This content originally appeared on DEV Community and was authored by Chris Greening
I love old video games.
One of my fondest memories as a kid is going to a diner on Long Island with my grandparents every Friday evening and playing Galaga (still my all time favorite) at a beat-up old arcade cabinet in the diner's entrance.
My dad would give me $1 worth of quarters and I'd stretch them for an hour racking a higher score each time I played.
I love old video games so much that I recently spent dozens of hours adding one to my portfolio's homepage just for the heck of it using JavaScript and Paper.js.
A brief, wistful origin story ?
At heart I am a Python developer. The first program I ever wrote (aside from hello_world.py) was a Zork-style fantasy text adventure I imaginatively named Dungeon!.
The code was ugly. It was monolithic. It was 1,333 lines of spaghetti code. I loved every second of it.
Every time I didn't know something I would hit the web, look it up, and duct tape whatever I learned into my Frankenstein's monster dungeon.py 'til it worked.
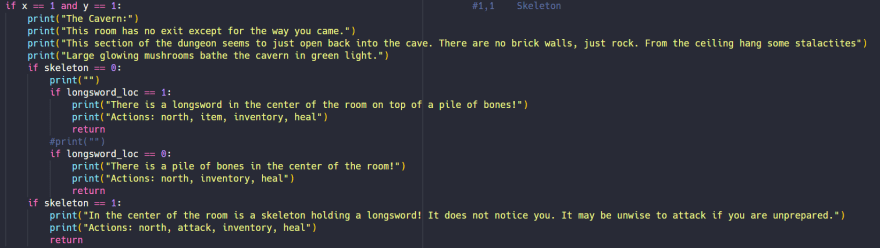
To put it in perspective, here is a short snippet of the original source ?:
To this day, Dungeon! is perhaps my proudest and most important piece of code I have ever written.
The reason I bring this story up is because it shows how I approach learning new skills in software development (and life in general).
Implementing the JavaScript arcade game
I will be the first to admit I am not great at JavaScript.
That's not to say I'm terrible but I don't know React, Vue, Angular, or many other JavaScript frameworks or libraries.
I just know enough to get by.
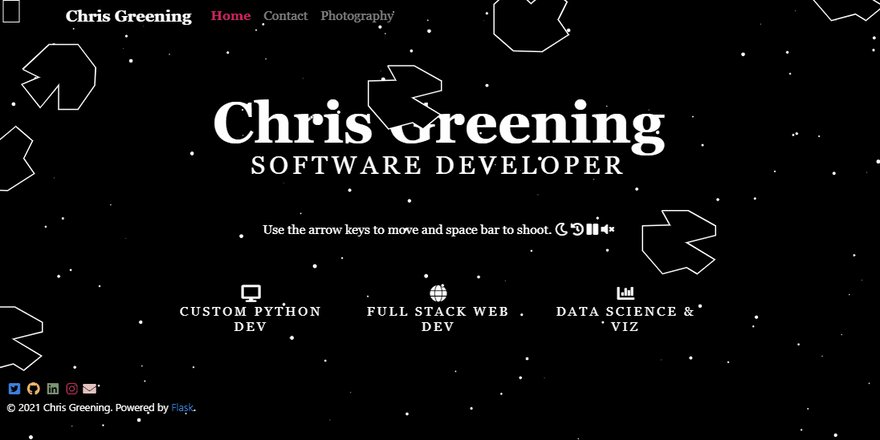
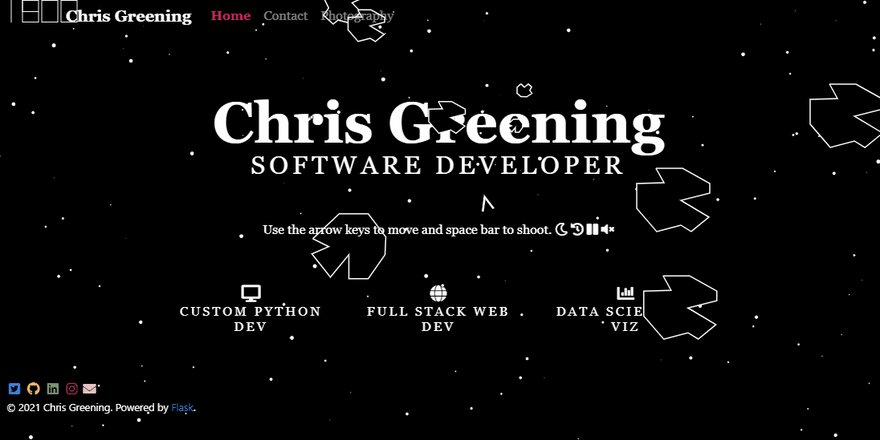
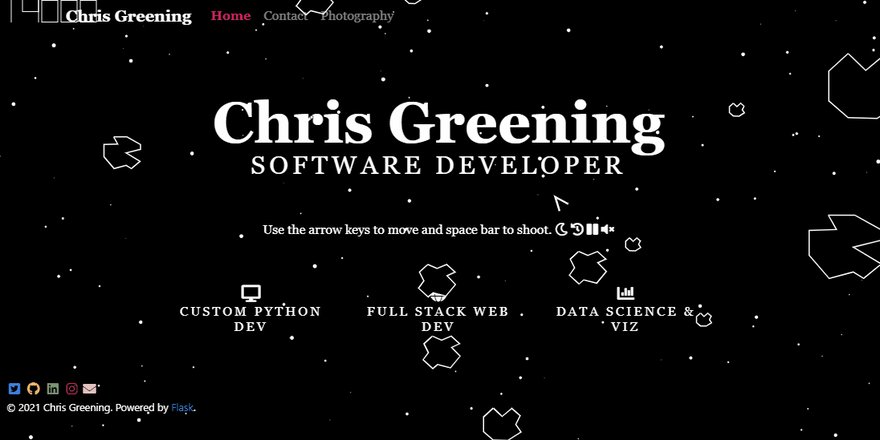
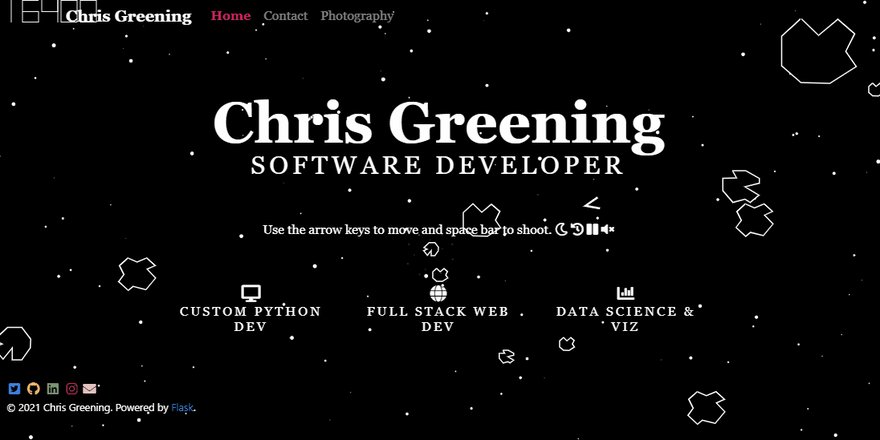
All I knew when I first started developing my portfolio was that I wanted an arcade game front and center and I was going to figure out how to do it.
Luckily one of the few libraries I did know of is the vector graphics scripting lib Paper.js.
Even more lucky is it comes with an example of an Asteroids clone when you download the source files... the perfect place to start.
Fast forward to now
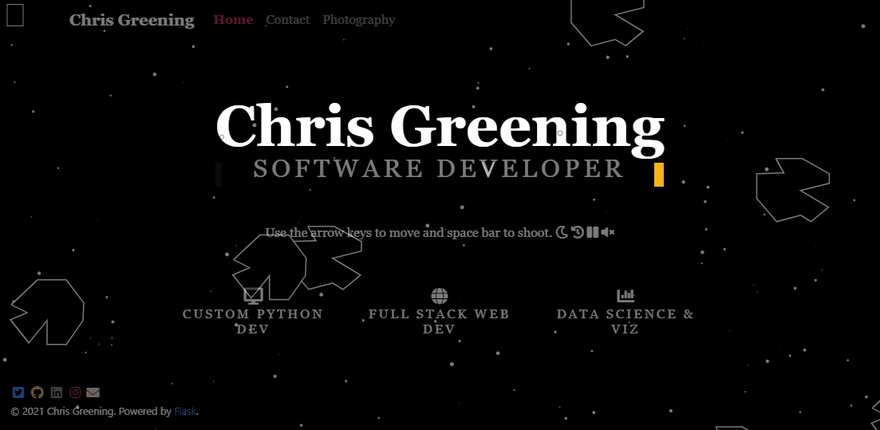
I'll spare you the boring details (at least a couple dozen hours worth) of me trying 10,000 ways that didn't work but I'm proud of the way that finally did:
So far I've implemented optional sound effects, a night mode toggle, and a CRT filter.
I'm excited to keep adding features as time goes on and it's inspired me to dive further into web development and formally learn (and love) JavaScript.
Give me feedback!
Check my site out for yourself and let me know what you think in the comments below! I'd also love to hear about the projects you're personally proud of ❤️
Side note: Unfortunately the game itself isn't (currently) playable on mobile ? but the site itself is mobile-friendly and you can mess around with nightmode, CRT filter, etc.
This content originally appeared on DEV Community and was authored by Chris Greening
Chris Greening | Sciencx (2021-06-08T22:44:14+00:00) I added a JavaScript arcade game to my portfolio’s homepage. Retrieved from https://www.scien.cx/2021/06/08/i-added-a-javascript-arcade-game-to-my-portfolios-homepage/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.