This content originally appeared on DEV Community and was authored by Mukul Jain
I was planning to build an online portfolio as an OS clone, my idea was to build it as a portfolio and present mine different project as apps with capability to add any app in runtime.
Then I dropped the idea and stick with capability to add any app i.e. Micro frontend. The OS clone is mostly gimmick.
What works
- Folder Navigation
- Photo app
- New folder and rename folder (not for desktop route, bug!)
- Start Menu (though nothing is clickable)
- Quick apps dragging and re-arrangement
- Notification Shell
- Quick Actions
Not working
- Upload app have stopped working as Code sandbox switched to parcel bundler from CRA. ( More about it below, it's the core of everything)
What is Micro frontend
It's a design approach similar to micro services, instead of creating a big frontend app we can break into a collection loosely coupled frontend apps built on same or different technologies might be working together.
How it started
Years back we used to have website/apps with bunch of HTML or PHP files. Around from 2006 people start updating the page with partial HTML into the DOM using browser API's updating the portion or complete page with a never need for a reload, these were the building steps towards the SPA.
Then in 2010 Angular came and took the web by storm as it was introduced by Google almost everyone was into it, it bought all the good and required parts needed for SPA in one place the Angular Framework. Back then it was really amazing it still is and a lot of things have changed. After a while in 2013 React was launched by Facebook and it doesn't took it much time to gain the upper hand from 2015 React had almost double the downloads source: npmtrends, and now it's around 20 times more, there were various reason behind this like virtual DOM which made React more performant (though Angular caught up later), low learning curve, JSX etc.
How its Going
Then came the the Micro frontend
"An architectural style where independently deliverable frontend applications are composed into a greater whole"
The goal is to make development and delivery easier for different ideally there should be no dependency on each other failure of one app will not effect the others, simplest example can be a nav which loads different app on each route, without reload.
User will never know how the apps are loading the are different or components it will behave like a SPA but behind the scene there can be multiple apps powering it. Instead of route they can also co-exist on same page, like widgets exist on home screen of mobile or desktop.
They belong to different apps but work on same screen and are totally decoupled but if you will load two widget from same app, like Todo list and Todo Counter, completing a item from list should also decrease the count, here the data in store is updating and other was listening to it, other method can be dispatching events.
How does the OS work
- Build any app on Code Sandbox using the CRA template with nothing in public folder. (This has not been handled yet)
- Zip the app.
- Upload with App manager with required meta data.
- App will be installed in OS to use in runtime.
This all sounds cool, but whats really happening?
Behind the scenes
There are numerous ways to do this, we just need the app code/bundle which we build with Code Sandbox and a specific div to mount!
Okay so we need an app bundle and we have a zip, then bundle it!
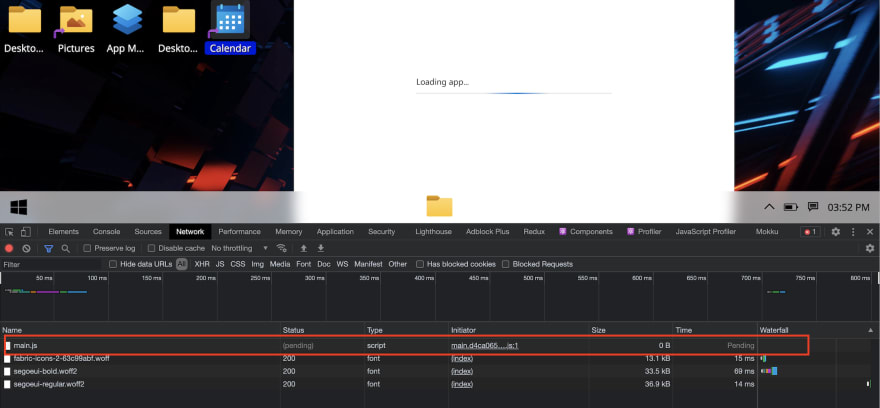
That's what happens on uploading an app, I unzip it, copies required files to bundle, a Webpack config and few other things. The reason I am not using CRA's react-script because I need a single bundle (main.js)! (We will cover this later), have to handle assets so I can load them appropriately.
After building the app, I pushed it into a bucket with a specific prefix, a unique ID generated during app upload. Now whenever user clicks on the icon, main React app calls for bundle of that mini app.
Every asset including main.js is behind an endpoint right now in the node app which in turns streams the files from bucket, so even if the bucket url changes the I will only have to update my endpoint's controller, I can enable CDN here as the all are files for faster delivery.
On the UI side whenever user clicks on an app, along with fetching the main.js I dynamically creates a div with id required to mount it. Then the React app javascript just executes and mount itself into that id. After that it's same as any React app. Communication between this app and the OS app will not be straight forward as they are not sharing the same context so we have to some helper function on window to facilitate that.
Chunking
When I was creating this whole scenario I was unable to figure out how to get entry points for particular app, as if an app will have multiple chunks few chunks will be require to start the app this can be done too, then we will need to load those JS files/chunk while instead of just loading single JS file.
Authentication
This was an POC so auth was not important but there is an option to sign with Google to upload apps. Let say an app Chat requires user to sign in now authenticating same user multiple times for different apps doesn't provides a good experience, this can be solved by off loading the user management to a single app, the main App, if any other apps require authentication they can share the access token of the main app and get back an access token for that app. On server side Chat app will be communicating with the main app to generate an access token specific to this app or they can just share the one token for each app.
I tried to keep a very modular approach while development so I can make everything as Micro apps but haven't done so, this way the can we replaced or updated on runtime and different user can have different apps for same thing.
Not every big app is needed to be breakdown as micro apps, there are other ways too, even for easier development like Bit ecosystem, or just a better component model! It all depends on the requirement.
Feel free to share your thoughts/feedback in comments!
--EOF--
This content originally appeared on DEV Community and was authored by Mukul Jain
Mukul Jain | Sciencx (2021-06-20T10:44:01+00:00) Web OS: A windows clone with Micro frontend capabilities. Retrieved from https://www.scien.cx/2021/06/20/web-os-a-windows-clone-with-micro-frontend-capabilities/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.