history of a file.
- An unpretentious current line blame annotation at the end of the line shows the commit.
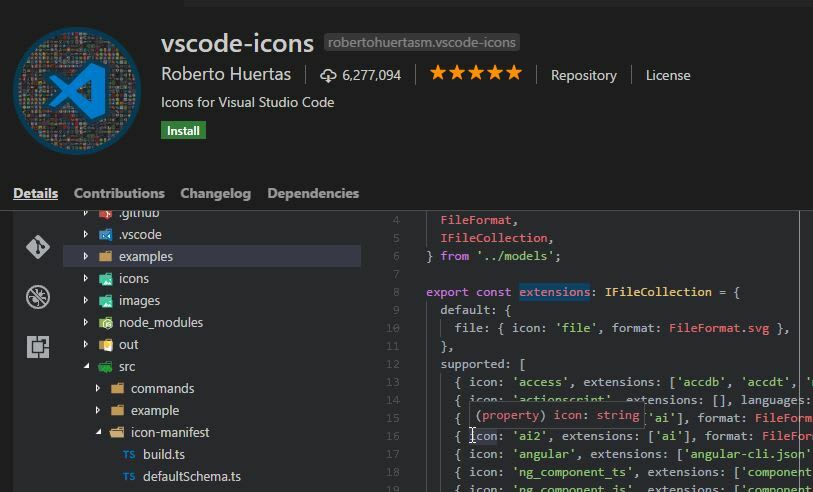
4. Icons
The use of descriptive icons can help you differentiate between files and folders. They also make development more enjoyable. Although there are many icons extension that you can choose from, the following icons are the most popular:
- Material Icon Theme
- Simple icons
- vs-code icons
- Material Theme Icons
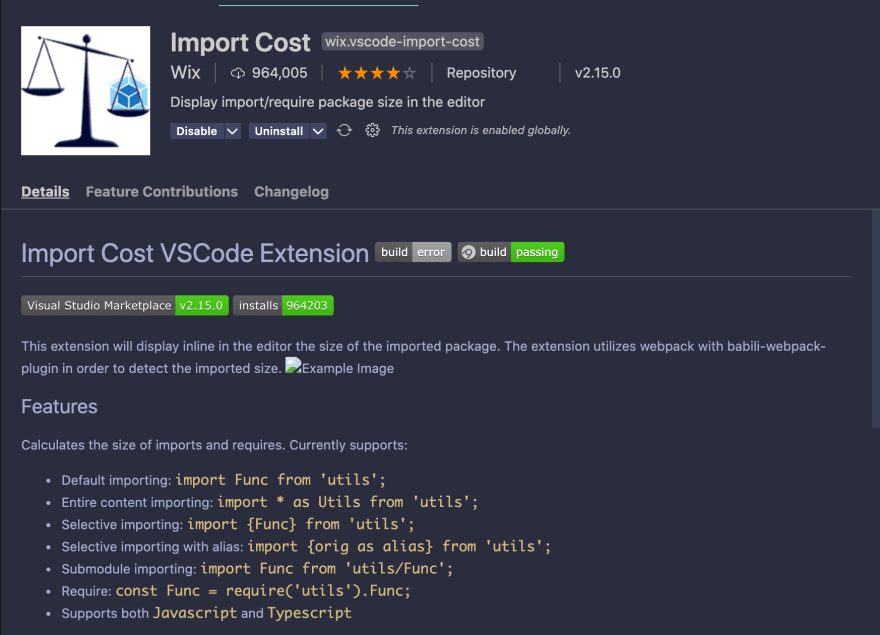
5. Import Cost

The Import Cost extension shows you the estimated size of the import package in your code. While working on a project, it's essential not to jeopardize the user experience by importing heft packages. You can dodge this by keeping track of the size of additional dependencies in your code.
Import Cost warns you if the import is too large by highlighting it in red. You can select whether the import should be considered small, medium, or large.
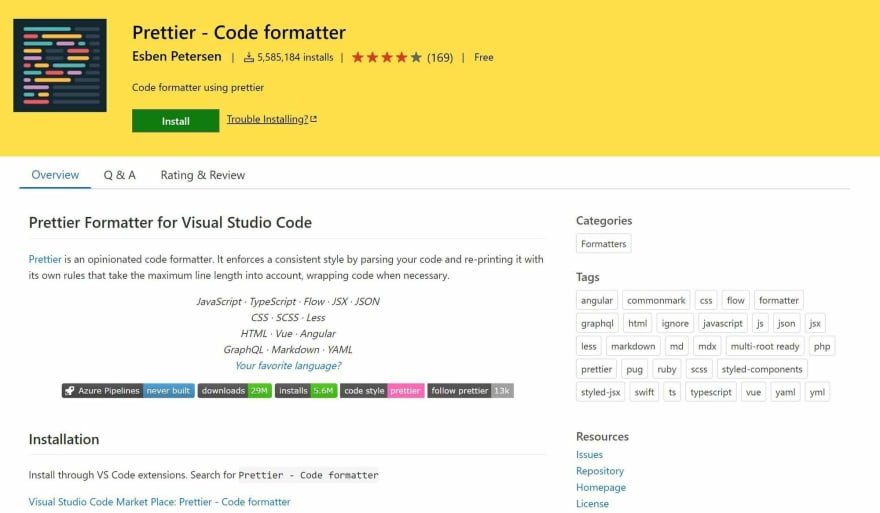
6. Prettier
With more than 38.5k stars on GitHub, Prettier is one of the most popular code formatters available. Consistent formatting and styling across your code can save you a lot of time, especially when working with other developers.
The extension is compatible with Prettier plugins when used with a locally resolved version of Prettier. You can further customize this extension to meet your formatting needs and trigger it with autosave.
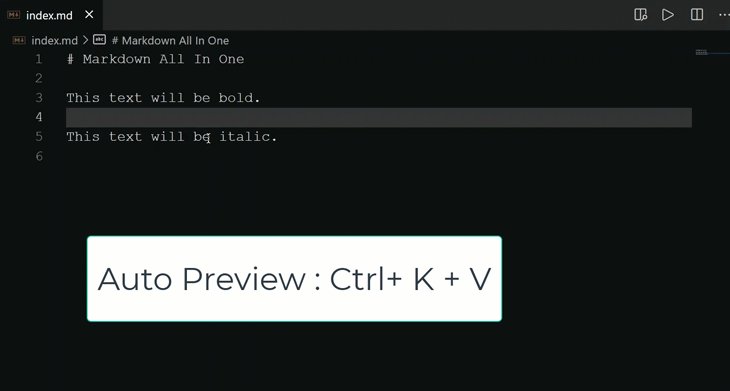
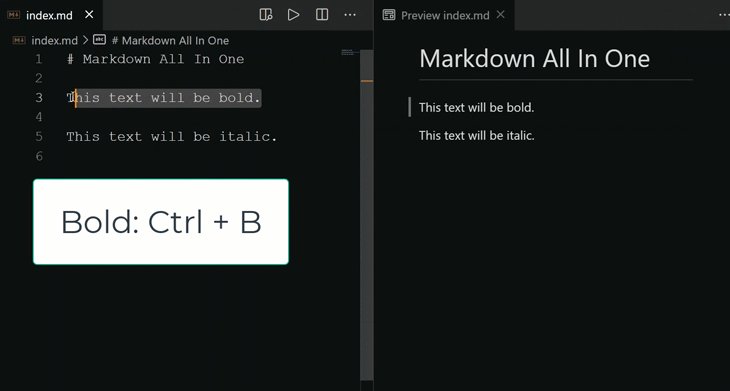
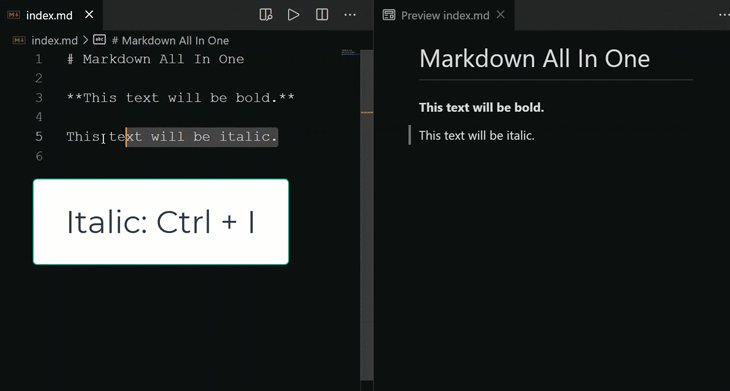
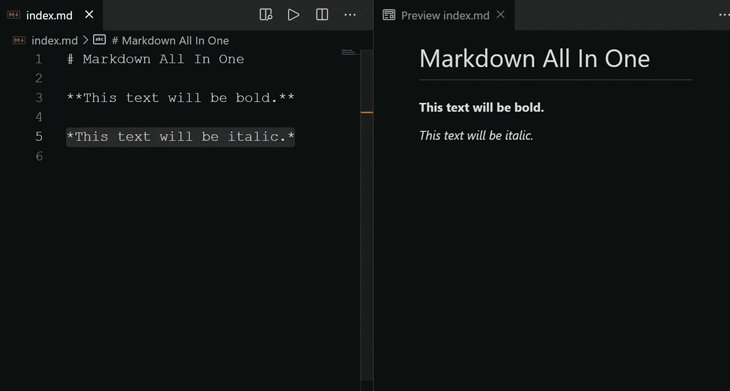
7. Markdown All in One
Since the release of Markdown in 2004, it has become one of the most popular markup languages. Thanks to its lightweight simplicity and cross-platform usage, it is widely preferred by technical writers. Markdown All in One is an individual extension that fulfills all your markdown needs, such as auto-preview, shortcuts, autocomplete, etc.
For example, if you want to bold some text in Markdown, all you have to do is select the text and press Ctrl+B.
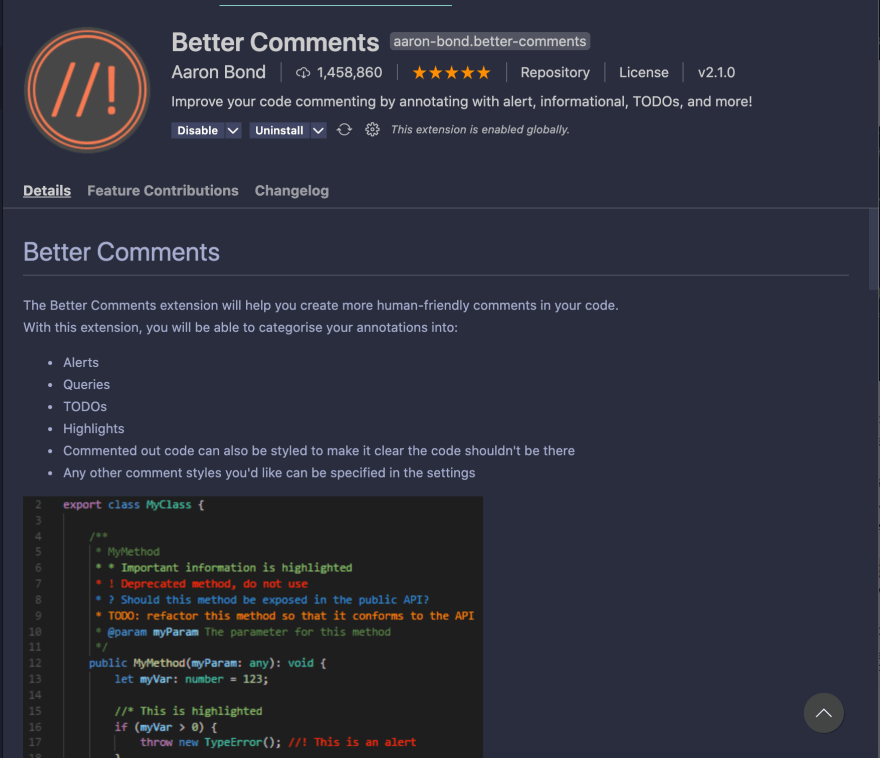
8. Better Comments
Better Comments extension helps you write more human-friendly comments in your code. Precise and digestible comments are advantageous not only for someone going through your code but also for you. It's not uncommon for developers to get lost in their code after some time. Having descriptive comments can save you and your team a lot of time.
You can categorize the annotations you make with Better Comments VS Code into alerts, queries, to-dos, highlights, etc. After a double forward-slash (//), you can use either of the following characters.
- (!) for errors and warnings
- (//) for strikethrough
- TODO for to-dos
- (*) for highlighted text
- (?) for queries and questions
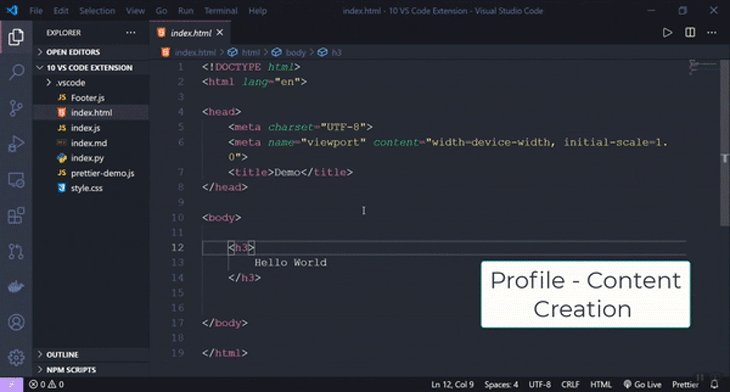
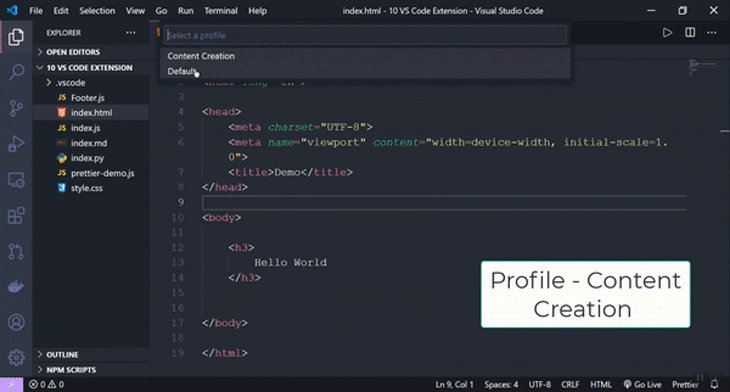
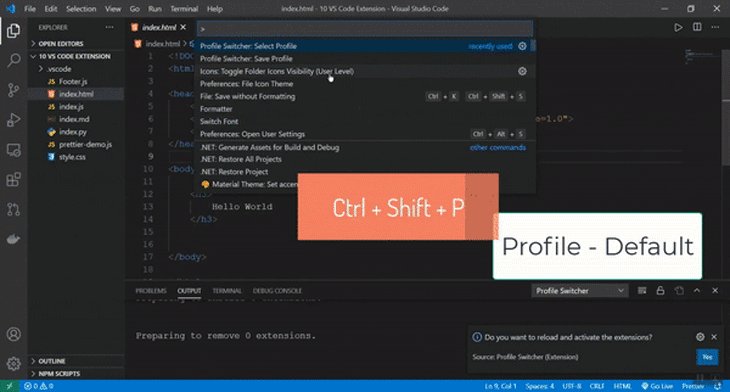
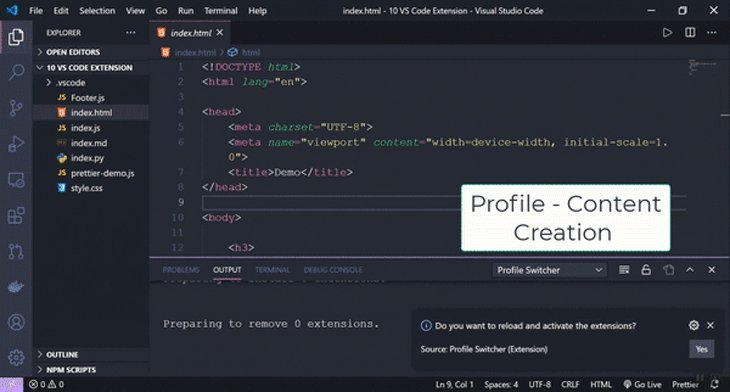
9. Profile Switcher
Profile Switcher allows you to switch between and set up multiple profiles in VS Code with different settings and configurations. You can set up a profile-required setting to display your VS Code screen instead of having to change your settings every time.
10. Bracket Pair Colorizer
Bracket Pair Colorizer extension matches corresponding brackets with the same color. It can be baffling to have multiple parentheses, brackets, etc., in a file containing nested components, functions, objects, etc.
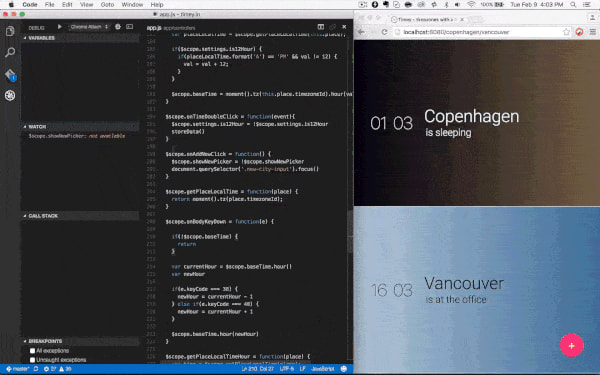
11. Debugger For Chrome
The Debugger for Chrome is an extension developed by Microsoft that lets you debug your JS code in VSCode. It's surprisingly smooth compared to debuggers in other IDEs. This tool lets you set breakpoints, step through the code and debug dynamically added scripts.
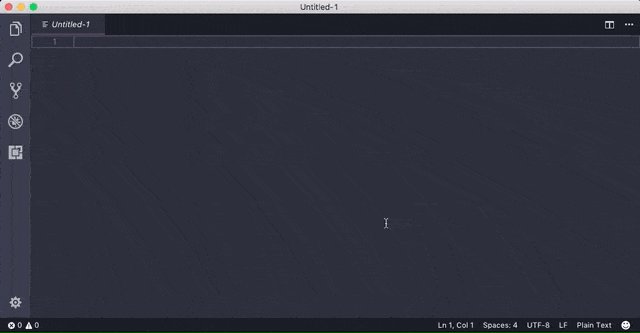
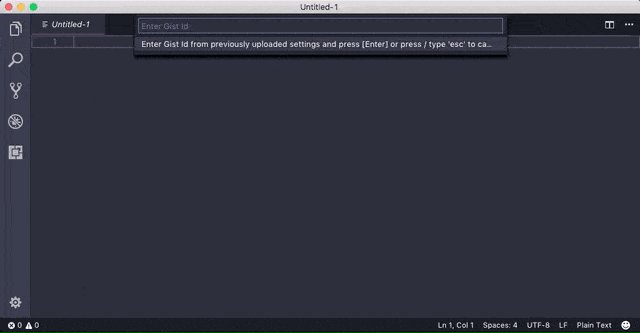
12. Settings Sync
With the Settings Sync extension, you can sync most of your settings on VSCode to Github, including keyboard shortcuts and other extensions for VSCode.
By doing this, you'll have access to your preferred IDE on any device you like, instead of having to work in a vanilla VSCode environment on new devices or having to set everything up again manually.
This content originally appeared on DEV Community and was authored by Akshit Tiwari
Akshit Tiwari | Sciencx (2021-05-28T16:40:17+00:00) 12 Best VS Code Extensions To Enhance Your Productivity. Retrieved from https://www.scien.cx/2021/05/28/12-best-vs-code-extensions-to-enhance-your-productivity/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.