This content originally appeared on DEV Community and was authored by ImPisces ? ?️
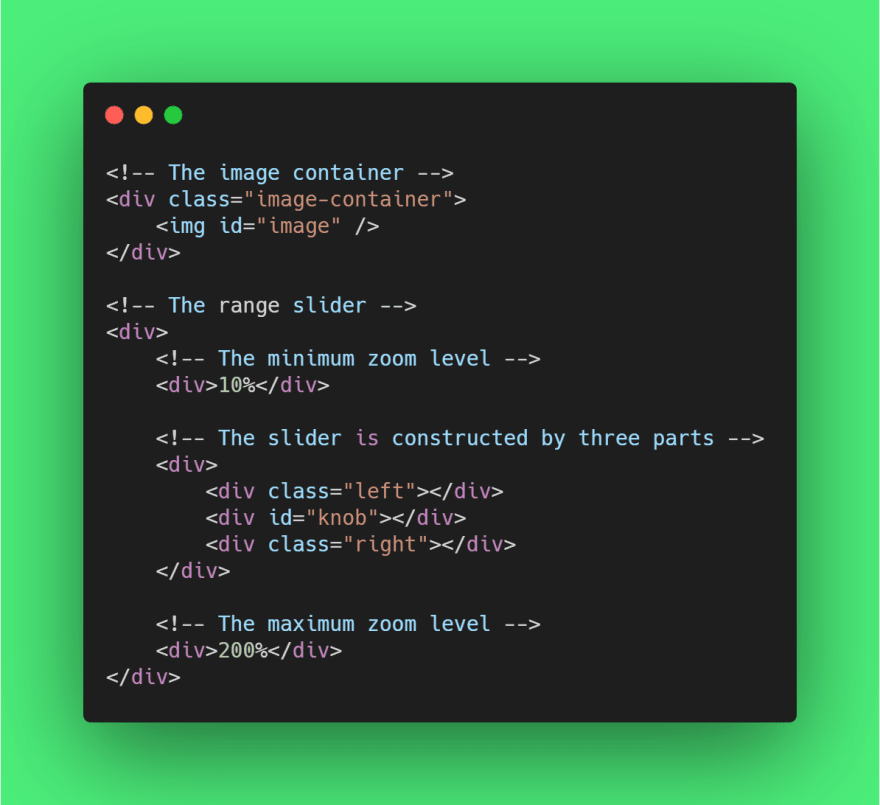
In this post, we'll see how to create an image zoomer which allows users to zoom an image using a range slider. Here is the structure of the elements:
Prepare the image container
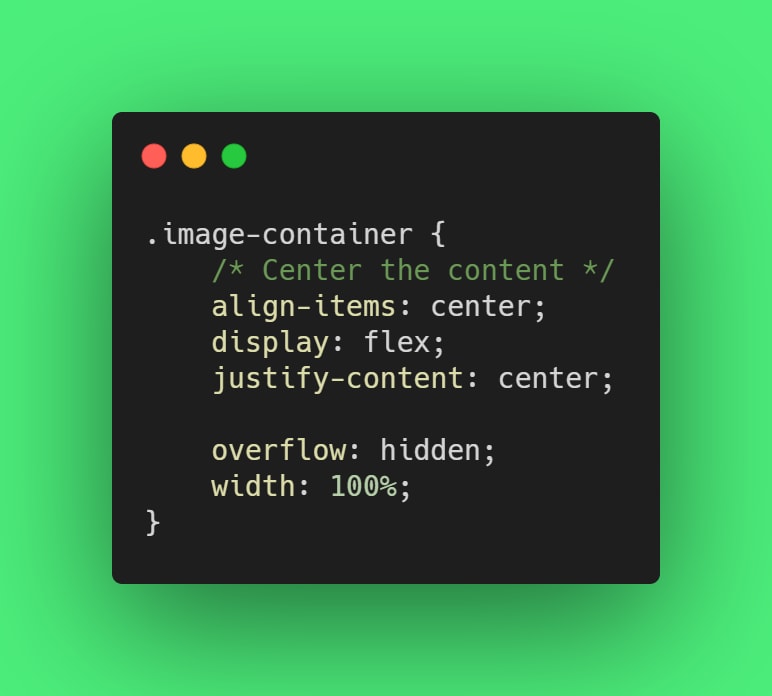
The image will be displayed at the center of its container. In case users zoom in the image to the level which makes the image bigger than its container, then we'll hide the outside parts.
Having that imagination, the container could be styled as below:
Calculate the initial scale
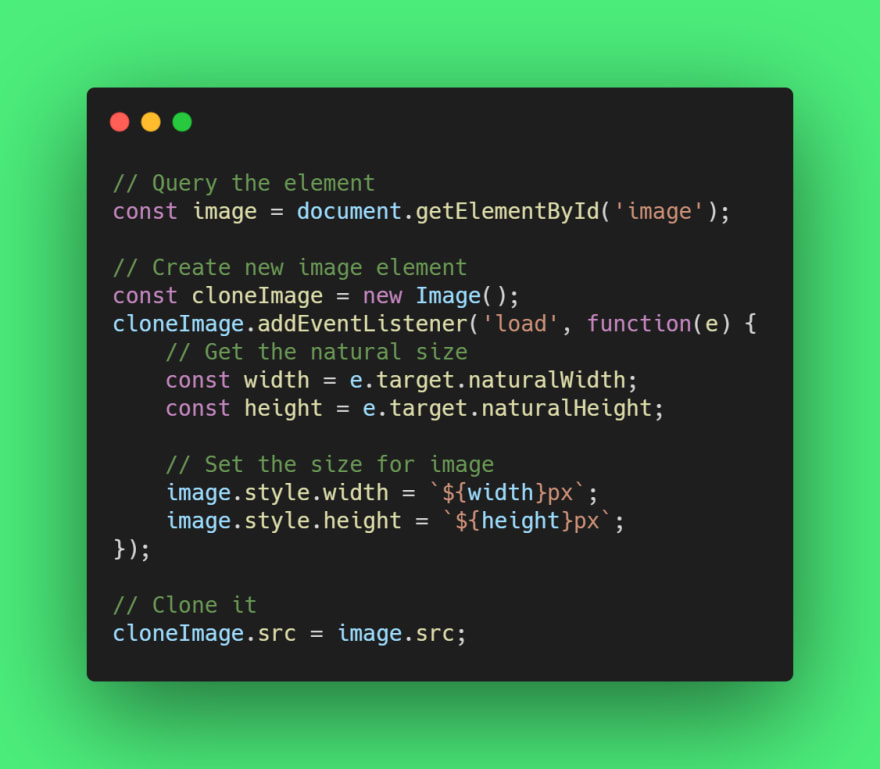
Initially, we want the image to be fit within its container. To do that, we clone the image and handle the load event to determine the size of image:
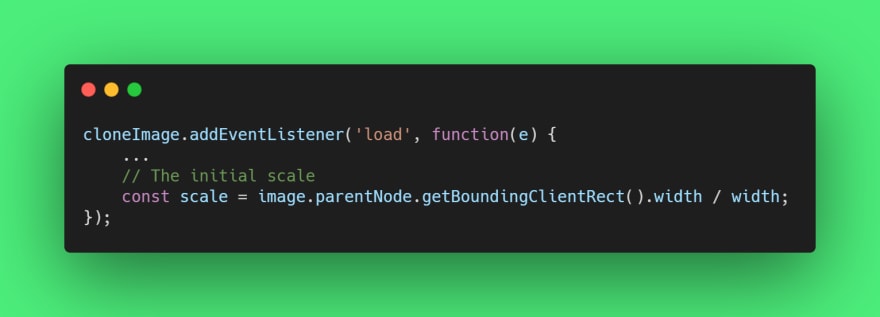
The initial scale can be determined based on the widths of container and image:
Now we scale the image to that value by setting the transform style:
Create the range slider
You can take a look at the Create a range slider post for more details. Initially, we want to set the slider range based on the scale calculated in the previous section.
First, we define the minimum and maximum scales and calculate the range step:
It's also possible to set the lower and upper values based on the initial scale. I set constant values to make this post simple.
The slider can update the value via the width of left part:
Scale the image when sliding the range
In the previous section, we set the initial value for the slider based on the scale. It's the time to do the other part, update the scale based on the slider's value.
It happens when user drags the knob:
Enjoy the demo!
This content originally appeared on DEV Community and was authored by ImPisces ? ?️
ImPisces ? ?️ | Sciencx (2021-06-05T21:23:26+00:00) Zoom in Image.html. Retrieved from https://www.scien.cx/2021/06/05/zoom-in-image-html/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.